Python的交互式界面 编写 .
原文链接如下
http://www.cnblogs.com/A-FM/p/5724269.html
1 from tkinter import * 2 # 导入tkinter模块的所有内容 3 4 root = Tk() 5 6 # 创建一个文本Label对象 7 textLabel = Label(root, # 将内容绑定在 root 初始框上面 8 text="您所下载的影片含有未成年人限制内容,\n请满18岁后再点击观看!", 9 justify=LEFT, # 用于 指明文本的 位置 10 padx=10) # 限制 文本的 位置 , padx 是 x轴的意思 . 11 textLabel.pack(side=LEFT) # 致命 textlabel 在初识框 中的位置 12 13 # 创建一个图像Label对象 14 # 用PhotoImage实例化一个图片对象(支持gif格式的图片) 15 photo = PhotoImage(file="18.gif") 16 imgLabel = Label(root, image=photo) # 绑定在初始旷上面 17 imgLabel.pack(side=RIGHT) # 指明 图片位置 18 19 mainloop()
1 from tkinter import * 2 3 root = Tk() 4 5 photo = PhotoImage(file="bg.gif") # 声明一下图片 . 6 theLabel = Label(root, 7 text="大家好,才是真的好.", # 载入文本 8 justify=LEFT, # 声明文本的位置 9 image=photo, # 载入图片 10 compound=CENTER, #声明图片的位置 11 font=("楷体", 20), # 声明文本字体 12 fg="white" # 声明文本颜色 . 13 ) 14 theLabel.pack() # 自动调整布局 15 16 mainloop()
1 from tkinter import * 2 # 导入tkinter模块的所有内容 3 4 def callback(): # 定义一个 改变文本的函数 . 5 var.set("吹吧你,我才不信呢~") 6 7 root = Tk() # 初始旷的声明 . 8 9 frame1 = Frame(root) # 在初始旷里面 声明两个模块 . 10 frame2 = Frame(root) 11 12 # 创建一个文本Label对象 13 var = StringVar() #声明可变 变量 . 14 var.set("您所下载的影片含有未成年人限制内容,\n请满18岁后再点击观看!") # 设置变量 . 15 textLabel = Label(frame1, # 绑定到模块1 16 textvariable=var, # textvariable 是文本变量的意思 . 17 justify=LEFT) # 字体 位置 18 textLabel.pack(side=LEFT) # 整体位置 19 20 # 创建一个图像Label对象 21 # 用PhotoImage实例化一个图片对象(支持gif格式的图片) 22 photo = PhotoImage(file="18.gif") 23 imgLabel = Label(frame1, image=photo) 24 imgLabel.pack(side=RIGHT) 25 26 # 加一个按钮 27 theButton = Button(frame2, text="已满18周岁", command=callback) # 按下按钮 执行 callback函数 28 theButton.pack() 29 30 frame1.pack(padx=10, pady=10) 31 frame2.pack(padx=10, pady=10) 32 33 mainloop()
1 from tkinter import * 2 3 root = Tk() 4 root.title('皇上翻牌子啦!') # 添加 初识框的标题 . 5 GIRLS = ['西施','貂蝉','王昭君','杨玉环'] # 列表内容 . 6 v = [] # 用于存放变量 7 8 for girl in GIRLS: 9 v.append(IntVar()) 10 print(IntVar()) 11 b = Checkbutton(root,text=girl,variable=v[-1],padx=80,font=('楷体',22)) 12 b.pack(anchor=W) # 文本的位置 . (东西南北的首拼 (英文)) 13 14 15 mainloop()
1 from tkinter import * 2 3 root = Tk() 4 root.title('皇上翻牌子啦!') # 添加 初识框的标题 . 5 GIRLS = ['西施','貂蝉','王昭君'] # 列表内容 . 6 v = [] # 用于存放变量 7 8 for girl in GIRLS: 9 v.append(IntVar()) # 声明一个 变量并且加入 v 10 b = Checkbutton(root,text=girl,variable=v[-1],padx=80,font=('楷体',22)) #记录下来 变量的变化 11 l = Label(root,textvariable=v[-1]) # 将变量表示为文本并且加入初始旷 . 12 l.pack(anchor=N) 13 b.pack(anchor=W) 14 b = Checkbutton(root,text='杨玉环',variable=v[1],padx=80,font=('楷体',22)) 15 l = Label(root,textvariable=v[1]) 16 l.pack(anchor=N) 17 b.pack(anchor=W) 18 mainloop()
让杨玉环和貂蝉同用一个tk变量 . 这样修改 貂蝉和杨玉环 任意一个另一个也会被改变的 .
1 from tkinter import * 2 3 root = Tk() 4 5 v = IntVar() 6 7 Radiobutton(root,text='One',variable=v,value=1).pack(anchor=W) 8 Radiobutton(root,text='Two',variable=v,value=2).pack(anchor=W) 9 Radiobutton(root,text='Three',variable=v,value=3).pack(anchor=W) # value 的值不同 . 相同的值 在其中一个被选中之后剩余的也会自动选中 . 10 11 mainloop()
1 from tkinter import * 2 3 root = Tk() 4 v = IntVar() 5 6 Language = [('Python',1), 7 ('ruby',2), 8 ('C++',3), 9 ('java',2) 10 ] 11 for lang,num in Language: 12 b = Radiobutton(root,text=lang,variable=v,value=num) 13 l = Label(root,textvariable=v) 14 l.pack() 15 b.pack(anchor=W) 16 17 mainloop()
1 from tkinter import * 2 3 root = Tk() 4 v = IntVar() 5 6 Language = [('Python',1), 7 ('ruby',2), 8 ('C++',3), 9 ('java',2) 10 ] 11 for lang,num in Language: 12 b = Radiobutton(root,text=lang,variable=v,value=num,indicatoron=False,padx=30,pady=3) 13 l = Label(root,textvariable=v) 14 #l.pack() 15 b.pack(anchor=W,fill=X) 16 17 mainloop()
将其中内容分隔开 . LabelFrame
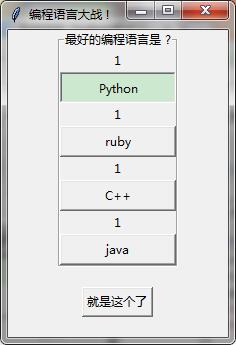
1 from tkinter import * 2 import easygui 3 4 root = Tk() 5 root.title('编程语言大战 !') 6 v = IntVar() 7 photo = PhotoImage(file="bg.gif") # 声明一下图片 . 8 def callback(): 9 easygui.msgbox('你这样让我很不爽',title='你说呢?') 10 11 group=LabelFrame(root,text='最好的编程语言是 ?') # 基于root 制定一个框架 . 12 group.pack(padx=50) 13 14 v.set(1) 15 Language = [('Python',1), 16 ('ruby',2), 17 ('C++',3), 18 ('java',2) 19 ] 20 for lang,num in Language: 21 b = Radiobutton(group,text=lang,variable=v,value=num,indicatoron=False,padx=30,pady=3) 22 l = Label(group,textvariable=v) # 将内容添加到框架当中 23 l.pack() 24 b.pack(anchor=W,fill=X) 25 26 theButton=Button(root,text='就是这个了',command=callback) 27 theButton.pack(pady=20) 28 mainloop() 29
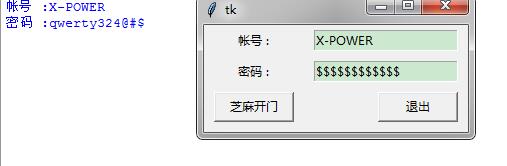
1 from tkinter import * 2 3 root = Tk() 4 5 Label(root,text='帐号 :').grid(row=0,column=0) # 对Label内容进行 表格式 布局 6 Label(root,text='密码 :').grid(row=1,column=0) 7 8 v1=StringVar() # 设置变量 . 9 v2=StringVar() 10 11 e1 = Entry(root,textvariable=v1) # 用于储存 输入的内容 12 e2 = Entry(root,textvariable=v2,show='$') 13 e1.grid(row=0,column=1,padx=10,pady=5) # 进行表格式布局 . 14 e2.grid(row=1,column=1,padx=10,pady=5) 15 def show(): 16 print("帐号 :%s" % e1.get()) # get 变量内容 17 print("密码 :%s" % e2.get()) 18 19 Button(root,text='芝麻开门',width=10,command=show).grid(row=3,column=0,sticky=W,padx=10,pady=5) # 设置 button 指定 宽度 , 并且 关联 函数 , 使用表格式布局 . 20 Button(root,text='退出',width=10,command=root.quit).grid(row=3,column=1,sticky=E,padx=10,pady=5) 21 22 mainloop()
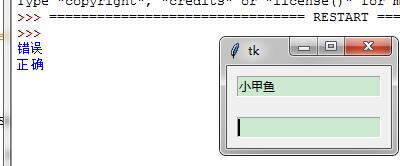
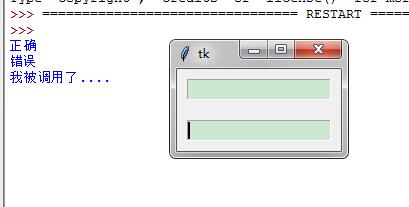
1 from tkinter import * 2 3 master = Tk() 4 5 def test(): 6 if e1.get() == '小甲鱼': 7 print("正确") 8 return True 9 else: 10 print('错误') 11 e1.delete(0,END) 12 return False 13 14 v=StringVar() 15 16 e1 = Entry(master,textvariable=v,validate='focusout',validatecommand=test) # validate 用于指定什么时候检测 . validatecommand 用于指定检测的标准 17 e2 = Entry(master) 18 e1.pack(padx=10,pady=10) 19 e2.pack(padx=10,pady=10) 20 21 22 23 mainloop()
Python中的Entry 输入检测 , validate 用于指定检测的时机 . validatecommand 用于 指定监测机制 , invlidcommand 用于指定当结果不合格的时候执行的方案 .
1 from tkinter import * 2 3 master = Tk() 4 5 v = StringVar() 6 7 def test(): 8 if e1.get() == '小甲鱼': 9 print("正确") 10 return True 11 else: 12 print('错误') 13 e1.delete(0,END) 14 return False 15 16 def test1(): 17 print('我被调用了....') 18 return True 19 20 v=StringVar() 21 22 e1 = Entry(master,textvariable=v,validate='focusout',\ 23 validatecommand=test,invalidcommand=test1) # validate 用于指定什么时候检测 . validatecommand 用于指定检测的标准 24 e2 = Entry(master) 25 e1.pack(padx=10,pady=10) 26 e2.pack(padx=10,pady=10) 27 28 29 30 mainloop()
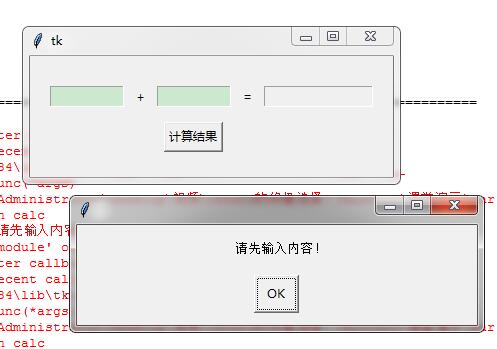
1 from tkinter import * 2 import easygui 3 4 master = Tk() 5 6 frame = Frame(master) # 确定一个框架用于美观 7 8 frame.pack(padx = 20,pady = 20) 9 10 v1 = StringVar() # 分别用于储存需要计算的数据和 结果 11 v2 = StringVar() 12 v3 = StringVar() 13 14 def test(content): 15 return content.isdigit() # 检查是不是数字 . 16 17 testCMD = frame.register(test) # 将函数 进行包装 . 18 19 e1 = Entry(frame,width=10,textvariable=v1,validate='key',\ 20 validatecommand=(test,'%p')).grid(row=0,column=0,pady=10) # %p 是输入框的最新内容 . 当输入框允许改变的时候该值有效 , 21 Label(frame,text='+',padx=10).grid(row=0,column=1) 22 23 e2 = Entry(frame,width=10,textvariable=v2,validate='key',\ 24 validatecommand=(test,'%p')).grid(row=0,column=2) 25 Label(frame,text='=',padx=10).grid(row=0,column=3) 26 27 e3 = Entry(frame,width=15,textvariable=v3,state='readonly').grid(row=0,column=4) 28 29 def calc(): 30 if v1.get()=='': 31 easygui.msgbox('请先输入内容 !') 32 return 33 result = int(v1.get()) + int(v2.get()) 34 v3.set(result) 35 36 Button(frame,text='计算结果',command=calc).grid(row=1,column=2,pady=5) 37 38 mainloop()
滚动条 设置 .
为了在某个组件上面安装垂直滚动条 , 你需要做两件事 .
1 : 摄制组间的yscrollbarcommand选项作为Scorllbar组建的set()方法 .
2 : 设置Scrollbar组建的command选项为该组件的yview()方法
lb = Listbox(root,yscrollcommand=sb.set) 这一句 其中的 lb 是 Listbox的实例化 , 用于绑定root 框架 . yscrollcommand=sb(滚动条).set 用于 当 可选内容 变化的时候 , 带动滚动条的变化 .
sb.config(command=lb.yview) 滚动条 , 和 可选内容进行 关系绑定 .
1 from tkinter import * 2 3 4 root = Tk() 5 6 sb = Scrollbar(root) 7 sb.pack(side=RIGHT,fill=Y) # 需要先 将滚动条放置 到一个合适的位置 , 然后开始填充 . 8 9 lb = Listbox(root,yscrollcommand=sb.set) # 内容 控制滚动条 . 10 11 for i in range(111): 12 lb.insert(END,i) 13 14 lb.pack(side=LEFT,fill=BOTH) 15 16 sb.config(command=lb.yview) # 滑轮控制内容 . 17 18 mainloop()
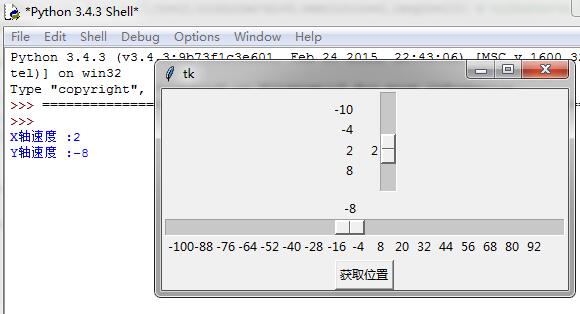
1 from tkinter import * 2 3 4 root = Tk() 5 6 s1 = Scale(root,from_=-10,to=10,tickinterval=5,resolution=2,length=100) # tickinterval 是设置的 标尺 多少长度有一个可读 , resolution设置的是 一次跳跃的 长度 . length 是设置长度 . 7 s1.pack() 8 s2 = Scale(root,from_=-100,to=100,orient=HORIZONTAL,tickinterval=5,length=400,resolution=2) # roient 默认的是 x 轴 , 让roient = HORIZONTAL 设置Y 轴 尺度 . 9 s2.pack() 10 11 def Location_show(): 12 print('X轴速度 :'+str(s1.get())) 13 print('Y轴速度 :'+str(s2.get())) 14 15 16 Button(root,text='获取位置',command=Location_show).pack() 17 18 mainloop() 19 20 21
下拉选择框
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import tkinter as tk
from tkinter import ttk
win = tk.Tk()
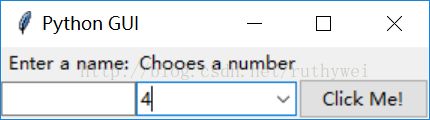
win.title("Python GUI") # 添加标题
ttk.Label(win, text="Chooes a number").grid(column=1, row=0) # 添加一个标签,并将其列设置为1,行设置为0
ttk.Label(win, text="Enter a name:").grid(column=0, row=0) # 设置其在界面中出现的位置 column代表列 row 代表行
# button被点击之后会被执行
def clickMe(): # 当acction被点击时,该函数则生效
action.configure(text='Hello ' + number.get()) # 设置button显示的内容
action.configure(state='disabled') # 将按钮设置为灰色状态,不可使用状态
# 按钮
action = ttk.Button(win, text="Click Me!", command=clickMe) # 创建一个按钮, text:显示按钮上面显示的文字, command:当这个按钮被点击之后会调用command函数
action.grid(column=2, row=1) # 设置其在界面中出现的位置 column代表列 row 代表行
# 文本框
name = tk.StringVar() # StringVar是Tk库内部定义的字符串变量类型,在这里用于管理部件上面的字符;不过一般用在按钮button上。改变StringVar,按钮上的文字也随之改变。
nameEntered = ttk.Entry(win, width=12, textvariable=name) # 创建一个文本框,定义长度为12个字符长度,并且将文本框中的内容绑定到上一句定义的name变量上,方便clickMe调用
nameEntered.grid(column=0, row=1) # 设置其在界面中出现的位置 column代表列 row 代表行
nameEntered.focus() # 当程序运行时,光标默认会出现在该文本框中
# 创建一个下拉列表
number = tk.StringVar()
numberChosen = ttk.Combobox(win, width=12, textvariable=number)
numberChosen['values'] = ("三角形面积","三棱柱的体积", 4, 42, 100) # 设置下拉列表的值
numberChosen.grid(column=1, row=1) # 设置其在界面中出现的位置 column代表列 row 代表行
numberChosen.current(0) # 设置下拉列表默认显示的值,0为 numberChosen['values'] 的下标值
win.mainloop() # 当调用mainloop()时,窗口才会显示出来

#!/usr/bin/env python
# -*- coding: utf-8 -*-
import tkinter
as tk
from tkinter
import ttk win = tk.Tk() win.title(
"Python GUI")
# 添加标题 ttk.Label(win, text=
"Chooes a number").grid(column=
1, row=
0)
# 添加一个标签,并将其列设置为1,行设置为0 ttk.Label(win, text=
"Enter a name:").grid(column=
0, row=
0)
# 设置其在界面中出现的位置 column代表列 row 代表行
# button被点击之后会被执行
def clickMe():
# 当acction被点击时,该函数则生效 action.configure(text=
'Hello ' + name.get())
# 设置button显示的内容 action.configure(state=
'disabled')
# 将按钮设置为灰色状态,不可使用状态
# 按钮 action = ttk.Button(win, text=
"Click Me!", command=clickMe)
# 创建一个按钮, text:显示按钮上面显示的文字, command:当这个按钮被点击之后会调用command函数 action.grid(column=
2, row=
1)
# 设置其在界面中出现的位置 column代表列 row 代表行
# 文本框 name = tk.StringVar()
# StringVar是Tk库内部定义的字符串变量类型,在这里用于管理部件上面的字符;不过一般用在按钮button上。改变StringVar,按钮上的文字也随之改变。 nameEntered = ttk.Entry(win, width=
12, textvariable=name)
# 创建一个文本框,定义长度为12个字符长度,并且将文本框中的内容绑定到上一句定义的name变量上,方便clickMe调用 nameEntered.grid(column=
0, row=
1)
# 设置其在界面中出现的位置 column代表列 row 代表行 nameEntered.focus()
# 当程序运行时,光标默认会出现在该文本框中
# 创建一个下拉列表 number = tk.StringVar() numberChosen = ttk.Combobox(win, width=
12, textvariable=number) numberChosen[
'values'] = (
1,
2,
4,
42,
100)
# 设置下拉列表的值 numberChosen.grid(column=
1, row=
1)
# 设置其在界面中出现的位置 column代表列 row 代表行 numberChosen.current(
0)
# 设置下拉列表默认显示的值,0为 numberChosen['values'] 的下标值 win.mainloop()
# 当调用mainloop()时,窗口才会显示出来
作者:_阿聪 链接:http://www.jianshu.com/p/2a931ce70b4b 來源:简书 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import tkinter
as tk
from tkinter
import ttk win = tk.Tk() win.title(
"Python GUI")
# 添加标题 ttk.Label(win, text=
"Chooes a number").grid(column=
1, row=
0)
# 添加一个标签,并将其列设置为1,行设置为0 ttk.Label(win, text=
"Enter a name:").grid(column=
0, row=
0)
# 设置其在界面中出现的位置 column代表列 row 代表行
# button被点击之后会被执行
def clickMe():
# 当acction被点击时,该函数则生效 action.configure(text=
'Hello ' + name.get())
# 设置button显示的内容 action.configure(state=
'disabled')
# 将按钮设置为灰色状态,不可使用状态
# 按钮 action = ttk.Button(win, text=
"Click Me!", command=clickMe)
# 创建一个按钮, text:显示按钮上面显示的文字, command:当这个按钮被点击之后会调用command函数 action.grid(column=
2, row=
1)
# 设置其在界面中出现的位置 column代表列 row 代表行
# 文本框 name = tk.StringVar()
# StringVar是Tk库内部定义的字符串变量类型,在这里用于管理部件上面的字符;不过一般用在按钮button上。改变StringVar,按钮上的文字也随之改变。 nameEntered = ttk.Entry(win, width=
12, textvariable=name)
# 创建一个文本框,定义长度为12个字符长度,并且将文本框中的内容绑定到上一句定义的name变量上,方便clickMe调用 nameEntered.grid(column=
0, row=
1)
# 设置其在界面中出现的位置 column代表列 row 代表行 nameEntered.focus()
# 当程序运行时,光标默认会出现在该文本框中
# 创建一个下拉列表 number = tk.StringVar() numberChosen = ttk.Combobox(win, width=
12, textvariable=number) numberChosen[
'values'] = (
1,
2,
4,
42,
100)
# 设置下拉列表的值 numberChosen.grid(column=
1, row=
1)
# 设置其在界面中出现的位置 column代表列 row 代表行 numberChosen.current(
0)
# 设置下拉列表默认显示的值,0为 numberChosen['values'] 的下标值 win.mainloop()
# 当调用mainloop()时,窗口才会显示出来
作者:_阿聪 链接:http://www.jianshu.com/p/2a931ce70b4b 來源:简书 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import tkinter
as tk
from tkinter
import ttk win = tk.Tk() win.title(
"Python GUI")
# 添加标题 ttk.Label(win, text=
"Chooes a number").grid(column=
1, row=
0)
# 添加一个标签,并将其列设置为1,行设置为0 ttk.Label(win, text=
"Enter a name:").grid(column=
0, row=
0)
# 设置其在界面中出现的位置 column代表列 row 代表行
# button被点击之后会被执行
def clickMe():
# 当acction被点击时,该函数则生效 action.configure(text=
'Hello ' + name.get())
# 设置button显示的内容 action.configure(state=
'disabled')
# 将按钮设置为灰色状态,不可使用状态
# 按钮 action = ttk.Button(win, text=
"Click Me!", command=clickMe)
# 创建一个按钮, text:显示按钮上面显示的文字, command:当这个按钮被点击之后会调用command函数 action.grid(column=
2, row=
1)
# 设置其在界面中出现的位置 column代表列 row 代表行
# 文本框 name = tk.StringVar()
# StringVar是Tk库内部定义的字符串变量类型,在这里用于管理部件上面的字符;不过一般用在按钮button上。改变StringVar,按钮上的文字也随之改变。 nameEntered = ttk.Entry(win, width=
12, textvariable=name)
# 创建一个文本框,定义长度为12个字符长度,并且将文本框中的内容绑定到上一句定义的name变量上,方便clickMe调用 nameEntered.grid(column=
0, row=
1)
# 设置其在界面中出现的位置 column代表列 row 代表行 nameEntered.focus()
# 当程序运行时,光标默认会出现在该文本框中
# 创建一个下拉列表 number = tk.StringVar() numberChosen = ttk.Combobox(win, width=
12, textvariable=number) numberChosen[
'values'] = (
1,
2,
4,
42,
100)
# 设置下拉列表的值 numberChosen.grid(column=
1, row=
1)
# 设置其在界面中出现的位置 column代表列 row 代表行 numberChosen.current(
0)
# 设置下拉列表默认显示的值,0为 numberChosen['values'] 的下标值 win.mainloop()
# 当调用mainloop()时,窗口才会显示出来
作者:_阿聪 链接:http://www.jianshu.com/p/2a931ce70b4b 來源:简书 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import tkinter
as tk
from tkinter
import ttk win = tk.Tk() win.title(
"Python GUI")
# 添加标题 ttk.Label(win, text=
"Chooes a number").grid(column=
1, row=
0)
# 添加一个标签,并将其列设置为1,行设置为0 ttk.Label(win, text=
"Enter a name:").grid(column=
0, row=
0)
# 设置其在界面中出现的位置 column代表列 row 代表行
# button被点击之后会被执行
def clickMe():
# 当acction被点击时,该函数则生效 action.configure(text=
'Hello ' + name.get())
# 设置button显示的内容 action.configure(state=
'disabled')
# 将按钮设置为灰色状态,不可使用状态
# 按钮 action = ttk.Button(win, text=
"Click Me!", command=clickMe)
# 创建一个按钮, text:显示按钮上面显示的文字, command:当这个按钮被点击之后会调用command函数 action.grid(column=
2, row=
1)
# 设置其在界面中出现的位置 column代表列 row 代表行
# 文本框 name = tk.StringVar()
# StringVar是Tk库内部定义的字符串变量类型,在这里用于管理部件上面的字符;不过一般用在按钮button上。改变StringVar,按钮上的文字也随之改变。 nameEntered = ttk.Entry(win, width=
12, textvariable=name)
# 创建一个文本框,定义长度为12个字符长度,并且将文本框中的内容绑定到上一句定义的name变量上,方便clickMe调用 nameEntered.grid(column=
0, row=
1)
# 设置其在界面中出现的位置 column代表列 row 代表行 nameEntered.focus()
# 当程序运行时,光标默认会出现在该文本框中
# 创建一个下拉列表 number = tk.StringVar() numberChosen = ttk.Combobox(win, width=
12, textvariable=number) numberChosen[
'values'] = (
1,
2,
4,
42,
100)
# 设置下拉列表的值 numberChosen.grid(column=
1, row=
1)
# 设置其在界面中出现的位置 column代表列 row 代表行 numberChosen.current(
0)
# 设置下拉列表默认显示的值,0为 numberChosen['values'] 的下标值 win.mainloop()
# 当调用mainloop()时,窗口才会显示出来
作者:_阿聪 链接:http://www.jianshu.com/p/2a931ce70b4b 來源:简书 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import tkinter
as tk
from tkinter
import ttk win = tk.Tk() win.title(
"Python GUI")
# 添加标题 ttk.Label(win, text=
"Chooes a number").grid(column=
1, row=
0)
# 添加一个标签,并将其列设置为1,行设置为0 ttk.Label(win, text=
"Enter a name:").grid(column=
0, row=
0)
# 设置其在界面中出现的位置 column代表列 row 代表行
# button被点击之后会被执行
def clickMe():
# 当acction被点击时,该函数则生效 action.configure(text=
'Hello ' + name.get())
# 设置button显示的内容 action.configure(state=
'disabled')
# 将按钮设置为灰色状态,不可使用状态
# 按钮 action = ttk.Button(win, text=
"Click Me!", command=clickMe)
# 创建一个按钮, text:显示按钮上面显示的文字, command:当这个按钮被点击之后会调用command函数 action.grid(column=
2, row=
1)
# 设置其在界面中出现的位置 column代表列 row 代表行
# 文本框 name = tk.StringVar()
# StringVar是Tk库内部定义的字符串变量类型,在这里用于管理部件上面的字符;不过一般用在按钮button上。改变StringVar,按钮上的文字也随之改变。 nameEntered = ttk.Entry(win, width=
12, textvariable=name)
# 创建一个文本框,定义长度为12个字符长度,并且将文本框中的内容绑定到上一句定义的name变量上,方便clickMe调用 nameEntered.grid(column=
0, row=
1)
# 设置其在界面中出现的位置 column代表列 row 代表行 nameEntered.focus()
# 当程序运行时,光标默认会出现在该文本框中
# 创建一个下拉列表 number = tk.StringVar() numberChosen = ttk.Combobox(win, width=
12, textvariable=number) numberChosen[
'values'] = (
1,
2,
4,
42,
100)
# 设置下拉列表的值 numberChosen.grid(column=
1, row=
1)
# 设置其在界面中出现的位置 column代表列 row 代表行 numberChosen.current(
0)
# 设置下拉列表默认显示的值,0为 numberChosen['values'] 的下标值 win.mainloop()
# 当调用mainloop()时,窗口才会显示出来
作者:_阿聪 链接:http://www.jianshu.com/p/2a931ce70b4b 來源:简书 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import tkinter
as tk
from tkinter
import ttk win = tk.Tk() win.title(
"Python GUI")
# 添加标题 ttk.Label(win, text=
"Chooes a number").grid(column=
1, row=
0)
# 添加一个标签,并将其列设置为1,行设置为0 ttk.Label(win, text=
"Enter a name:").grid(column=
0, row=
0)
# 设置其在界面中出现的位置 column代表列 row 代表行
# button被点击之后会被执行
def clickMe():
# 当acction被点击时,该函数则生效 action.configure(text=
'Hello ' + name.get())
# 设置button显示的内容 action.configure(state=
'disabled')
# 将按钮设置为灰色状态,不可使用状态
# 按钮 action = ttk.Button(win, text=
"Click Me!", command=clickMe)
# 创建一个按钮, text:显示按钮上面显示的文字, command:当这个按钮被点击之后会调用command函数 action.grid(column=
2, row=
1)
# 设置其在界面中出现的位置 column代表列 row 代表行
# 文本框 name = tk.StringVar()
# StringVar是Tk库内部定义的字符串变量类型,在这里用于管理部件上面的字符;不过一般用在按钮button上。改变StringVar,按钮上的文字也随之改变。 nameEntered = ttk.Entry(win, width=
12, textvariable=name)
# 创建一个文本框,定义长度为12个字符长度,并且将文本框中的内容绑定到上一句定义的name变量上,方便clickMe调用 nameEntered.grid(column=
0, row=
1)
# 设置其在界面中出现的位置 column代表列 row 代表行 nameEntered.focus()
# 当程序运行时,光标默认会出现在该文本框中
# 创建一个下拉列表 number = tk.StringVar() numberChosen = ttk.Combobox(win, width=
12, textvariable=number) numberChosen[
'values'] = (
1,
2,
4,
42,
100)
# 设置下拉列表的值 numberChosen.grid(column=
1, row=
1)
# 设置其在界面中出现的位置 column代表列 row 代表行 numberChosen.current(
0)
# 设置下拉列表默认显示的值,0为 numberChosen['values'] 的下标值 win.mainloop()
# 当调用mainloop()时,窗口才会显示出来
作者:_阿聪 链接:http://www.jianshu.com/p/2a931ce70b4b 來源:简书 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
#!/usr/bin/env python
# -*- coding: utf-8 -*-
import tkinter
as tk
from tkinter
import ttk win = tk.Tk() win.title(
"Python GUI")
# 添加标题 ttk.Label(win, text=
"Chooes a number").grid(column=
1, row=
0)
# 添加一个标签,并将其列设置为1,行设置为0 ttk.Label(win, text=
"Enter a name:").grid(column=
0, row=
0)
# 设置其在界面中出现的位置 column代表列 row 代表行
# button被点击之后会被执行
def clickMe():
# 当acction被点击时,该函数则生效 action.configure(text=
'Hello ' + name.get())
# 设置button显示的内容 action.configure(state=
'disabled')
# 将按钮设置为灰色状态,不可使用状态
# 按钮 action = ttk.Button(win, text=
"Click Me!", command=clickMe)
# 创建一个按钮, text:显示按钮上面显示的文字, command:当这个按钮被点击之后会调用command函数 action.grid(column=
2, row=
1)
# 设置其在界面中出现的位置 column代表列 row 代表行
# 文本框 name = tk.StringVar()
# StringVar是Tk库内部定义的字符串变量类型,在这里用于管理部件上面的字符;不过一般用在按钮button上。改变StringVar,按钮上的文字也随之改变。 nameEntered = ttk.Entry(win, width=
12, textvariable=name)
# 创建一个文本框,定义长度为12个字符长度,并且将文本框中的内容绑定到上一句定义的name变量上,方便clickMe调用 nameEntered.grid(column=
0, row=
1)
# 设置其在界面中出现的位置 column代表列 row 代表行 nameEntered.focus()
# 当程序运行时,光标默认会出现在该文本框中
# 创建一个下拉列表 number = tk.StringVar() numberChosen = ttk.Combobox(win, width=
12, textvariable=number) numberChosen[
'values'] = (
1,
2,
4,
42,
100)
# 设置下拉列表的值 numberChosen.grid(column=
1, row=
1)
# 设置其在界面中出现的位置 column代表列 row 代表行 numberChosen.current(
0)
# 设置下拉列表默认显示的值,0为 numberChosen['values'] 的下标值 win.mainloop()
# 当调用mainloop()时,窗口才会显示出来
作者:_阿聪 链接:http://www.jianshu.com/p/2a931ce70b4b 來源:简书 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
文本框
1 from tkinter import * 2 3 4 root = Tk() 5 6 text = Text(root ,width=30,height=5) # 这个意思是每行三十个字符 两行 . 7 8 text.pack() 9 10 text.insert(INSERT,"I Love \n")# 第一个表示插入的位置 第二个是内容 其中第一个必须有 , INSERT 是光标所在位置 11 text.insert(END,"Fishc.com !") # END 表示 在上一次输入结束的位置继续 . 12 13 14 15 mainloop()
因为文本框和listbox较为相似所以这里加入滚动条试试 .
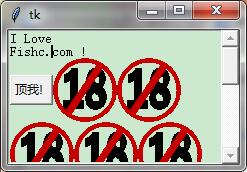
1 from tkinter import * 2 3 4 root = Tk() 5 # 设置 滚动条 控制 6 sb = Scrollbar(root) # 在 root 初始旷 上面插入一 插入一个滚动条 . 7 sb.pack(side=RIGHT,fill=Y) # 设置滚动条的位置 . 8 9 10 11 12 text = Text(root ,width=30,height=10,yscrollcommand=sb.set) # 这个意思是每行三十个字符 两行 . 将滚动条 绑定在text文本上面 . 下面 txt文本会插入内容 . 13 14 text.pack() 15 16 text.insert(INSERT,"I Love \n")# 第一个表示插入的位置 第二个是内容 其中第一个必须有 , INSERT 是光标所在位置 17 text.insert(END,"Fishc.com !\n") # END 表示 在上一次输入结束的位置继续 . 18 19 photo = PhotoImage(file="18.gif") # 打包一个图片 . 20 def show(): 21 text.image_create(END,image=photo) # 在text 中添加一个 图片 . 22 button1 = Button(text,text="顶我! ",command=show) # 第一个和第二个的 text 可是不一样的, 23 text.window_create(INSERT,window=button1) # 除了 文字是 insert 其余的好像都是 window_create 24 25 text.pack(side=LEFT,fill=BOTH) 26 sb.config(command=text.yview) # 滚动条绑定 text的内容 用于 拉动滑块 反转内容 . 27 28 29 mainloop()