《Don't make me think》可用性设计书籍分享与解读
在我们平时设计页面的时候,可用性的设计一直是最重要也是难度最大的一项任务,所以我推荐给大家一本以可用性研究为基础的书籍《Don’tmake me think》,这本书是美国非常著名的可用性咨询师克鲁格所著的它还有一个中文名字叫做《点石成金》,各位有兴趣的话可以去了解一下。这本书的作者根据他多年从业的经验去剖析用户的心理,在用户的使用模式、页面导航设计、主页布局、可用性测试等方面提出了很多独特的观点,并且也给出了大量简单、实用的可用性设计的建议。所以我认为这本书是非常适合从事页面设计和页面开发的人去阅读的。
这本书一共有13个章节,我今天主要从我认为可用性比较强的其中四个章节为大家做了一个总结,也非常建议大家如果是在业余时间并不是很充分的情况下,拿到一本书它如果不是叙事性或者技术关联性很强的话,可以先通读目录从目录中优先选择自己感兴趣的章节去阅读,这样会比较节省时间而且也不会因为阅读时间有限而影响到你对这整本书的阅读兴趣。
作为页面的设计人员和开发人员我们通常会非常关心一个页面背后的运行机制,所以有时候我们可能会想当然地认为用户也会和我们一样愿意花费大量的时间去揣摩我们在设计这个页面的时候一些非常巧妙、别出心裁的思想。但是现实情况是在现在这个信息高速迭代的社会,每个人的时间都是很值钱很宝贵的,所以用一个很形象的比喻去形容,用户在浏览呈现在他面前的页面的时候,就像是他以每小时一百公里的速度行驶在高速公路上去浏览路边的广告牌一样,对于他来说,这些广告牌只是一闪而过而已。
面对现在用户不可能在我们呈现给他们的页面上花费太多的时间去仔细揣摩的现状,我们作为页面的设计人员和开发人员,必须要站在用户的角度去帮助用户在浏览我们的页面时尽可能地为他们节省时间,才能让用户不至于对我们的页面或者网站失去信心。我认为达到这个目标最基本的一点就是我们要做到让用户无需思考就可以在短时间内看懂并理解我们的页面。
任何东西,要让人能瞬间理解,一种最好的方法就是遵循习惯和惯例,比如用户通常会期望标志性的站点图标出现在左上角,网站的主导航放置在页面左边,几乎所有电商网站都会向用户展现出非常明显的购物车图标,包括搜索栏的样式和位置设定等等。这些习惯用法会给用户带来很大的方便,因为他们在访问不同的网站、浏览不同的页面的时候,不需要付出额外的努力去了解一个网站、一个页面背后的运行原理。所以我们在设计页面的时候尽可能地去使用习惯用法,把用户需要面临的选择变得无需思考,这样会在很大程度上减少这个页面带给用户的干扰,也会大大增强这个网站和页面浏览的使用性。
各位可以看到上方的这张图片,它是一份报纸的复刻版照片,其中的内容由于光线等各种原因是很难看清楚的,但是我相信你第一眼看到这张图片的时候一定能够非常明白它内容的布局,因为整张照片内容的主次是非常分明的。所以如果我们如果能够用一种用户能够快速理解的方式对页面的可视层次内容进行组织和优先级区分的处理,就可以很大程度减少用户的工作;但是,如果一个页面没有清楚的视觉层次,例如,我们让页面的所有内容看起来都一样重要,那么用户将降低扫描页面的速度,他们会花费大量时间去寻找关键的文字和短语,然后努力拼凑出感觉重要的内容,这样无疑就给用户增加了很多工作。
讲到可视化层级的处理,我在这里给大家分享一个我认为非常好的方法叫做“排位分析法”。这个方法是我在36氪APP上面看到的,推荐给各位。它这是一种适用于可视化产品的分析方法,我们在设计页面的时候,我们先把这个页面会涉及到的相关联的参数列出来,比如说页面涉及到的一些信息呀之类的,然后我们再对这些参数进行筛选,这样我们就可以很清晰地去决定哪些参数可以被呈现在当前页面,哪些参数在其他页面呈现,以及哪些参数最终被舍弃。确定了页面要呈现的参数以后,我们就需要给这些参数赋予最终的价值,有的参数很重要,我们就会给它一个比较高的视觉权重,有的参数不那么重要,我们就会给他一个比较弱的视觉权重。所以最终我们就可以确定这些参数谁在第一屏幕,谁在第二屏幕,谁在页面上方,谁在页面下方,谁大一点,谁小一点。那么通过参数与参数之间的排位,我们就能够比较正确地去在页面上表达出我们作为设计人员的思想以及价值观,甚至可以对用户的页面反馈结果进行一定意义且有效的推测。
在这本书中,作者还提到了一个非常有趣的定律叫做“可用性第三定律”,这个定律我给大家概括一下,就是当你认为你已经设计好一个页面的第一个版本时,你先不要拿给用户看,这个时候你需要做的是去掉这个页面上一半的文字,然后再把剩下的文字去掉一半,这个时候用户看到的才是可用性最强的页面。这个定律我第一次看到的时候觉得会有一点夸张,但是如果我们把它放到现实的情景当中去思考,我们的用户从出生到现在已经看过了无数个无论是PC端还是移动端的页面,所以他们在扫描页面的时候,已经开始习惯性地去寻找各种视觉线索,比如可以点击地按钮、卡片,菜单栏、字体颜色等等。
以上图的两个页面为例,这是我在做华润万象城项目的时候设计的页面中的其中两个。从上图可以看到,我们希望用户了解必填项的方式已经不需要我们再用文字的形式去展示了,而是通过用户非常熟悉的红色星号去表达就可以,还有用简单的刷新图标去提示用户点击此处可以刷新,这样的设计方式既可以让有用的内容更加突出,而且可以让页面不会因为文字太多而显得冗杂,那我们的页面就可以做到更加简洁和美观。
在我们去评判自己设计的网站做的够不够好的时候,有可能我们会担心由于主观因素的存在会不会影响到我们的判断,所以我为各位介绍一种测试你的页面设计的够不够好的方法,这个方法叫做“后备箱测试”(如上图),就像各位看到的这样,你想象你自己被蒙上双眼锁在了车子的后备箱里,车开了一会儿之后把你放在一个网站的一个页面前面,当眼罩去除之后,你应该能毫不犹豫地回答一下几个问题:1.是这是什么网站。这个其实即使我们很熟悉的网站ID;2.我在哪个网页上。就是说你能不能很清楚地看到这个网页的名称;3.这个网站的主要栏目是什么。就是这个页面有没有栏目清单;4.这个层次上我有哪些选择。也就是这个页面有没有本页导航;5.我怎么搜索。就是这个页面尤其是主页有没有搜索栏。那么如果以上所有测试的条件都满足了,那你面前的这个页面至少已经符合大众用户对Web页面的基本期待了。
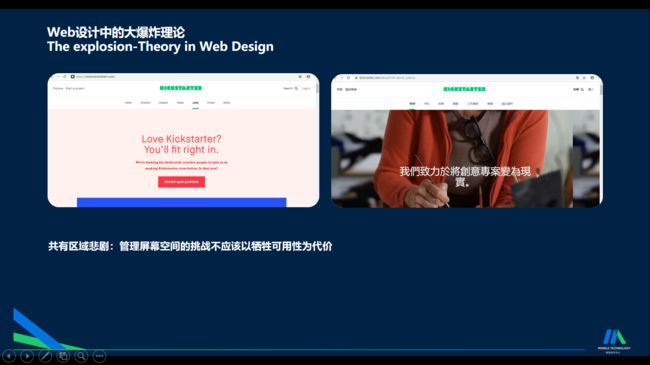
接下来我想用一个我认为我看过的比较好的web页面之一作为案例给各位展示一下(如上图),有一天我的一位朋友分享给我一个链接,我点击之后就看到了左边的这个页面,单从这个页面来看的话其实是不太容易知道这个网站是做什么的,因为现在展示在我面前的只是网站的其中一个子模块的内容,但是这并没有对我造成任何的困扰,因为我可以很轻易地看到栏目清单的第一个字段就是“Hello”,所以从用户习惯的角度来讲,它会传递给我一个信息就是点击之后我应该能跳转到网站介绍相关的页面,所以我点击之后果然呈现在我面前的就是右边的这个页面,最先映入我眼帘的非常大的字段就是他们网站类似于宗旨的一句话,然后我继续往下快速浏览就可以在很短的时间内了解到这个网站就是一家在美国成立的项目众筹公司。那么对于我来说这个网站是为我节省了很多时间的,我不需要花费大量思考的时间就可以很快地去了解它。
尤其是Web网页,它相对于移动端的页面来讲,可供我们去设计和去展示的空间相对来说会更大一些,所以这也就非常容易让我们试图把所有我们想要呈现的内容一股脑的全放在一个页面上,进而非常容易引起我们的页面尤其是主页的混乱,从而引起有效性的总体损失。
在这里给各位分享一个原理。它叫做“共有区域悲剧”,这个我记得是18还是19世纪的一位数学家提出来的,他说任何共享的资源或是共有区域都会因为过度使用而遭到破坏,这个理论如果放在我们的社会或者生态环境之类的情境中就很容易理解,但是我觉得这个理论同样可以体现在我们的页面设计方面,因为现在我们做的更多设计工作对接的客户大部分都是B端,企业用户他们有时候会给你画一个很大的饼,来告诉你这个模块很重要、那个模块也很重要的要求,那么我们作为页面的设计人员一定要去做一个页面层级的区分,就像刚刚我说的排位分析法一样,不要过度去利用一个页面的所有空间。
其实这整本书主要就是围绕着页面的“可用性”来展开的,所以去评判一个页面是否满足可用性的标准,这本书也讲了很多的定义,我为各位做了一个比较全面地总结(如下图)。
其实每一位用户在进入一个页面的时候他们脑子里都会有一个无形的好感器开始运转,如果这个页面我们做的很周到并且帮他们节省了很多时间,那么这个好感器的值就会不断增加,如果这个页面我们做的不够周到,比如说隐藏了用户想要的信息、给用户在点击等方面造成了障碍,那很显然好感器的值一定会下降地很快。
我之前在学习可汗学院的时候听了哈佛达尔文系列讲座,那个讲座的名字很简单,就一个字“美”,然后其中有两节课我印象最深,一节叫做美与吸引,一节叫做美与恐惧,他们两节课还是挨着的。那吸引和恐惧的一个临界点是什么呢,就是你面前所呈现的美符不符合科学思维,科学思维这个词听起来好像有些抽象,其实不然。这个科学思维是谁要求的谁规定的,其实就是当代社会大众的普遍认知嘛,我们或许可以将不同的页面是否好看归纳于每个人的审美不同,但是这个页面是不是可用,所呈现出来的视觉权重是不是合理,这是无法归纳于个人判断的,它一定是和普遍大众的习惯用法挂钩的,也一定是基于理论依据和数据支撑的。
那看到这里各位可能会有疑问:这就意味着为了遵循可用性的标准我们就不能去做一些创新吗?当然不是。各位看到的上图中的图片是国外的一家爵士乐主题的网站,进入网站之后在主页你会看到一张爵士乐演奏家的一张合影(左上图),你随机点击合影的任何区域,它就会把该区域涉及到的演奏家放大(右上图),然后你再点击其中的一位演奏家的照片你就可以看到这位演奏家的详细介绍了(左下图)。这样的设计不仅很新颖很有乐趣,而且非常容易理解和使用。而且我认为这个网页的设计者非常聪明,因为他知道用户对于这种好玩的新鲜劲一定会很快过去,所以他们还提供了一份传统的基于分类的导航系统(右下图),用户也可以通过左侧的导航栏去查询演奏家、乐器的详细信息。所以我们当然可以尽可能地富有创造性、进行创新、进行美化让设计富有吸引力,但是这所有的前提一定是要保证我们的页面仍然是可用性很强的。
在一些特别重要的页面设计上,其实是根本不存在“想当然”的,现在有一些非常有影响力的产品,尤其是大厂,他们对页面得到的用户反馈结果的要求非常严格,所以“想当然”的设计风格也一定是不被允许出现的。
关于页面设计的好书肯定还有很多很多,那我也想给各位在最后推荐一些我认为不错的相关的书籍和学习途径(如上图),《设计心理学》、《风格要素》、《理性的仪式》、可汗学院和网易公开课。无论是书籍还是视频课程其实我都特别建议各位可以去涉猎不同的领域,不用为了页面设计而仅仅去找设计方面、用户方面的书和视频去看,其实很多知识它是相通的嘛,一个领域的理论和价值观有的时候是完全可以在另一个领域说的通的,所以我们去了解的面更广一些,那我们懂的就会更广,那这样也会帮助我们在页面设计的时候有更多的知识储备支撑我们在可用的基础上把页面做的更精致,而且我们在去和客户沟通的时候也一定会更有自信。
那最后给各位分享一句我挺喜欢的一句话吧,就是电影《教父》中的一句经典台词:
用半秒就看透事物本质和用一辈子看透事物本质的人生,一定是截然不同的。
我们要努力做到的是让用户用半秒时间就能看懂我们设计的页面的本质,但前提是我们一定要用虽然不至于一辈子,但是也要用很多次的思考去思考我们要设计的页面的本质,那最终呈现出来的效果也一定会截然不同。