HTML中表格、列表和表单的基本用法(配合案例说明)
HTML中表格、列表和表单的基本用法
- 1.表格的用法
- 1.1 表格标签用法
- 1.2 表格属性用法
- 1.3 合并单元格
- 2.列表的用法
- 2.1 无序列表
- 2.2 有序列表
- 2.3 自定义列表
- 3.表单的用法
- 3.1 input控件
- 3.2 label控件
- 3.3 textarea控件(文本域)
- 3.4 select控件(下拉列表)
- 最后来讲一下什么叫做form表单域
1.表格的用法
表格不是用来布局的,而是用来显示表格式的数据,使得数据的显示具有可读性。
下面是搜狐财经页面中table的用法:

1.1 表格标签用法
表格主要是用来显示特殊数据的,一个完整的表格有表格标签(table),行标签(tr),单元格标签(td)组成,没有列的标签。另外单元格标签中可以容纳其他的所有的元素,如图片,链接等。
| 标签名称 | 用法 |
|---|---|
| table | 表格标签,就是一个四方的盒子 |
| tr | 定义表格中的行,必须嵌套在table中 |
| td | 用于定义表格中的单元格,必须嵌套在行标签中 |
| th | 表头单元格ytd用法相同(一般表头单元格位于表格的第一行或者第一列,并且文本加粗居中) |
| caption | 表格标题,通常这个标签会被居中显示且显示于表格之上,该标签必须紧跟在table标签之后。 |
1.2 表格属性用法
| 属性 | 用法 |
|---|---|
| width | 设置表格宽度 |
| height | 设置表格高度 |
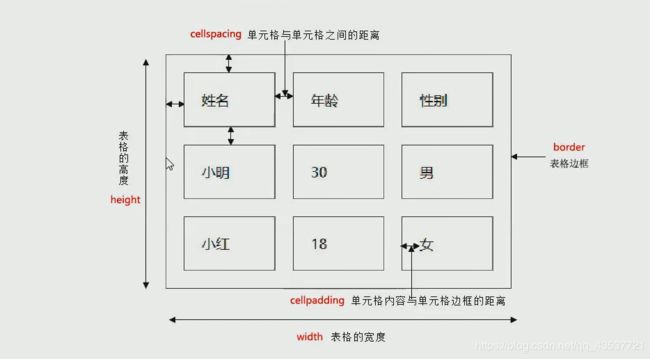
| cellspacing | 定义表格单元格之间的空间 |
| cellpadding | 表示单元格边框与单元格内容之间的距离 |
| border | 表示围绕表格的边框的宽度 |
| align | 表示表格在页面中的位置 |
表格属性中我们要重点关注的是cellspacing和cellpadding。并且在实际的开发过程中,通常将border,cellspacing和cellpadding设置为0。
下面用一张图来解释上述属性在表格中的具体含义:

下面用一个案例来展示上述表格标签和表格属性的用法。
代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<table border="1" width="500" height="200" align="center" cellspacing="0" cellpadding="0">
<caption>湖人队主要球员caption>
<tr>
<th>姓名th>
<th>位置th>
<th>能力th>
tr>
<tr>
<td>詹姆斯td>
<td>小前锋td>
<td>99td>
tr>
<tr>
<td>戴维斯td>
<td>大前锋td>
<td>97td>
tr>
table>
body>
html>
1.3 合并单元格
1.合并单元格有两种形式:
2.合并单元格的顺序,先上后下,先左后右
3.单元格合并的三个步骤
- 先确定是跨行还是跨列
- 根据合并原则找到目标的单元格,写上合并方式和要合并的单元格数量
- 删除多余的单元格
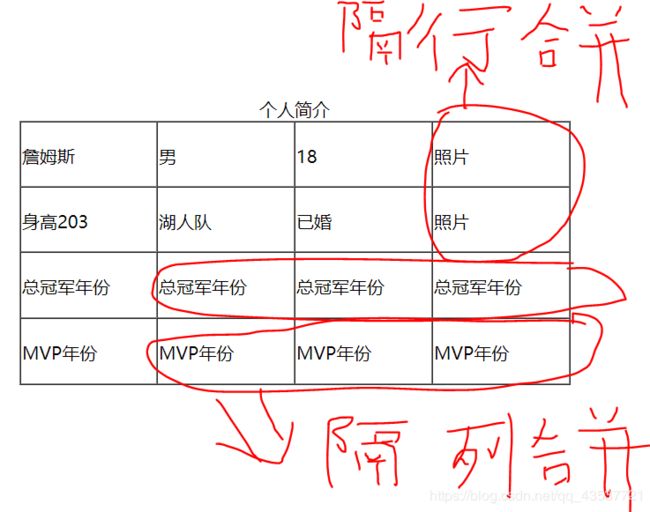
现在根据上面提供的图片我们进行单元格的合并案例。
代码如下
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<table border="1" width="500" height="240" align="center" cellspacing="0">
<caption> 个人简介 caption>
<tr>
<td>詹姆斯td>
<td>男td>
<td>18td>
<td rowspan="2">照片td>
tr>
<tr>
<td>身高 203td>
<td>湖人队td>
<td>已婚td>
tr>
<tr>
<td>总冠军年份td>
<td colspan="3">2012,2013,2016td>
tr>
<tr>
<td>mvp年份td>
<td colspan="3">2009,2010,2012,2013td>
tr>
table>
body>
html>
网页效果:

此外表格划分结构也需要我们了解一下,对于比较复杂的表格,结构比较复杂,在开发时我们需要将其分成三部分:题头(thead),正文(tbody)和脚注(tfoot)。这样可以帮助我们更好的划分表格结构。
2.列表的用法
前面我们知道表格一般用于数据的展示,而列表主要用于页面的布局,以后学习了css后,可以与其配合实现页面中的布局。
2.1 无序列表
这是以后我们在开发中用得最多得列表形式。
基本语法如下:
<ul>
<li>列表项1li>
<li>列表项2li>
<li>列表项3li>
......
ul>
2.2 有序列表
使用情形少,了解即可。
基本语法如下:
<ol>
<li>列表项1li>
<li>列表项2li>
<li>列表项3li>
......
ol>
2.3 自定义列表
基本语法如下:
<dl>
<dt>名词1dt>
<dd>名词1解释1dd>
<dd>名词1解释2dd>
...
<dt>名词2dt>
<dd>名词2解释1dd>
<dd>名词2解释2dd>
...
dl>
下面用一个案例介绍上述三种列表的使用和网页中得效果。
代码如下
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<h2>1. 无序列表h2>
湖人队球员:
<ul>
<li>詹姆斯li>
<li>戴维斯li>
<li>考辛斯li>
<li>裤子吗li>
ul>
<h2>2. 有序列表 h2>
近几年mvp获得者:
<ol>
<li>字母哥li>
<li>哈登li>
<li>威斯布鲁克li>
<li>库里li>
ol>
<h2>3. 自定义列表 h2>
球队成员:
<dl>
<dt>湖人队dt>
<dd>詹姆斯dd>
<dd>戴维斯dd>
<dd>考辛斯dd>
<dd>裤子吗dd>
<dt>快船队dt>
<dd>伦纳德dd>
<dd>乔治dd>
<dd>威廉姆斯dd>
<dd>哈雷尔dd>
dl>
body>
html>
显示效果如下:

列表在网页中的具体用法需要配合css使用,主要是用来实现网页中的布局。特别是无序列表,以后会大量用到该结构。
3.表单的用法
表单目的是为了收集用户的信息,跟用户进行交互时收集用户资料,也需要表单。一个完整的表单通常由表单空间,提示信息和表单域3个部分构成。
3.1 input控件
语法:
<input type="属性值" value="你好">
input控件常用属性如下:
| 属性 | 说明 | 用法 |
|---|---|---|
| type | 表单类型 | text:单行文本输入框;password:密码输入框;radio:单选按钮;checkbox:复选框;button:普通按钮;submit:提交按钮;reset:重置按钮;image:图像形式提交按钮;file:文件域 |
| value | 表单值 | 表单里面默认显示的文本 |
| name | 表单名字 | name主要作用是区别不同的表单 |
| checked | 默认选中 | 在表示单选或者复选表单时,表示默认选中指定项 |
上述name属性在我们后续用到ajax和后台时,是必须要用到的。后台可以通过这个name属性找到这个表单,然后进行后续的操作。
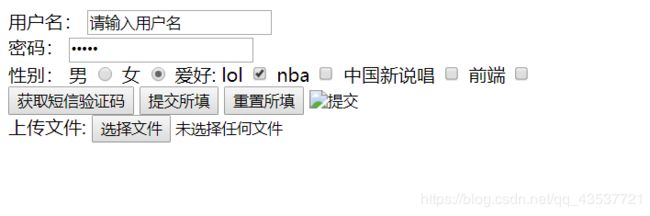
现在通过如下代码实现上述所有控件,属性用法:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
用户名: <input type="text" value="请输入用户名" name="username" /> <br />
密码: <input type="password" value="请输入密码" name="pwd" /> <br />
性别:
男 <input type="radio" name="sex" />
女 <input type="radio" name="sex" checked="checked" />
爱好:
lol <input type="checkbox" name="hobby" checked="checked" />
nba <input type="checkbox" name="hobby" />
中国新说唱 <input type="checkbox" name="hobby" />
前端 <input type="checkbox" name="hobby" /> <br />
<input type="button" value="获取短信验证码" />
<input type="submit" value="提交所填" />
<input type="reset" value="重置所填" />
<input type="image" src="url" /> <br />
上传文件:
<input type="file" />
body>
html>
3.2 label控件
label标签主要的目的是为了提高用户体验。用于绑定一个表单元素,当点击label标签时,被绑定的表单元素就会获得输入焦点,而不是只能通过点击文本框获得焦点。
用法1:直接包括input表单,适合单个表单选择
<label> 用户名: <input type="radio" name="usename"
value="请输入用户名"> label>
用法2:for属性规定label与哪个表单元素绑定
<label for="nba">湖人队label>
<input type="radio" name="nba" id="nba">
3.3 textarea控件(文本域)
通过文本域可以创建多行文本输入框,上面提到的input表单只能显示一行。
input多用于用户名,昵称,密码等场景;textarea文本域多用于留言板,有多行文字输入的场景。
语法:
<textarea >
文本内容
textarea>
3.4 select控件(下拉列表)
如果有多个选项让用户选择,为了节约空间,我们可以使用select控件定义下拉列表。
用法:
<select>
select至少包含一对option,selected表示当前项为默认选中项。
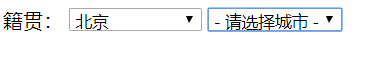
实例代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
籍贯:
<select>
<option>--请选择省份--option>
<option selected="selected">北京option>
<option>天津option>
<option>上海option>
<option>山东option>
select>
<select>
<option>--请选择城市--option>
<option>海淀区option>
<option>昌平区option>
<option>通州区option>
<option>雄安区option>
select>
body>
html>
最后来讲一下什么叫做form表单域
我们在网页中收集到的表单信息需要通过form表单域传递给服务器。form标签被用来定义表单域,以实现用户信息的收集和传递。每一个表单都应该有自己的表单域。
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址。 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post。 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单。 |
用法代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<form action="" method="post" name="user">
用户名: <input type="text" name="username" /> <br />
密码: <input type="password" name="pwd" /><br />
<input type="submit" />
<input type="reset" />
form>
body>
html>
显示效果:

注意之前提高的input控件中的提交(subbit)和重置(reset)表单一般是配合form表单一起使用的,每个表单都需要有自己的表单域,这样就避免在操作过程中混淆网页中的其他的表单。