- 将Vue工程打包为Electron:vue-cli-plugin-electron-builder
超频化石鱼
ElectronVueElectronVuebuilderelectron-vue
介绍vue-cli-plugin-electron-builder插件的作用是将一个Vue工程打包为Electron程序。官网:https://nklayman.github.io/vue-cli-plugin-electron-builder/与electron-vue对比作用目标作用方式更新维护electron-vueelectron-vue工程编译工程中的Vue代码不及时vue-cli-pl
- electron-vue 安装环境、构建+打包(mac和windows)这一篇就够了
阿毛sky
electronvue前端
由于公司需要,下一个项目需要做CS开发,技术选型分析后,选择了electron(Electron是一个使用JavaScript,HTML和CSS等Web技术创建原生程序的框架)研究发现,electron与vue-cli3.0脚手架做了很好的融合,对于我们这种用惯了vue,以及elementUI这些UI框架的Web前端开发工程师来说,实在太友好了,不过,这是一门国外框架技术,不仅是环境搭建、安装、文
- electron-vue实现与硬件进行串口通信
闲人孙大壮
electronnpmnode.jsvue.jselectron
背景:项目需求,在electron桌面应用中,实现与硬件进行串口通信,一番调研,选择了契合度高的serialport插件地址:NodeSerialport插件选择好了,接下来就是集成实现功能,它这个集成是有坑的因为版本的问题,导致在集成完后报错在网上查了各种错误,最终总结为以下步骤:前置条件1.确保你的电脑中装有python环境,并且环境为2.7(很重要)2.安装npminstall--globa
- 【Electron-Vue】构建桌面应用(4)-linux-windows-mac交叉打包
逆风飞翔的猿
Electronelectron-vue交叉打包windows打包linuxlinux打包windows
1.前言上两篇博客做了在windows下的electron-vue项目的打包发布,由于electron是跨平台的,所以需要产品支持多平台即Windows,Linux,Macos系统。于是尝试在Windows下打包成Linux/MacOS系统下的安装包,或者在Linux下打包Windows/MacOS系统下的安装包或者在MacOS系统下生成其他两个系统的安装包。2.交叉打包2.1Windows下打包
- 【Electron-Vue】搭建Electron-Vue前端桌面应用
aDiaoYa_
VueElectronvue.js前端electron
目录前言搭建前准备开始搭建第一步:全局安装vue脚手架(如果已安装,就不必进行这一步了)第二步:通过vue脚手架,创建一个vue项目第三步:进入创建好的vue项目文件,安装electron第四步:配置package.json文件和main.js文件第五步:加载vue项目第六步:运行electron命令,弹出应用框。前言最近准备写一个前端桌面应用,了解到了一个新的框架——Electron,它是一个使
- 3、electron-vue菜单栏跳转
诺风丶
electron-vueelectron-vueelectron-vueelectron
方法一:主线程与渲染线程通信(1)在主线程目录main的index.js配置如下,其中mainWindow是BrowserWindow对象...consttemplate=[{label:'主页',click(){mainWindow.webContents.send('href','home');}},{label:'设备',click(){mainWindow.webContents.send
- electron-vue使用elementui,有数据但table表格显示空白
Hi小胡
在.electron-vue目录下找到webpack.renderer.config.js文件,修改:letwhiteListedModules=['vue']-->letwhiteListedModules=['vue','element-ui']
- 使用Electron-vue创建一个桌面应用
广告位招租
Electron是一个使用JavaScript,HTML和css等web技术闯进原生程序的框架Electron+vue的解决方案,使用Electron-vue可以简单快捷的创建一个使用vue框架的electron项目
- 前端10年进化 Node.js、模块化、CommonJS、AMD、CMD、Webpack、Vue-cli、Electron-vue
森叶
Javascriptjavascriptvue.jswebpackelectron
从模块化说起模块化是什么时候提出的?怎么实现js代码的模块化,为什么要做模块化?模块化的概念在软件开发领域已经存在很长时间,但在JavaScript中的模块化发展相对较晚。以下是对您提出的问题的回答:提出时间:JavaScript中的模块化概念相对较早地提出于CommonJS规范。CommonJS是一种JavaScript模块化规范,最早在2009年由RyanDahl和其他社区成员提出,并主要用于
- Electron-vue 关于图标的修改
梅子酱~
electron
electron-vue图标提示:图标包括:启动项目时桌面主题图标,窗口左上角图标,菜单栏图标,系统托盘图标,打包安装图标、开始菜单图标、快捷方式图标等。文章目录electron-vue图标1.启动项目默认图标与窗口左上角图标2.菜单栏图标3.系统托盘图标4.打包安装包图标5.开始菜单图标和快捷方式图标6、dialog弹框图标总结1.启动项目默认图标与窗口左上角图标这两个图标均由mainWindo
- vue.js反编译_基于electron-vue开发的微信小程序反编译客户端
weixin_39996035
vue.js反编译
开源一个小程序反编译客户端咨询小程序反编译的同学比较多,虽然有开源库但是还是有同学不清楚如何去操作,所以索性做了一个客户端方便进行小程序的反编译#技术选型网上已经有大佬实现了C#版的反编译工具,博主已多年没写C#所以选择了对于前端人比较友好易于上手的技术--electron-vue,并且开发完之后可以构建为mac、Windows及Linux平台的安装包,虽然安装包可能大了一点但是还是比较香的#开发
- 解决electron-vue+element报错$attrs is readonly和$listeners is readonly问题
竹立荷塘
electronvue.jselectron前端
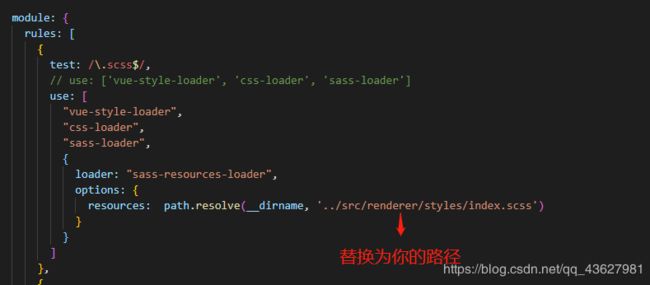
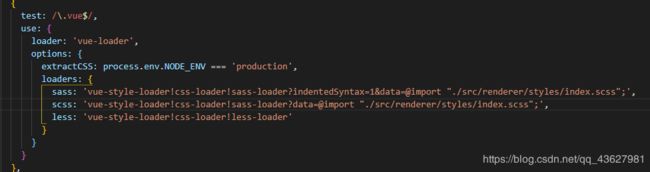
这篇是记录我在electron-vue中使用elementUi插件一直报错的问题,1、首先我是使用el-time-picker组件出现了各种警告和样式问题,根据晚上说的降低版本匹配版本之后还是不行,各种版本都尝试了一遍,还是会出现下面这些问题:终于最后在这里得到了解决在webpack.renderer.config.js文件里面这一个变量数组里面加上这个即可:就是要加上’element-ui’le
- Electron-vue出现GET http://localhost:9080/__webpack_hmr net::ERR_ABORTED解决方案
竹立荷塘
前端electronvue.jswebpack
GEThttp://localhost:9080/__webpack_hmrnet::ERR_ABORTED解决方案使用版本以下是我解决此问题时使用的electron和vue等的一些版本信息【附】经过测试electron的版本为13.1.4时也能解决解决方案将项目下的.electron-vue/dev-runner.js文件打开定位到第二个WebpackDevServer将第69行的注释打开重启项
- electron-vue设置的环境变量如何在打包后能正常读取到
竹立荷塘
electronelectronvue.js前端
一、主进程中获取在Electron的主进程中,环境变量在打包后可能会丢失。这是因为环境变量通常只在构建过程中使用,而不是在运行打包的应用时使用。如果你需要在打包的应用中使用某些配置,你可以考虑使用webpack的DefinePlugin插件。这个插件可以让你创建在编译时可以配置的全局常量。首先,你需要在你的webpack配置文件中添加DefinePlugin插件。在你的webpack.main.c
- webpack打包后引用cdn的js_webpack入门
weixin_39662263
内容提纲:electron-vue项目中的webpack工程实例思考webpack与gulp/gruntHMRelectron-vue项目中的webpack工程实例从electron-vue项目中的实际使用例子来入手如下是webpack.renderer.config.js文件'usestrict'process.env.BABEL_ENV='renderer'constpath=requir
- Electron-vue之serialport使用以及打包问题记录
liufeng07
node.jsnpmvue-cli3vue
electron本质上,electron就是一个带了Chrome浏览器的壳子。它结合了Chromium、Node.js和用于调用操作系统本地功能的APIs(如打开文件窗口、通知、图标等)electron-vueelectron-vue是一个结合vue-cli与electron的项目,主要避免了使用vue手动建立起electron应用程序。vueinitsimulatedgreg/electron-
- electron-vue脚手架搭建的项目,运行后报错:Object.fromEntries is not a function
web前端小学生
【web前端】【踩过的坑】vue.jselectronjavascript
electron-vue脚手架搭建的项目,运行后报错:Object.fromEntriesisnotafunction项目目录前端控制台打印错误:解决办法:安装polyfill-object.fromentries,在项目根目录执行命令npmipolyfill-object.fromentries然后再打开.electron-vue\dev-client.js引入import'polyfill-o
- electron-vue自定义窗口
weixin_42256366
electron
electron-vue自定义窗口1.主进程中添加frame:falsemainWindow=newBrowserWindow({height:563,minHeight:400,minWidth:500,useContentSize:true,width:1000,show:false,frame:false,//隐藏标题栏颜色icon:path.join(__static,'./imgs/ic
- electron-vue yarn run build 执行流程问题爬坑
渺渺空空
1.build.js中的tasks重复,这是官方bugyarnrunbuildyarnrunv1.22.17$node.electron-vue/build.js&&electron-builderC:\Users\ruiquan_liu\Desktop\pos-progict\builder\my-project-builder\.electron-vue\build.js:45consttas
- 一文搞懂Electron + Vue的开发
mordom
electron-vue不要再用了,版本太老作者也不更新,而且electron11.0才开始支持AppleSilicon(m1)机型。近期我自己也在开发一些electron+vue的跨平台项目,本文主要记录一下新起一个项目的时候需要安装哪些工具与步骤安装系统全局组件VueCLI用于创建vue项目npminstall-g@vue/cli创建标准化Vue项目vuecreatevueapp然后根据Vue
- 解决electron编译报错 (xxx文件从github下载失败)
云风xe
electrongithubnode.js
报错原因:受限于墙以及网络环境,很多人在尝试打包electron程序时都会碰到各种问题,下面以electron-vue模板为例(打包使用electron-builder),windows环境下,一步步解决打包时所遇到的错误。执行npmrunbuild,下面每一步都可能因网络原因而报错,请参照对应报错按要求手动下载对应工具即可解决报错。注意以下三点:因版本原因,文中下载地址仅作参考,请从报错信息中拷
- [开发心得]Electron应用自动升级 autoUpdater的使用。
虹梦未来
开发心得深入源码前端
前言:博主主攻后端,对于electron自动升级也是费了非常多的事儿,github、gitee也下载了很多源码。发现案例可能好用,但是很难融入公司的项目。要注意的点如下:1.Electron版本问题。2.Electron-Vue版本问题。(我手里的项目使用的electron-vue版本为"vue-electron":"^1.0.6",对应的electron是"electron":"^2.0.4",
- electron-vue报错:(index):1 Uncaught ReferenceError: require is not defined at (index):1
宝藏程序员
electronelectronvue.jsjavascript
报错:(index):1UncaughtReferenceError:requireisnotdefinedat(index):1(index):1UncaughtReferenceError:processisnotdefinedat(index):1renderer.js:1UncaughtReferenceError:moduleisnotdefinedatrenderer.js:1解决方法
- Electron-Vue程序启动控制台报错:Uncaught ReferenceError: require is not defined at (index):1
竹石七
ElectronNode.js前端
一、前言我在使用electron制作exe安装包的项目中用到了nodejs的一个usb模块,遇到了一些问题。二、问题描述npminstall安装(我的这个版本是:“usb”:“^1.6.3”,)之后,启动项目之后发现页面空白,我打开控制台发现了这样的报错:三、问题分析和解决1、分析这里需要知道electron本质是什么,来看一张图片:Chromium:为Electron提供了强大的UI能力,可以不
- Electron-vue开发桌面应用调用TSCLIB.dll(tsc标签打印机连接库)
1999笃行
PC桌面软件打印机二次开发TSC打印机开发vue.js
最新,最终解决方案http://t.csdn.cn/szQRy原因:要做个防伪标签打印软件,打印数据是来自服务器。最开始用的是JavaScript调用TSC来做打印(只能用IE浏览器,使用人员总会无意关闭IE的相关设置,使用麻烦)。干脆就做成桌面软件麻烦事少。最开始看了TSC大陆官网的dll动态连接库,有Python的例子,想用pyqt来做桌面程序;试了试之后,发现自己对Python还是太不熟悉了
- Electron+Vue手动搭建(非electron-vue方式)
咖啡与喵
成长之路vue.jselectronjavascript
以往的electron-vue框架搭建比较便捷,但是在打包时会出现一些报错。不知道是不是我的问题,所以我这次想手动搭建,使用electron比较新的版本+Vue2.x版本(由于3.x还没有着手在项目中实践故没有用)。本次博客不同以往,现在网上对electron的资料偏少,我想用更多的文字+代码把搭建描述清楚。废话不说先上环境(nodejs版本16.13.0目前最新版本16.14.0,npm版本8.
- 【electron-vue】安装+解决错误
双木又一人
electronvue.jsjavascript
前言根据参考文献进行安装electron-vue时出现错误,特来记录问题并追溯当前版本>node-vv16.20.2>npm-v8.19.4>vue-V@vue/cli5.0.8实操和问题记录参考博客electronvue搭建通过vue-cli开始搭建electron-vuevueinitsimulatedgreg/electron-vueprojectNameos:这里拉取的时间较久,选一个网速
- Electron-vue第一章:创建和自动生成嵌套路由
悍司命
vue.jselectron前端1024程序员节
#安装vue-cli和脚手架样板代码npminstall-gvue-clivueinitsimulatedgreg/electron-vuemy-project#安装依赖并运行你的程序cdmy-projectyarn#或者npminstallcnpminstall运行yarnrundev#或者npmrundev第一步:安装第二步:填坑根据提示cdmy-project并安装依赖npminstall,
- 解决electron-vue中element-ui表格无法显示问题
summer鸿
electron
1.之前用vue做过很多次项目,都没有出现类似问题,一开始我怀疑我element-ui的版本不对,陆续重新下了依赖还是不显示。2.后面解决方法是,在如下文件中加入element-ui就可以解决。
- 解决vue-electron element-UI中el-table表格不显示
Phantom1003
vue.jselectronuielementui
问题:element-UI官网上el-table组件,引入自己项目的时候表格不显示。解决方案:修改.electron-vue\webpack.renderer.config.js将letwhiteListedModules=['vue']修改为letwhiteListedModules=['vue','element-ui']即可解决。
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发