JavaScript高级学习(三)
一. 原型和原型链
实例对象中的__proto__原型指向的是构造函数中的原型prototype
consolg.log(per.__proto__==Person.prptptype);//true
原型链:实例对象和原型对象之间的关系,是通过原型(__proto__)来联系的。
二. 原型指向
原型指向是否可以改变?——可以
构造函数中的this就是实例对象
原型对象的方法中的this就是实例对象
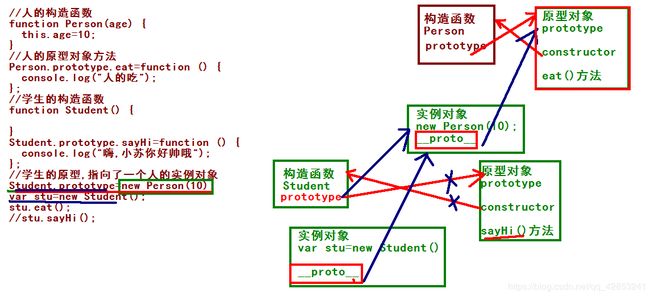
1.原型指向的改变:
实例对象的原型__proto__指向的是该对象所在的构造函数的原型对象prototype,构造函数的的原型对象prototype指向如果改变了,实例对象的原型__proto__之象也会改变。

stu可以调用eat(),不可以调用sayHi()
原型的指向是可以改变的
实例对象和原型对象之间的关系是通过__proto__原型来联系起来的,这个关系就是原型链。
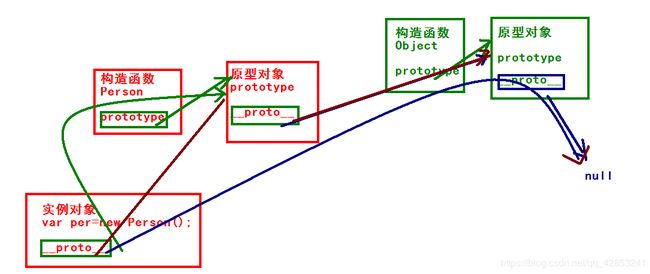
2.原型的最终指向
实例对象中有__proto__原型
构造函数中有prototype原型
prototype是对象,所以prototype对象也有__proto__---->指向哪里?
实例对象中的__proto__----->构造函数的prototype
所以,prototype这个对象的__proto__之乡的应该是某个构造函数的原型prototype。
以这个代码为例:
function Person() {
}
Person.prototype.eat=function () {
console.log("吃东西");
};
var per=new Person();
console.dir(per);
console.dir(Person);
stu.proto----->Person.prototype
Person.prototype.proto----->Object.prototype
Object.prototype.proto------>null

3.原型指向改变如何添加方法?
原型改变指向有两种顺序:
①先方法后指向

原型指向改变,不再指向含有sayHi()的原型,所以无法访问sayHi()
②先改指向后添方法

由于先改变指向,再添加方法,所以sayHi()添加到了改变指向后的“实例对象”中。
先改变指向后添加方法可以访问到相应的方法
4.实例对象和原型对象属性重名问题
function Person(age,sex) {
this.age=age;
this.sex=sex;
}
Person.prototype.sex="女";
var per=new Person(10,"男");
console.log(per.sex);//男
实例对象访问sex属性,应该先从实例对象中找,找到了直接用,找不到的时候就去指向的原型对象中找,找到了就使用,找不到…?
console.log(per.fdsfdsfsdfds);//undefined
因为JS是一门动态语言,当一个对象没有一个东西时时,只要点了,那么这个对象就有了这个东西;当没有这个属性时,只要对象.属性名字,对象就有这个属性了,但是,该属性没有赋值,所以,结果是:undefined
console.log(fsdfdsfds);//报错
没有fsdfdsfds这么变量
5.一个指向的例子
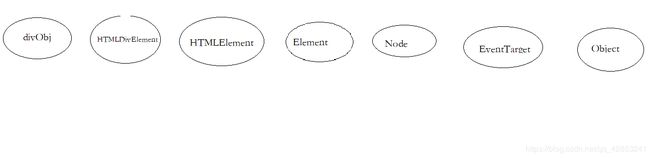
<div id="dv">div>
<script>
var divObj=document.getElementById("dv");
console.dir(divObj);
script>
我们可以看到div的结构,然后查看他的指向

divObj.proto---->HTMLDivElement.prototype的__proto__—>HTMLElement.prototype的__proto__---->Element.prototype的__proto__---->Node.prototype的__proto__---->EventTarget.prototype的__proto__---->Object.prototype没有__proto__,所以,Object.prototype中的__proto__是null
继承
面向对象编程思想:
根据需求,分析对象,找到对象的特征和行为,通过代码的形式实现需求,要想实现需求,就要创建对象:构造函数------创建对象,通过调用属性和方法来实现相应的功能及需求。
JS不是面向对象语言,而是基于对象的语言。-------为什么学习面向对象?
面向对象思想更适合人的思想,编程起来更加的方便,及后期的维护。
面向对象的特征:
- 封装:就是包装
一个值存储再一个变量中------封装
一段重复代码放在一个函数中-------封装
… - 多态
一个对象有不同的行为,或者是同一个行为针对不同的对象,产生不同的结果
要想有多态,就要有继承,JS可以模拟多态,但是不会使用 - 继承
是一种关系,类与类之间的关系,JS通过构造函数模拟类,通过原型实现继承
继承是为了多态服务,JS的继承也是为了实现数据共享。
原型的作用:
- 数据共享,节省内存空间
- 为了实现继承
继承是一种关系,父类级别和类级别的关系。
1.改变原型指向:
Student.prototype=new Person("小明“,10,"男");
例子:
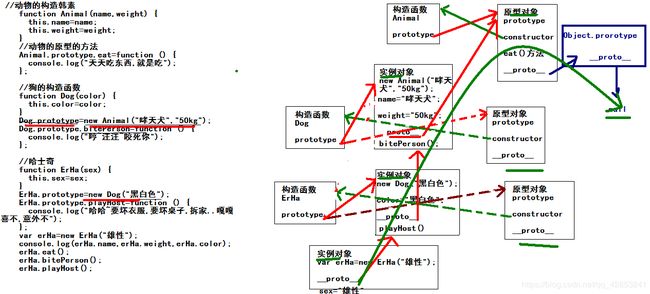
//动物的构造韩素
function Animal(name,weight) {
this.name=name;
this.weight=weight;
}
//动物的原型的方法
Animal.prototype.eat=function () {
console.log("天天吃东西,就是吃");
};
//狗的构造函数
function Dog(color) {
this.color=color;
}
Dog.prototype=new Animal("哮天犬","50kg");
Dog.prototype.bitePerson=function () {
console.log("哼~汪汪~咬死你");
};
//哈士奇
function ErHa(sex) {
this.sex=sex;
}
ErHa.prototype=new Dog("黑白色");
ErHa.prototype.playHost=function () {
console.log("哈哈~要坏衣服,要坏桌子,拆家..嘎嘎...好玩,开心不,惊喜不,意外不");
};
var erHa=new ErHa("雄性");
console.log(erHa.name,erHa.weight,erHa.color);
erHa.eat();
erHa.bitePerson();
erHa.playHost();
我们来看下下面的例子
function Person(name,age,sex,weight) {
this.name=name;
this.age=age;
this.sex=sex;
this.weight=weight;
}
Person.prototype.sayHi=function () {
console.log("您好");
};
function Student(score) {
this.score=score;
}
//希望人的类别中的数据可以共享给学生---继承
Student.prototype=new Person("小明",10,"男","50kg");
var stu1=new Student("100");
console.log(stu1.name,stu1.age,stu1.sex,stu1.weight,stu1.score);
stu1.sayHi();
以上代码实现了继承,实例对象stu1继承了Person的属性和方法,但是,之后创建的所有实例对象的属性值都是一样的

为了数据共享,改变原型指向,做到了继承
①缺陷:因为改变原型指向的同时实现了继承,直接初始化了属性,继承过来的属性值都是一样的--------问题
重新调用对象的属性进行赋值可以解决这个问题,但是这样会增加代码,太过繁琐。
var stu2=new Student("120");
stu2.name="张三";
stu2.age=20;
stu2.sex="女";
console.log(stu2.name,stu2.age,stu2.sex,stu2.weight,stu2.score);
stu2.sayHi();
var stu3=new Student("130");
console.log(stu3.name,stu3.age,stu3.sex,stu3.weight,stu3.score);
stu3.sayHi();
②解决方案:继承的时候,不用改变原型的指向,直接调用父级的构造函数的方式来为属性赋值--------借用构造函数(把要继承的父级的构造函数拿出来,使用一下)
function Person(name, age, sex, weight) {
this.name = name;
this.age = age;
this.sex = sex;
this.weight = weight;
}
Person.prototype.sayHi = function () {
console.log("您好");
};
function Student(name,age,sex,weight,score) {
//借用构造函数
Person.call(this,name,age,sex,weight);
this.score = score;
}
var stu1 = new Student("小明",10,"男","10kg","100");
console.log(stu1.name, stu1.age, stu1.sex, stu1.weight, stu1.score);
var stu2 = new Student("小红",20,"女","20kg","120");
console.log(stu2.name, stu2.age, stu2.sex, stu2.weight, stu2.score);
var stu3 = new Student("小丽",30,"妖","30kg","130");
console.log(stu3.name, stu3.age, stu3.sex, stu3.weight, stu3.score);
- 构造函数名字.call(当前对象,属性1,属性2…)
- 解决属性继承,并且值不重复的问题;
- 缺陷:父级类别中的方法不能继承。
3.组合继承
为了解决借用构造函数实现继承所带来的问题(父级类别中的方法不能继承),我们采用组合继承来实现继承---------原型继承+借用构造函数继承。
function Person(name,age,sex) {
this.name=name;
this.age=age;
this.sex=sex;
}
Person.prototype.sayHi=function () {
console.log("阿涅哈斯诶呦");
};
function Student(name,age,sex,score) {
//借用构造函数:属性值重复的问题
Person.call(this,name,age,sex);
this.score=score;
}
//改变原型指向----继承
Student.prototype=new Person();//不传值
Student.prototype.eat=function () {
console.log("吃东西");
};
var stu=new Student("小黑",20,"男","100分");
console.log(stu.name,stu.age,stu.sex,stu.score);
stu.sayHi();
stu.eat();
var stu2=new Student("小黑黑",200,"男人","1010分");
console.log(stu2.name,stu2.age,stu2.sex,stu2.score);
stu2.sayHi();
stu2.eat();
//属性和方法都被继承了
4.拷贝继承
拷贝继承:把一个对象中的属性或者方法直接复制到另一个对象中
- var obj1=obj2;
var obj1={
name:"小糊涂",
age:20,
sleep:function () {
console.log("睡觉了");
}
};
//改变了地址的指向
var obj2=obj1;
console.log(obj2.name,obj2.age);
obj2.sleep();
- 浅拷贝
var obj1={
name:"小糊涂",
age:20,
sleep:function () {
console.log("睡觉了");
}
};
var obj2={};
for(var key in obj1){
obj2[key]=obj1[key];
}
console.log(obj2.name);
function Person() {
}
Person.prototype.age=10;
Person.prototype.sex="男";
Person.prototype.height=100;
Person.prototype.play=function () {
console.log("玩的好开心");
};
var obj2={};
//Person的构造中有原型prototype,prototype就是一个对象,那么里面,age,sex,height,play都是该对象中的属性或者方法
for(var key in Person.prototype){
obj2[key]=Person.prototype[key];
}
console.dir(obj2);
obj2.play();
5.继承的总结
- 面向对象的特性:封装、继承、多态
- 继承:类与类之间的关系,面向对象语言的继承是为了多态服务的。JS不是面向对象语言,但是可以模拟面向对象,模拟继承,为了节省空间。
- 继承
①原型作用:数据共享;目的:节省空间
继承;目的:节省空间
②原型继承:改变原型指向
③借用构造函数继承:主要解决属性值相同的问题(Person.call(this,name,age))
④组合继承:原型继承+借用构造函数继承
既能解决属性值相等的问题,又能解决父级方法调用问题
⑤拷贝继承:就是把对象中需要共享的属性或者方法,直接遍历的方式复制
到另一个对象中
其他知识点
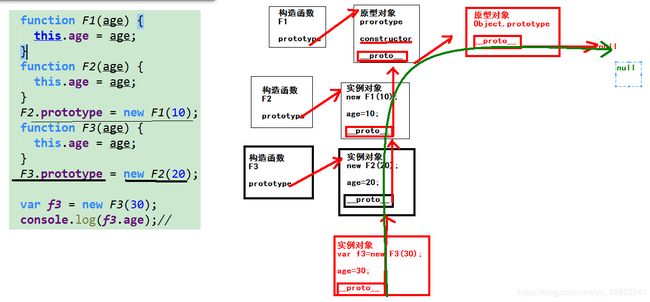
1.逆推继承看原型
function F1(age) {
this.age = age;
}
function F2(age) {
this.age = age;
}
F2.prototype = new F1(10);
function F3(age) {
this.age = age;
}
F3.prototype = new F2(20);
var f3 = new F3(30);
console.log(f3.age);//30

f3.age先在实例对象中查找,若找不到,则逐级向上查找(原型中),假若原型中也没有,为undefined
2.函数角色
函数角色:函数声明、函数表达式
- 函数声明
function f1() {
console.log("我是函数");
}
f1();
- 函数表达式
var ff=function () {
console.log("我也是一个函数");
};
ff();
- 函数声明和函数表达式的区别
//函数声明
if(true){
function f1() {
console.log("哈哈,我又变帅了");
}
}else{
function f1() {
console.log("小苏好猥琐");
}
}
f1();
//哈哈,我又变帅了
//在IE8下结果为:小苏好猥琐
//函数表达式
var ff;
if(true){
ff=function () {
console.log("哈哈,我又变帅了");
};
}else{
ff=function () {
console.log("小苏好猥琐");
};
}
ff();
//哈哈,我又变帅了
函数声明如果放在if-else语句中,在IE8的浏览器中会出现问题;函数表达式则不会出现问题。
3.函数中this指向问题
- 普通函数中的this-------window
- 对象方法中的this-------当前的实例对象
- 定时器方法中的this-------window
- 构造函数中的this-------实例对象
- 原型对象中的this--------实例对象
4.严格模式
严格模式下,方法应由对象调用
//严格模式
"use strict"
function f1() {
console.log("this");
}
window.f1();//严格模式下,不写window,结果为undefined
5.函数的不同调用方法
- 普通函数
function f1() {
console.log("文能提笔控萝莉");
}
f1();
- 构造函数
function F1() {
console.log("我是构造函数,我骄傲");
}
var f=new F1();
- 对象的方法
function Person() {
this.play=function () {
console.log("玩代码");
};
}
var per=new Person();
per.play();
6.函数也是对象,对象不一定是函数
对象中有__proto__原型,是对象
函数中有prototype原型,是对象
对象中有__proto__,函数中应该有prototype
如果一个东西里面有prototype,又有__proto__,说明是函数,也是对象
所有的函数实际上都是Function的构造函数创建出来的实例对象====>函数也是对象
Math中有__proto__,但是没有prorotype,所以Math是对象,但不是函数====>对象不一定是函数
7.数组中的函数调用
数组可以存储任何类型的数据
var arr=[
function () {
console.log("十一假期快乐");
},
function () {
console.log("十一假期开心");
}
,
function () {
console.log("十一假期健康");
}
,
function () {
console.log("十一假期安全");
},
function () {
console.log("十一假期如意");
}
];
//回调函数:函数作为参数使用
arr.forEach(function(ele){
ele();
});
forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。
注意: forEach() 对于空数组是不会执行回调函数的。
array.forEach(function(currentValue, index, arr), thisValue)