本内容为系列内容,全部内容请看我的vue教程分类
- 我的个人博客
- 本节仓库地址
- 视频教程地址
vue定义数据
还记得前面说的mvvm的 model层吗?也就是数据层
在vue中我们如何定义我们需要使用到的数据呢
在这个data中进行定义,那有人会疑惑为啥这个data是个函数啊,为啥不是直接就是个对象,这个点的话要后面才能体会到,我先简单说一下,因为vue组件化开发,每个组件都会有一个data属性,如果直接定义为一个对象的话,后面的全都是这一个data了,这个数据变化就会影响到其他的组件
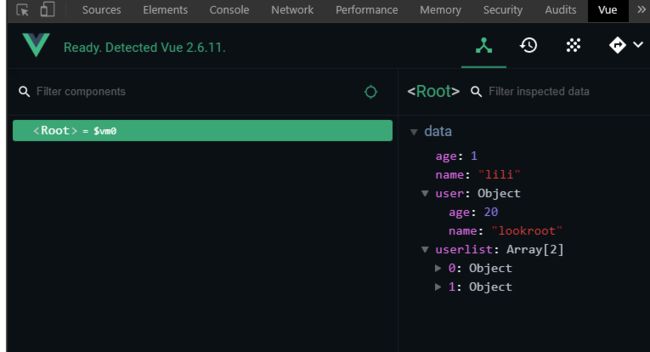
那么我们这里定义好了数据,怎么知道它到底定义好了没有啊
这里提供两个方式
我们还是使用上面的 created这个周期,这里通过 this指向我们就可以得到vue实例中的data数据,大家还记得这个this指向吧,这里的 this指向就是 vue实例
created() {
console.log(this.name);
console.log(this.age);
console.log(this.user);
console.log(this.userlist);
},
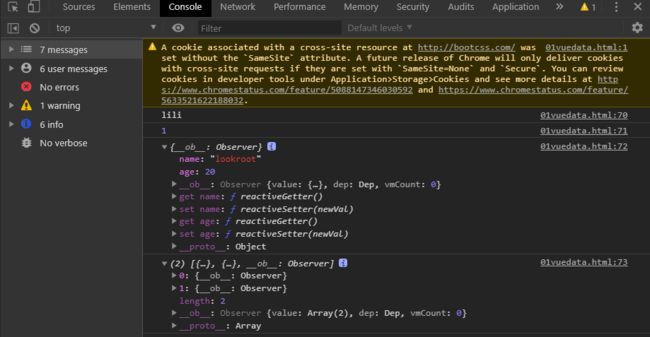
重新运行项目查看控制台,这里就已经把数据打印出来了
vue渲染展示数据
上面我们已经定义好了相关的数据,那你说定义了咋用啊
这一节我们就来讲vue的数据渲染,我们还是使用上一节定义好的数据
然后我们来到html页面中编辑,还记得之前说的吗 所有的页面都要放到#app容器里面
我们在页面中展示在data中定义的数据使用文本插值的方式用{{}}包裹
首先展示基本数据类型
直接用{{}}包裹住刚刚在data中定义的数据就可以了
{{name}}
{{age}}
{{user}}
打开浏览器看看效果,字符串和数字都能展示
展示对象
但是这个user对象这样展示肯定是不行的怎么办呢?在{{}}里面能直接使用对象的属性,因为里面是支持JavaScript的语法的,比如我们再添加两个
{{user.name+'-'+user.age}}
{{1+1}}
{{'lookroot'.split('').reverse().join('')}}
浏览器查看效果
v-for遍历
刚刚这个userlist它是个数组应该怎么展示了,大家有人肯定会这样想,其实这样是能展示的,但是几十几千条数据呢?
- {{userlist[0].name+'-'+userlist[0].age}}
- {{userlist[1].name+'-'+userlist[1].age}}
但是这里要用到非常重要的一个点v-for循环
再次在页面中添加内容,这里的意思就是把这个userlist循环为li列表,我们在li节点上使用 v-for,括号里面的值第一个是循环出来的对象,第二个值是索引,然后在后面的{{}}里面我们就能像上面展示对象的方式来使用循环出来的对象的数据了
这里还有一个 :key这个是为了保证当前循环列的唯一性,操作了数据后,页面会重排,后面会详细讲到
- {{user.name+'-'+user.age}}
这个使用其实是非常灵活的,还可以迭代数字
{{id}}
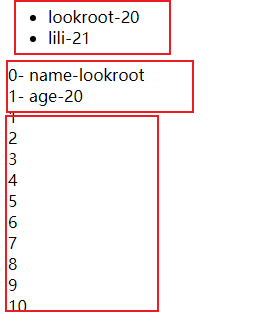
还可以遍历对象,比如上面的 user对象,第一个是值 第二个是键 第三个是索引
{{index}}- {{key}}-{{value}}
打开浏览器看看效果
原生的html
刚刚我们在data定义的数据都是规范的数据类型,那么万一我要定义一个这样的字符串
data() {
return {
// 定义一个原生html
userhtml: 'lili
'
}
},
页面中该如何渲染呢?如果直接使用 {{}}效果是这样的,这肯定不是我们想要的效果,我们要的是把它渲染为一个 h2标签
这里就应该使用 v-html
再次查看效果