vue+elementui select选择器远程搜索
官方的格式
<template>
<el-select
v-model="value"
multiple
filterable
remote
reserve-keyword
placeholder="请输入关键词"
:remote-method="remoteMethod"
:loading="loading">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</template>
<script>
export default {
data() {
return {
options: [],
value: [],
list: [],
loading: false,
states: ["Alabama", "Alaska", "Arizona",
"Arkansas", "California", "Colorado",
"Connecticut", "Delaware", "Florida",
"Georgia", "Hawaii", "Idaho", "Illinois",
"Indiana", "Iowa", "Kansas", "Kentucky",
"Louisiana", "Maine", "Maryland",
"Massachusetts", "Michigan", "Minnesota",
"Mississippi", "Missouri", "Montana",
"Nebraska", "Nevada", "New Hampshire",
"New Jersey", "New Mexico", "New York",
"North Carolina", "North Dakota", "Ohio",
"Oklahoma", "Oregon", "Pennsylvania",
"Rhode Island", "South Carolina",
"South Dakota", "Tennessee", "Texas",
"Utah", "Vermont", "Virginia",
"Washington", "West Virginia", "Wisconsin",
"Wyoming"]
}
},
mounted() {
this.list = this.states.map(item => {
return { value: `value:${item}`, label: `label:${item}` };
});
},
methods: {
remoteMethod(query) {
if (query !== '') {
this.loading = true;
setTimeout(() => {
this.loading = false;
this.options = this.list.filter(item => {
return item.label.toLowerCase()
.indexOf(query.toLowerCase()) > -1;
});
}, 200);
} else {
this.options = [];
}
}
}
}
</script>它的数据源是states,格式是String数组
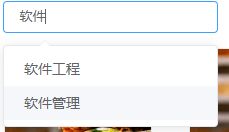
我的后台数据格式
接收数据
let postData = this.$qs.stringify({
class_major:query
});
this.axios({
method: 'post',
url:'http://localhost:8080/studentManagementSystem/TclassVagueSelectMajor',
data:postData
}).then((res)=>{
if(res.data!='error')
this.states=res.data
});:remote-method=“remoteMethod” 当你在搜索框输入数据,就调用remoteMethod(),query是传入的String值,
数据处理
mounted() {
this.list = this.states.map(item => {
return { value: `value:${item}`, label: `label:${item}` };
});
}官方示例是初始化挂载数据,但是如果前后台实时交互,返回的数据用map处理生产select需要的{label:值,value:值}的格式,vue会出现一个状况,它无法实时监听map返回的值,出现的状况是第一次调用回调方法remoteMethod ,把数据按照上面的代码处理,把this.list的值输出,会为null值。当你第二次调用remoteMethod,this.list会出现上一次查询的数据,造成数据不能实时出现。
解决map无法被vue监听的方法
computed:{
listSet(){
return this.states.map(item => {
return { value: `value:${item}`, label: `${item}` };
});
}
},通过computed方法直接调用listSet,则会获得处理好的数据
setTimeout(() => {
//this.loading会在ajax过程中出现加载中地动画效果,当值为false,出现option地选项
this.loading = false;
this.options = this.listSet.filter(item => {
return item.label.toLowerCase()
.indexOf(query.toLowerCase()) > -1;
});
}, 2000);
} else {
this.options = [];
}下面贴出整个远程搜索地select组件代码
<template>
<div style="margin-left:5%;margin-right:2%;display:inline">
<el-select
@change="onInputChange"
v-model="value"
filterable
remote
reserve-keyword
placeholder="请输入专业关键词"
:remote-method="remoteMethod" :loading="loading">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</div>
</template>
<script>
export default {
data() {
return {
options: [],
value: [],
list: [],
loading: false,
states: []
}
},
mounted() {
this.list = this.states.map(item => {
return { value: `value:${item}`, label: `${item}` };
});
},
computed:{
listSet(){
return this.states.map(item => {
return { value: `value:${item}`, label: `${item}` };
});
}
},
methods: {
remoteMethod(query) {
console.log(query);
if (query !== '') {
this.loading = true;
let postData = this.$qs.stringify({
class_major:query
});
this.axios({
method: 'post',
url:'http://localhost:8080/studentManagementSystem/TclassVagueSelectMajor',
data:postData
}).then((res)=>{
if(res.data!='error')
this.states=res.data
// console.log(this.states);
});
setTimeout(() => {
this.loading = false;
// console.log('loading false list=');
// console.log(this.list);
this.options = this.listSet.filter(item => {
return item.label.toLowerCase()
.indexOf(query.toLowerCase()) > -1;
});
}, 2000);
} else {
this.options = [];
}
},
onInputChange(val){
//向父组件传递选择地值,调用父组件setMajor把选中值赋给父组件
let str=val.split(":")
// console.log(str[1]);
this.$emit('setMajor',str[1])
}
}
}</script>