web初学者必看(纯干货)
学习前端知识也有一段时间了,不知道你们的感受是什么,老实说我感觉还挺好玩的,可能是我比较喜欢享受那种成就感,随便做出个动画什么的,就特别高兴。但也不能高兴太早学到这里也只是刚刚入门,不管怎么样都要坚持下去,自己选择的路,再难也得走完。下面一些呢是我学JQ所做的一些笔记,可能写的不是特别好,总结的也没有那么到位,不要介意,我也就是随便记记(来自菜鸟的小记)。
文章目录
- 1. jquery与Java script的区别
- 2. jquery的入口函数的写法:
- 2.1 如何解决jQuery的兼容问题
- 2.2 jquery的核心函数的简要介绍
- 3. 常用的方法介绍:
- 3.1 静态方法和实例方法的区别:
- 3.2 jQuery中的each静态方法和map静态方法的区别:
- 3.2.1 each方法与foreach方法的区别与联系:
- 4. 属性和属性节点:
- 5. Jquery的函数
- 5.1 attr与prop的区别:
- 5.2 removeAttr(name)与removeprop(name)
- 6. jquery的操作:
- 6.1 操作类:
- 6.2 操作文本:
- 6.3 操作css样式方法:
- 6.4 操作尺寸和位置:
- 7. 事件 :
- 7.1 事件的绑定:
- 7.2 事件的解绑:
- 7.3 事件的冒泡和取消默认行为:
- 7.4 事件的自动发生:
- 7.5 自定义事件:
- 7.6 事件的委托:
- 7.7. 鼠标的移入移出事件:
1. jquery与Java script的区别
通过原生的JS入口函数可以拿到DOM元素,通过原生的JS入口函数可以拿到DOM 元素的宽高;通过jQuery入口函数可以拿到DOM元素,通过jQuery入口函数不可以拿到DOM元素的宽高
原生JS和jQuery入口函数的加载模式不同: 原生JS会等到DOM元素加载完毕,并且图片也加载完毕才会执行; jQuery会等到DOM元素加载完毕,但不会等到图片也加载完毕就会执行
原生的JS如果编写了多个入口函数,后面编写的会覆盖前面编写的。
2. jquery的入口函数的写法:
$(document).ready(function(){
})
jquery(document).ready(function(){
})
推荐的写法:
$(function(){
})
jquery(function(){
})
2.1 如何解决jQuery的兼容问题
当$ 是多个框架都使用的符号时,可以释放jQuery的使用权:
jquery.noConflict();
1.释放的使用权
注意点: 释放操作必须在编写其它jQuery代码之前编写
释放之后就不能再使用$,改为使用jQuery
2.可以选择自定义一个访问符号,例:
var !=jquery.noConflict();
2.2 jquery的核心函数的简要介绍
$()就代表调用jQuery的核心函数,用法:
1.接收一个函数
2. 接收一个字符串
2.1 接收一个字符串选择器
返回一个jQuery对象, 对象中保存了找到的DOM元素
2.2接收一个字符串代码片段
返回一个jQuery对象, 对象中保存了创建的DOM元素
3. 接收一个DOM元素并且会被包装成一个jQuery对象返回给我们
jquery对象是一个伪数组,伪数组是指含有0到length-1的元素, 并且有length属性
holdready()方法用于暂停jq入口函数的执行,true为暂停,false为取消暂停
3. 常用的方法介绍:
3.1 静态方法和实例方法的区别:
静态方法是由类创建,由类名调用
实例方法是添加这个类的原型对象中的方法,由这个类的对象调用
3.2 jQuery中的each静态方法和map静态方法的区别:
-
each静态方法默认的返回值就是, 遍历谁就返回谁
each静态方法不支持在回调函数中对遍历的数组进行处理 -
map静态方法默认的返回值是一个空数组
map静态方法可以在回调函数中通过return对遍历的数组进行处理, 然后生成一 个新的数组返回
3.2.1 each方法与foreach方法的区别与联系:
都可以访问数组,each可以访问伪数组,而foreach不可以访问伪数组
原生中的map与foreach一样,JQ中的each与JQ中的map一样
4. 属性和属性节点:
什么是属性?
对象身上保存的变量就是属性
如何操作属性?
-
对象.属性名称 = 值;
-
对象.属性名称;
-
对象[“属性名称”] = 值;
-
对象[“属性名称”]
什么是属性节点?
在编写HTML代码时,在HTML标签中添加的属性就是属性节点
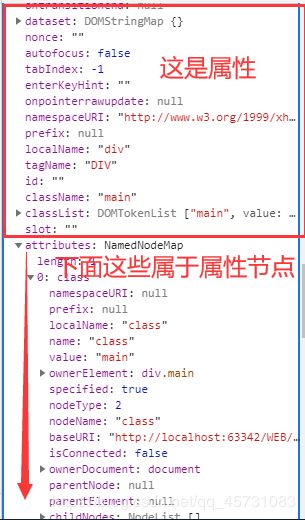
在浏览器中找到这个DOM元素之后, 展开看到的都是属性
在attributes属性中保存的所有内容都是属性节点
如何操作属性节点?(JS的函数)
DOM元素.setAttribute(“属性名称”, “值”);
DOM元素.getAttribute(“属性名称”);
属性和属性节点有什么区别?
任何对象都有属性, 但是只有DOM对象才有属性节点
5. Jquery的函数
5.1 attr与prop的区别:
attr(name|pro|key,val|fn)
prop(name|pro|key,val|fn)
作用: 获取或者设置属性节点的值
可以传递一个参数, 也可以传递两个参数
如果传递一个参数, 代表获取属性节点的值
如果传递两个参数, 代表设置属性节点的值
注意点:
如果是获取:无论找到多少个元素, 都只会返回第一个元素指定的属性节点的值
如果是设置:找到多少个元素就会设置多少个元素
如果是设置: 如果设置的属性节点不存在, 那么系统会自动新增
5.2 removeAttr(name)与removeprop(name)
删除属性节点
注意点: 会删除所有找到元素指定的属性节点
注意点: prop方法不仅能够操作属性, 它还能操作属性节点
官方推荐在操作属性节点时,具有 true 和 false 两个属性的属性节点,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr()
6. jquery的操作:
6.1 操作类:
1.addClass(class|fn)
作用: 添加一个类
如果要添加多个, 多个类名之间用空格隔开即可
2.removeClass([class|fn])
作用: 删除一个类
如果想删除多个, 多个类名之间用空格隔开即可
3.toggleClass(class|fn[,sw])
作用: 切换类
有就删除, 没有就添加
6.2 操作文本:
1.html([val|fn])
和原生JS中的innerHTML一模一样
2.text([val|fn])
和原生JS中的innerText一模一样
3.val([val|fn|arr])
获取表单中数据的值
6.3 操作css样式方法:
逐个设置:
逐个设置宽高时可以带单位,也可不带单位
$(“div”).css(“height”,“100px”);
$(“div”).css(“width”,“100px”);
$(“div”).css(“background”,“red”);
链式设置:
$(“div”).css(“width”,“100px”).css(“background”,“red”).css(“height”,“100px”);
批量设置:
设置元素的宽高时不可以带单位,并且注意设置颜色值要带上引号
$("div").css({
background:"red",
width:100,
height:100
});
获取css样式值
注意点:
css(name) name为要获取的css样式名,若有多个元素匹配,则默认只返回第一个
6.4 操作尺寸和位置:
width();height();指元素的宽高
innerWidth();innerHeight();指元素和内边距的宽高
outerWidth();outerHeight();指元素和内边距,边框的宽高
outerWidth(true);outerHeight(true);指元素和内边距,边框,外边距的宽高
offset([coordinates])
作用: 获取元素距离窗口的偏移位
可以设置元素相对于窗口的偏移量
position()
作用: 获取元素距离定位元素的偏移位
只能获取不能设置
可以通过DOM元素.width(值)设置元素的宽
scrollTop方法:
获取滚动的偏移位
console.log($(".scroll").scrollTop());
获取网页滚动的偏移位
注意点: 为了保证浏览器的兼容, 获取网页滚动的偏移位需要按照如下写法
console.log($("body").scrollTop()+$("html").scrollTop());
设置滚动的偏移位
$(".scroll").scrollTop(300);
设置网页滚动偏移位
注意点: 为了保证浏览器的兼容, 设置网页滚动偏移位的时候必须按照如下写法
$("html,body").scrollTop(300);
7. 事件 :
7.1 事件的绑定:
1.eventName(fn);
编码效率略高/ 部分事件jQuery没有实现,所以不能添加
2.on(eventName, fn);
编码效率略低/ 所有js事件都可以添加
注意点:
可以添加多个相同或者不同类型的事件,不会覆盖
7.2 事件的解绑:
off方法如果不传递参数, 会移除所有的事件
off方法如果传递一个参数, 会移除所有指定类型的事件
off方法如果传递两个参数, 会移除所有指定类型的指定事件
test1为函数名
$("button").off("click", test1);
7.3 事件的冒泡和取消默认行为:
1.函数返回return false;既可以阻止事件冒泡,也可以阻止默认行为的发生
2.event.stopPropagation();JQ中阻止事件冒泡,JS中该方法不支持IE
event.cancelBubble=true;JS中阻止事件冒泡,不用解决兼容性的方法
3.event.preventDefault();阻止默认行为的发生
7.4 事件的自动发生:
-
trigger:如果使用trigger触发自动发生事件,则会发生冒泡事件
-
triggerHandler:如果使用triggerHandler触发自动发生事件,则不会发生冒泡事件
-
对于a标签如果要触发自动生成事件则应该再a标签中写一个span,否则使用trigger与triggerHandel效果一样
不会阻止冒泡的发生
7.5 自定义事件:
事件命名空间:(必须满足两个条件)
1.事件必须是通过on绑定的
2.事件必须通过trigger/triggerHandel来触发
利用trigger触发子元素带命名空间的事件, 那么父元素带相同命名空间的事件也会被触发. 而父元素没有命名空间的事件不会被触发
利用trigger触发子元素不带命名空间的事件,那么子元素所有相同类型的事件和父元素所有相同类型的事件都会被触发
7.6 事件的委托:
首先了解一下什么是事件的委托,意思就是说请别人帮忙做事情, 然后将做完的结果反馈给我们在jQuery中,如果通过核心函数找到的元素不止一个, 那么在添加事件的时候,jQuery会遍历所有找到的元素,给所有找到的元素添加事件,举个例子吧:
$(“ul”).delegate(“li”, “click”, function () {} );
让ul帮li监听click事件
之所以能够监听, 是因为入口函数执行的时候ul就已经存在了, 所以能够添加事件
之所以this是li,是因为我们点击的是li, 而li没有click事件, 所以事件冒泡传递给了ul,ul响应了事件, 既然事件是从li传递过来的,所以ul必然指定this是谁
7.7. 鼠标的移入移出事件:
mouseover/mouseout会发生事件冒泡
mouseenter/mouseleave不会发生事件冒泡(推荐使用)
hover(callback,callback)相当于mouseenter与mouseleave
说了这么多,是不是看着都有点烦了,好了,菜鸟也就不啰嗦了,就到这吧,over!