React Native开发Windows平台环境配置
开发工具
WebStorm/Nuclide/VS Code/Sublime
Android Studio
XCode
Node.js/NPM
搭建开发环境
两种形式:
Quick Start–只有JS代码
Building Projects with Native Code–有Native代码
Quick Start
第一步:
使用Expo,一个基于React Native的快速开发工具链。
在手机上安装expo。
我的安装过程:
expo要通过Google Play安装,我是小米手机。
安装taptap – 在taptap的‘我的游戏’中找到GO谷歌安装器 – 安装GO谷歌安装器后打开,逐个安装–打开Play商店,在“正在核对信息”界面等了好久,开了科学上网之后终于下一步了。登录Google 账号,找到Expo,下载,完工。
第二步:
用npm命令:npm install -g expo-cli来安装expo的脚手架工具。-g为全局安装
初始化:expo init AwesomeProject
需要选template。我选了blank。
初始化的时候命令行提示我,我的core-js不够新
npm install --save core-js@^3
更新之。
启动:
cd AwesomeProject
npm start
目录结构
在App.js编写代码
app.json 项目相关信息
用手机客户端扫描二维码就可以在手机上实时看效果
Building Projects with Native Code
常见,通常用这种。
用Homebrew安装依赖
brew install node
brew install watchman
Watchman是本地文件监听工具
Xcode安装。我是Windows系统安装不了。跳过此步。
react-native项目里都有Android和IOS文件,放原生代码。
index.js 是项目入口
在Windows平台搭建开发环境。
首先安装node.js。我之前安装好了。
第二步安装React-Native命令行工具
npm install -g react-native-cli
可通过react-native --help 来查它所支持的所有命令
第三步,安装Android Studio。我之前安装了。官网下载即可。
创建第一个React Native应用
react-native init FirstApp
npm是国外的,国内使用起来非常慢。我们可以设成国内的。
Windows上npm镜像服务器配置:
1.找到npm安装目录。
D:\小程序\Nodejs\node_modules\npm//这是我的路径,按照自己路径找
打开这个路径下的npmrc文件,加上
registry = https://registry.npm.taobao.org
这样我们初始React Native项目的速度就会大大提高
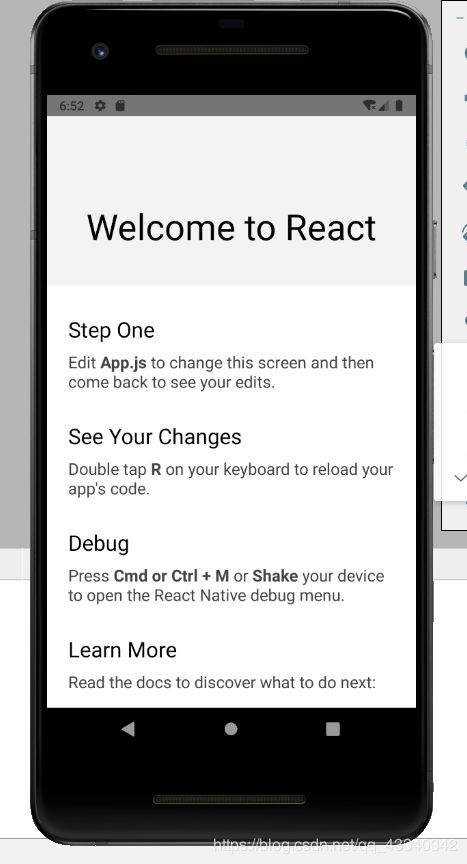
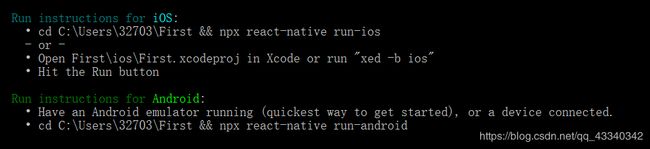
初始化项目成功的界面:
 初始化界面告诉了我们运行方法
初始化界面告诉了我们运行方法
找到我们初始化好的项目
_tests_目录,是React Native项目的一个测试目录。
Andriod目录下,是Android项目
IOS目录,是IOS项目
node_modules目录下是一些组件和包。
index.andriod.js和index.ios.js是应用的入口文件
下面我们来运行项目。
两种方式:命令行和Android Studio
我选择Android Studio打开
ctrl+M 单击两次打开开发者菜单
打开我们刚创建的项目的andriod文件。
等一会儿。
我路径名里有中文。not good。改。
记住android sdk环境变量一定要设置
这时候你该怎么运行这个项目呢?
步骤如下:
1、打开android studio,选择open an existing Android Studio project,打开你的项目。
2、配置android模拟器,并打开模拟器
3、命令行cd到刚才创建的项目下
react-native start//8081端口
npm -install -g yarn
yarn react-native run-android
我第一遍没有开8081端口,报错了。第二遍成功。
运行出来了开心!
继续努力!
欢迎各位批评指正!