关于微信小程序Tomcat服务器后端程序搭建
关于Tomcat服务器小程序Java后端搭建
微信小程序采用的向服务器发送请求的api可以先看一下
wx.request(OBJECT)
发起网络请求。
这里重点关注data和url以及datatype
| 参数名 | 类型 | 必填 默认值 | 说明 |
|---|---|---|---|
| url | String | 是 | 开发者服务器接口地址 |
| data | Object/String | 否 | 请求的参数 |
| header | Object | 否 | 设置请求的 header,header 中不能设置 Referer。 |
| method | String | 否 | GET |
| dataType | String | 否 | json |
| success | Function | 否 | 收到开发者服务成功返回的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
- 先写小程序的向服务器请求的js
// pages/message/message.js
Page({//主要是测试服务器通信的request
Buttonrequest: function () {
wx.request({
url: 'https://xxxxxxxxxxxx',//先不写
data: {
message: 'ty is the The most handsome man in the ESTA',
},
method: 'GET',
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data);//回调函数中的携带服务器响应数据
},
fail: function (res) {
console.log("fail to connect");
}
})
}
})关于页面的代码没有进行布局重点不在这看代码哈
<text>我用按钮绑定了一个向服务器发起请求的时间text>
<view>
<button bindtap='Buttonrequest'>CClickmebutton>
view>然后开始部署服务器端,主要是写一个容器来接受小程序向服务器端的请求和返回服务器对其请求的响应,编写Servlet:
import java.io.IOException;
import java.io.PrintWriter;
import java.io.Writer;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class Servlet_test extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//这里代码一般是固定
response.setContentType("text/html;charset=utf-8");
// 设置响应头允许ajax跨域访问
response.setHeader("Access-Control-Allow-Origin", "*");
// 星号表示所有的异域请求都可以接受
response.setHeader("Access-Control-Allow-Methods", "GET,POST");
//获取微信小程序get的参数值并打印
String message = request.getParameter("message");
System.out.println("message="+message);
//返回值给微信小程序
Writer out = response.getWriter();
out.write("你说的很对"+"message="+message);
out.flush();
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
}
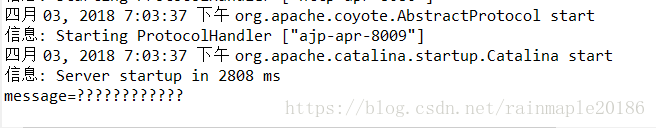
}我们先小小的测试下

服务器打在控制台是乱码
我们再看看那个小程序的console工作台的状况发现是下面这样

Emmm
接下来我们冷静分析一波
一般来说Servlet编写的程序出现乱码
需要我们从请求来到响应来捋一下
比如说从小程序发来的请求
对于get请求方式,Tomcat服器一般用ISO解码,然而我们的请求内容包含有中文的,这就对这种编码很不友好。
理论上,我们也只需要告诉服务器以UTF-8的方式解码即可,但不幸的是,它不允许我们以编写代码的方式来更改服务器的解码方式,只能通过修改服务器的配置文件,具体操作就是,在服务器的conf目录下的server.xml文件中找到
但是我没有采用这种方法,我个人喜欢通过程序来解决问题,我将编码部分改成了:
String Ustr = new String(request.getParameter("message").getBytes("ISO-8859-1"), "UTF-8");
//获取微信小程序get的参数值并打印
System.out.println("message="+Ustr);
//返回值给微信小程序
Writer out = response.getWriter();
out.write("你说的很对"+"message="+Ustr);
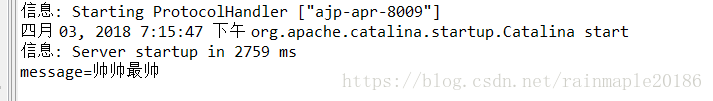
out.flush(); 通过程序来告诉服务器,你,对我的请求,就应该这样解码按照utf-8的来
结果我们的中文乱码问题的到解决


这样我们完成了服务器端与客户端的一次小通信
大体思路是
js 通过url向Servlet访问并请求然后servlet处理请求,返回给小程序中success/fail回调函数
关于云服务器配置调试:
大家如果想在公网上使用自己的服务器来作为请求对象,需要先将自己的域名访问配成https
具体,我试了一下,没有坑,腾讯云官网上配制方法,只要乖就能配置成功的。