| 这个作业属于哪个课程 | 班级的链接 |
|---|---|
| 这个作业要求在哪里 | 作业要求的链接 |
| 结对学号 | 221701230,221701221 |
| 这个作业的目标 | 疫情统计 |
| 作业正文 | 如下 |
| 其他参考文献 | 《构建之法》,CSDN博客,百度 |
一、仓库链接和代码规范
- 仓库链接
- 代码规范链接(这是阿里巴巴Java项目代码规范的仓库,不是这次作业的仓库)
二、成品展示
-
该项目是使用javaEE开发的,需要再Eclipse或IDEA上用tomcat才能预览。
-
打开网页首先会看见中国地图和数据,地图下方有一个表列出全国和全国各地的疫情情况
-
全国地图上使用不同的颜色代表大概确诊人数区间
颜色的深浅表示疫情的严重程度,可以直观了解高危区域;
鼠标移到每个省份会高亮显示;
点击鼠标会显示该省具体疫情情况;

-
点击省份后进入省份疫情视图,显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数;下方有折线图显示
该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势;

-
一些说明:这个展示的是用微信群里助教发的日志文件的数据,现有重症那里是暂无,因为没有重症的数据。
三、结对过程
四、设计实现过程
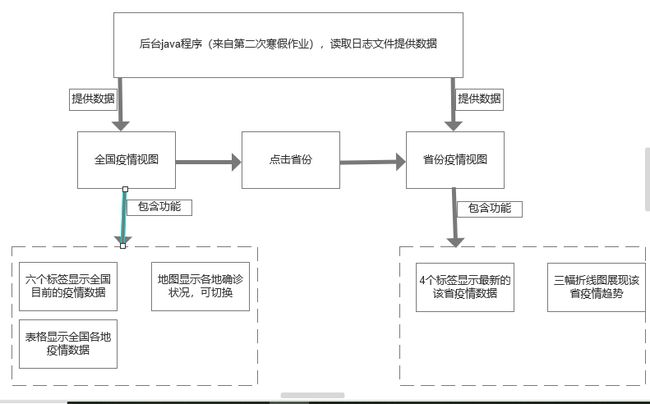
功能结构图:

一开始的设想是用html+javascript来实现,但是做到和后台传输数据的时候发现没有接触过html的后端技术,然后就转到了JavaEE。我感觉这个作业最难的部分就是后台绑定数据的部分,本来是想用Ajax来实现的,但是由于学习事件很仓促,再加上用Ajax的时候一直没有设置对正确的url,只能放弃Ajax;后面想到了json,但是json需要导入很多jar文件,没有找到对应的教程和对应的jar,弃之;最后只能用一个很笨且很不规范的办法来实现后台数据传输到网页上,就是在jsp文件里用java代码,这里赞美javaEE。
代码说明
因为用的办法不是很好,所以代码都很长很冗余。
这是在jsp内获取后台数据的java代码,InfectStatistic类是魔改第二次寒假作业的代码而成的接口,具有读取日志文件并处理数据的功能,这一段代码的具体流程就是InfectStatistic类对象is读取项目下的log文件夹的日志文件,处理日志数据,然后jsp就可以使用这些数据。java数据在jsp文件要写在<%和%>之间。
<% String path = this.getServletContext().getRealPath("/log");
//创建一个InfectStatistic变量
InfectStatistic is = new InfectStatistic();
//通过path读取日志文件
is.getFileList(path);
//获取日志中每一天的信息
Lib[] datas = is.getLibs();
//获取日志中最新一天的信息
Lib data = datas[datas.length - 1];
//获取日志中最新一套每一个省的信息
Vector provinces = data.provinces;
//获取日志最新一天的日期
String date = data.getDate();
//拆分日期,用于var的识别
String[] str = date.split("-");
String year = str[0];
String month = str[1];
String day = str[2];
//用于显示昨日增加多少的信息
String ip = "+0", cure = "+0", dead = "+0", sp = "+0", cumulativeIp = "+0";
if (datas.length > 1) {
Province temp = datas[datas.length - 2].provinces.get(0);
int tempInt;
//现有确诊增长
tempInt = provinces.get(0).getIp() - temp.getIp();
ip = String.valueOf(tempInt);
if (tempInt >= 0)
ip = "+" + String.valueOf(tempInt);
//疑似增长
tempInt = provinces.get(0).getSp() - temp.getSp();
sp = String.valueOf(tempInt);
if (tempInt >= 0)
sp = "+" + String.valueOf(tempInt);
//累计治愈增长
tempInt = provinces.get(0).getCure() - temp.getCure();
cure = String.valueOf(provinces.get(0).getCure() - temp.getCure());
if (tempInt >= 0)
cure = "+" + String.valueOf(tempInt);
//累计死亡增长
tempInt = provinces.get(0).getDead() - temp.getDead();
dead = String.valueOf(tempInt);
if (tempInt >= 0)
dead = "+" + String.valueOf(tempInt);
//累计确诊增长
tempInt = provinces.get(0).getCumulativeIp() - temp.getCumulativeIp();
cumulativeIp = String.valueOf(tempInt);
if (tempInt >= 0)
cumulativeIp = "+" + String.valueOf(tempInt);
}%>
javascript使用java数据的代码
function setMyDatas(){
var myData = [
{name: '安徽',value: <%=provinces.get(1).getIp() %> },
{name: '北京',value: <%=provinces.get(2).getIp() %> },
{name: '重庆',value: <%=provinces.get(3).getIp() %> },
{name: '福建',value: <%=provinces.get(4).getIp() %> },
{name: '甘肃',value: <%=provinces.get(5).getIp() %> },
{name: '广东',value: <%=provinces.get(6).getIp() %> },
{name: '广西',value: <%=provinces.get(7).getIp() %> },
{name: '贵州',value: <%=provinces.get(8).getIp() %> },
{name: '海南',value: <%=provinces.get(9).getIp() %> },
{name: '河北',value: <%=provinces.get(10).getIp() %> },
{name: '河南',value: <%=provinces.get(11).getIp() %> },
{name: '黑龙江',value: <%=provinces.get(12).getIp() %> },
{name: '湖北',value: <%=provinces.get(13).getIp() %> },
{name: '湖南',value: <%=provinces.get(14).getIp() %> },
{name: '吉林',value: <%=provinces.get(15).getIp() %> },
{name: '江苏',value: <%=provinces.get(16).getIp() %> },
{name: '江西',value: <%=provinces.get(17).getIp() %> },
{name: '辽宁',value: <%=provinces.get(18).getIp() %> },
{name: '内蒙古',value: <%=provinces.get(19).getIp() %> },
{name: '宁夏',value: <%=provinces.get(20).getIp() %> },
{name: '青海',value: <%=provinces.get(21).getIp() %> },
{name: '山东',value: <%=provinces.get(22).getIp() %> },
{name: '山西',value: <%=provinces.get(23).getIp() %> },
{name: '陕西',value: <%=provinces.get(24).getIp() %> },
{name: '上海',value: <%=provinces.get(25).getIp() %> },
{name: '四川',value: <%=provinces.get(26).getIp() %> },
{name: '天津',value: <%=provinces.get(27).getIp() %> },
{name: '西藏',value: <%=provinces.get(28).getIp() %> },
{name: '新疆',value: <%=provinces.get(29).getIp() %> },
{name: '云南',value: <%=provinces.get(30).getIp() %> },
{name: '浙江',value: <%=provinces.get(31).getIp() %> },
{name: '台湾',value: <%=provinces.get(32).getIp() %> },
{name: '香港',value: <%=provinces.get(33).getIp() %> },
{name: '澳门',value: <%=provinces.get(34).getIp() %> }
];
}
通过这样就可以设置echarts表格的数据,有点繁琐
六、心路历程与结对伙伴评价
心路历程:做完这个作业可真不容易,后台数据传输到网页对我来说有点困难,这次虽然实现了功能,但过程和方法很粗糙,并不能让自己满意,还是要好好学技术。
对伙伴评价:是很好的伙伴,有他在不会孤军奋战,给我提供了很多的帮助,感谢他在作业完成过程的努力。







