使用C# ASP.NET Web API开发供Unity WebGL使用的HTTP接口(三)
前两篇文章已经把所有的接口都写完了,那么这一篇文章就来使用一个API接口测试工具测试一下,以及在Unity中调用。
9、 使用API测试工具测试接口
在这里使用的测试工具是谷歌浏览器中的一个插件,这里需要自己去搜索下载一下:

开始测试。打开应用
读取数据
在HTTP request 中的第一行选择Get 并输入接口地址:http://localhost:58890/api/student。紧接着点击SEND按钮,就会读取到我们所需要的内容了,如下:

这样我们就获取到了数据库中的信息。
添加
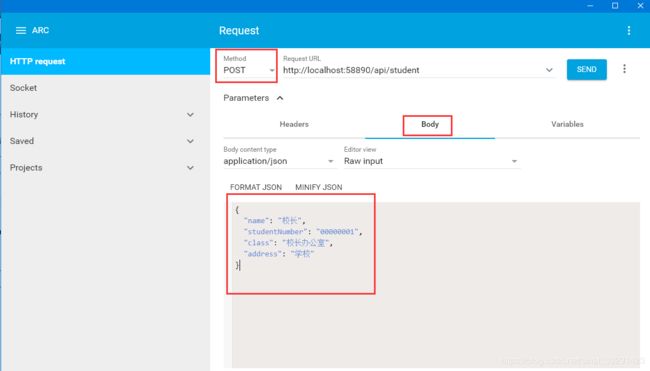
我们将Method修改为POST方法,地址不变,在下方的Body里面输入要添加的人物信息,比如:
{
"name": "校长",
"studentNumber": "00000001",
"class": "校长办公室",
"address": "学校"
}

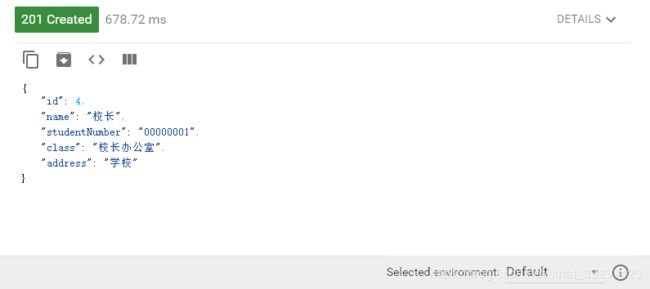
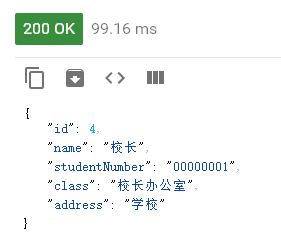
输入完毕之后我们在点击SEND按钮,这是我们就会看到最下面一栏的返回值,说明已经成功添加上了:

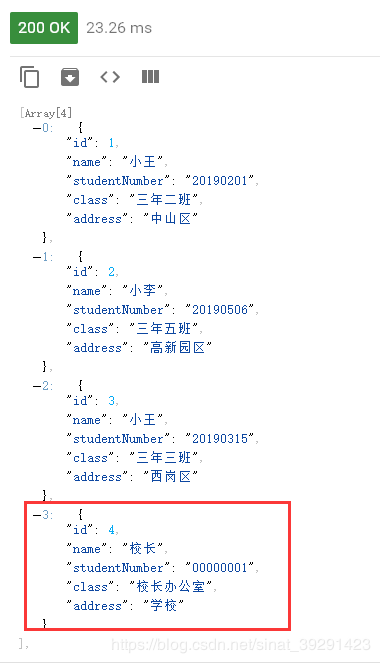
这是我们在验证一下
使用Get方法查一下:会发现,我们的数据已经添加进去了。

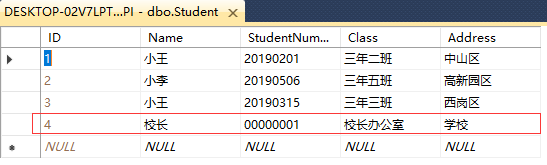
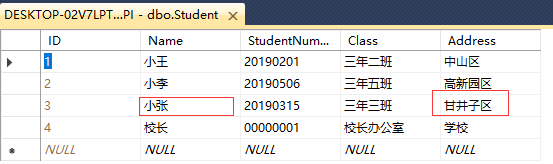
在去数据库中查看一下,同样会找到我们添加的数据:

修改
上面的数据库表格会发现ID为3的数据和1的姓名相同,我们需要改一下。这是我们只需要将Method方法改为Put,并在Body中加入正确的内容即可。比如我们更正的信息为:
{
"id": 3,
"name": "小张",
"studentNumber": "20190315",
"class": "三年三班",
"address": "甘井子区"
}

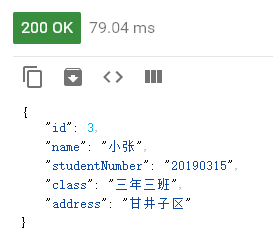
点击SEND,会看到返回结果

说明已经更改完毕。
使用Get方法查一下:


删除
删除只需要将Method方法改为DELETE,然后在URL地址后添加一下要删除的ID即可删除,如下删除的是第四个,“校长”的信息

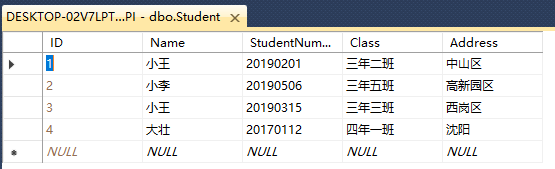
返回的数据如下:

结果如下:


好了,所有的测试已经完成。接下来就是在Unity WebGL中使用了。
10、在Unity中使用
使用Unity2017.4.10创建一个Unity WebGL 工程,这里我们就只写两个例子,读取和增加。
注:因为使用的方法是新版本的方法,故使用低版本的Unity可能会报错。
unity中编写的代码:
/// 其中URL为你刚才测试的连接,比如说我的是:http://localhost:58890/api/student
将其挂载到一个物体上发布出来。然后运行。这些应该都很简单了。但是运行的时候可能很多人会发现显示不出来内容,这是一个坑,涉及到跨域的问题。详情请见采坑文章。这里。
运行结果,首先查一下:

然后向其中增加一项:

然后再查一下,发现多了一个:

看一下数据中,和我们查到的内容是一样的。

到这里基本上就OK了。就提应用就剩自己在丰富起来了。