Layui框架
文章目录
- 第一章:概述
- 1.下载
- 2. 使用方法(准备工作)
- 第二章:页面元素
- 1. 图标
- 2. 按钮(引入jquery模块加按钮点击事件)
- 3. 导航菜单(依赖element模块)
- 4. 选项卡(依赖element模块)
- 5. 进度条
- 6.面板
- 7. 布局
- 8.徽章
- 9.时间轴
- 10.动画
- 第三章:Layui模块
- 1. 颜色选择器(引入colorpicker模块)
- 2. 滑块(引入slider模块)
- 3. 评分(引入rate模块)
- 4. 轮播(引入carousel模块)
- 5. 代码修饰器(引入code模块)
- 6. 时间和日期选择器(引入laydate模块)
- 7. 表单元素(引入form模块)
- 8. 表单对象【重点】
- 9. 弹出层【重点】
- 10. 数据表格【重点】
- 11. 数据表格+弹出层综合案例
- 12. 文件上传
- 13. 树形组件Dtree(第三方扩展组件)
第一章:概述
1.下载
layui.all.js包含了所有模块的js
layui.js是基础核心库,用其他模块时,需要使用layui.use(["table","jquery","layer"],function(){
var table = layui.table;
var $ = layui.jquery;
var layer = layui.layer;
//test jquery
$("#gs").on("click",function(){
$("#gs1").hide();
})
// test table
table.render()
})
2. 使用方法(准备工作)
第二章:页面元素
1. 图标
1、使用图标的方式1:使用字符实体 &

相关样式:layui-icon 基础图标样式
2、使用图标的方式2:使用样式
![]()
相关样式:layui-icon 基础图标样式
相应图标样式可以去查找:https://www.layui.com/doc/element/icon.html
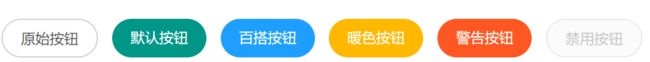
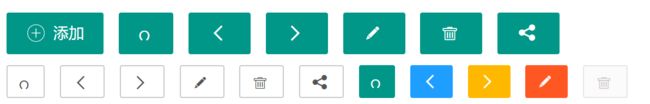
2. 按钮(引入jquery模块加按钮点击事件)
1、颜色
<button type="button" class="layui-btn layui-btn-fluid">流体按钮(最大化适应)</button>
<button type="button" class="layui-btn">
<i class="layui-icon"></i> 添加
</button>
<button type="button" class="layui-btn layui-btn-sm layui-btn-primary">
<i class="layui-icon">ဂ</i>
</button>
<div class="layui-btn-group">
<button type="button" class="layui-btn">增加</button>
<button type="button" class="layui-btn">编辑</button>
<button type="button" class="layui-btn">删除</button>
</div>
3. 导航菜单(依赖element模块)
注:导航模块需要依赖element模块:
<script>
layui.use('element', function(){
var element = layui.element;
//一些事件监听
element.on('tab(demo)', function(data){
console.log(data);
});
});
</script>
4. 选项卡(依赖element模块)
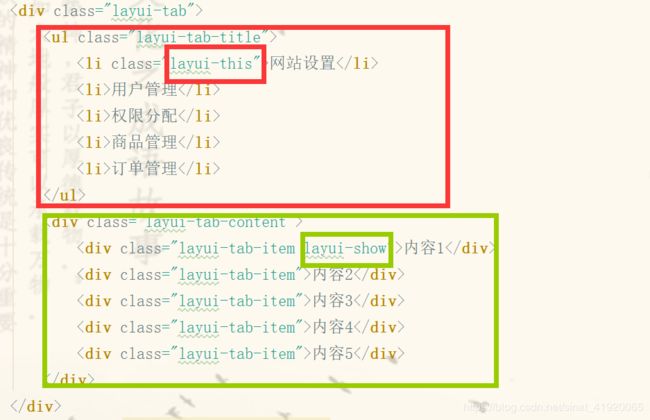
1、默认Tabs切换风格
 2、简洁Tabs切换风格
2、简洁Tabs切换风格
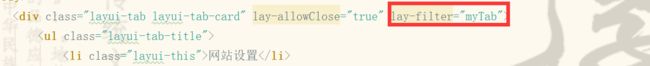
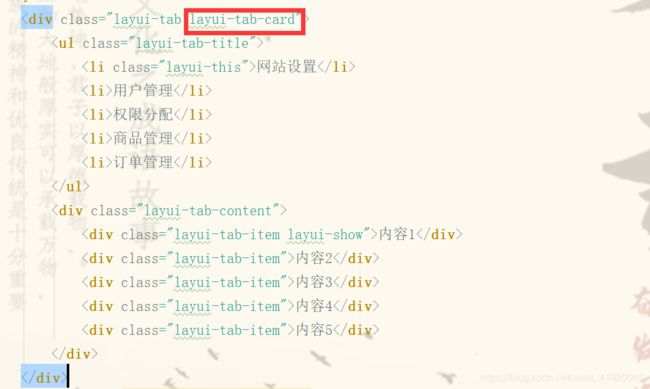
 3、卡片Tabs切换风格
3、卡片Tabs切换风格
 相关样式:
相关样式:
layui-this:当前tab的title的选中样式
layui-show:当前tab的content的选中样式
相关属性:
lay-allowClose=“true” 代表tabs可删除title
5. 进度条
https://www.layui.com/doc/element/progress.html
相关属性:
lay-percent:设置百分比
lay-showPercent=“yes” 代表显示百分比
相关方法:
设置进度条的值
element.progress('myProgress', n+'%');
6.面板
1.卡片面板
<div class="layui-card">
<div class="layui-card-header">卡片面板</div>
<div class="layui-card-body">
卡片式面板面板通常用于非白色背景色的主体内<br>
从而映衬出边框投影
</div>
</div>
2、折叠面板
<div class="layui-collapse">
<div class="layui-colla-item">
<h2 class="layui-colla-title">杜甫</h2>
<div class="layui-colla-content layui-show">内容区域</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">李清照</h2>
<div class="layui-colla-content layui-show">内容区域</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">鲁迅</h2>
<div class="layui-colla-content layui-show">内容区域</div>
</div>
</div>
<script>
//注意:折叠面板 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
var element = layui.element;
});
</script>
3.开启手风琴
<div class="layui-collapse" lay-accordion>
<div class="layui-colla-item">
<h2 class="layui-colla-title">杜甫</h2>
<div class="layui-colla-content layui-show">内容区域</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">李清照</h2>
<div class="layui-colla-content layui-show">内容区域</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">鲁迅</h2>
<div class="layui-colla-content layui-show">内容区域</div>
</div>
</div>
相关样式:
lay-card:代表是卡片面板
lay-collapse:代表是折叠面板
lay-show:显示当前面板
相关属性:
lay-accordion:开启手风琴,那么在进行折叠操作时,始终只会展现当前的面板
7. 布局
https://www.layui.com/doc/element/layout.html
8.徽章
https://www.layui.com/doc/element/badge.html
9.时间轴
https://www.layui.com/doc/element/timeline.html
10.动画
https://www.layui.com/doc/element/anim.html
其中 layui-anim 是必须的,后面跟着的即是不同的动画类
<div class="layui-anim layui-anim-up"></div>
循环动画,追加:layui-anim-loop
<div class="layui-anim layui-anim-up layui-anim-loop"></div>
第三章:Layui模块
1. 颜色选择器(引入colorpicker模块)
1、引模块入colorpicker
 2.颜色被改变的回调 回调名:change
2.颜色被改变的回调 回调名:change
当颜色在选择器中发生选择改变时,会进入 change 回调,你可以通过它来进行所需操作,下面的例子就是实时的输出当前选择器的颜色
layui.use('colorpicker', function(){
var colorpicker = layui.colorpicker;
colorpicker.render({
elem: '#test1'
,change: function(color){
console.log(color)
}
});
});
3.颜色选择后的回调 回调名:done
点击颜色选择器的“确认”和“清除”按钮,均会触发 done 回调,回调返回当前选择的色值。
layui.use('colorpicker', function(){
var colorpicker = layui.colorpicker;
colorpicker.render({
elem: '#test1'
,done: function(color){
console.log(color)
//譬如你可以在回调中把得到的 color 赋值给表单
}
});
});
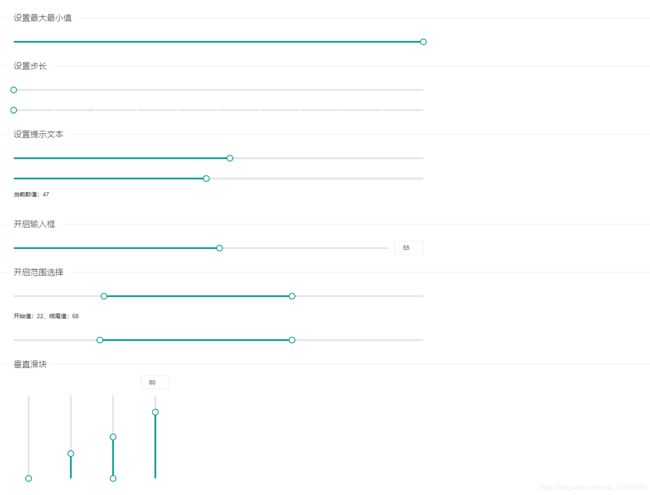
2. 滑块(引入slider模块)
3. 评分(引入rate模块)
1、基本使用
<div id="test1"></div>
<script src="../src/layui.js"></script>
<script>
layui.use('rate', function(){
var rate = layui.rate;
//渲染
var ins1 = rate.render({
elem: '#test1' //绑定元素
});
});
</script>
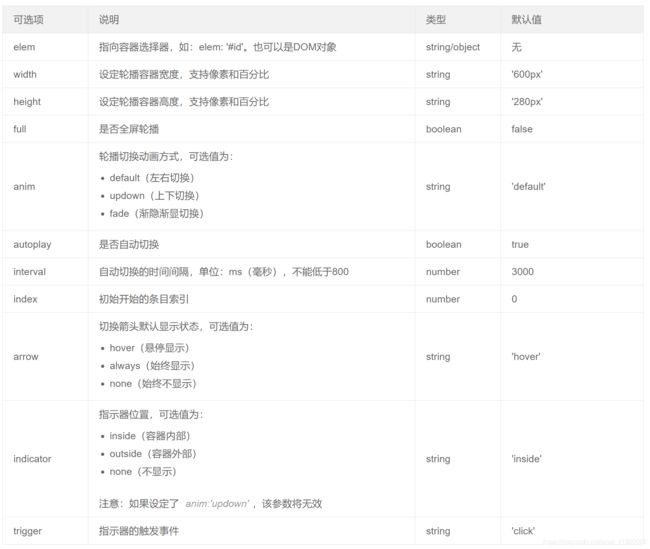
4. 轮播(引入carousel模块)
5. 代码修饰器(引入code模块)
https://www.layui.com/doc/modules/code.html
6. 时间和日期选择器(引入laydate模块)
https://www.layui.com/doc/modules/laydate.html
7. 表单元素(引入form模块)
1、输入框
2、下拉框
需要引入form模块

3、单选框
需要引入form模块
 4、复选框
4、复选框
需要引入form模块
 5、开关
5、开关
需要引入form模块
 6、密码框
6、密码框
7、普通文本域
8、富文本(引入layedit模块)
<textarea class="layui-textarea layui-hide" name="content" lay-verify="content" id="LAY_demo_editor"></textarea>
<script>
layui.use(["element", "jquery", "layer", "form","layedit"], function () {
var layedit = layui.layedit;
//创建富文本编辑器
var editIndex = layedit.build('LAY_demo_editor');
})
</script>
8. 表单对象【重点】
1、监听提交事件
form.on('submit(*)', function(data){
console.log(data.elem) //被执行事件的元素DOM对象,一般为button对象
console.log(data.form) //被执行提交的form对象,一般在存在form标签时才会返回
console.log(data.field) //当前容器的全部表单字段,名值对形式:{name: value}
return false; //阻止表单跳转。如果需要表单跳转,去掉这段即可。
});
2、监听checkbox复选框勾选事件
form.on('checkbox(filter)', function(data){
console.log(data.elem); //得到checkbox原始DOM对象
console.log(data.elem.checked); //是否被选中,true或者false
console.log(data.value); //复选框value值,也可以通过data.elem.value得到
console.log(data.othis); //得到美化后的DOM对象
});
3、监听checkbox复选框开关事件
form.on('switch(filter)', function(data){
console.log(data.elem); //得到checkbox原始DOM对象
console.log(data.elem.checked); //开关是否开启,true或者false
console.log(data.value); //开关value值,也可以通过data.elem.value得到
console.log(data.othis); //得到美化后的DOM对象
});
4、监听radio单选框事件
form.on('radio(filter)', function(data){
console.log(data.elem); //得到radio原始DOM对象
console.log(data.value); //被点击的radio的value值
});
5、监听select下拉选择事件
form.on('select(filter)', function(data){
console.log(data.elem); //得到select原始DOM对象
console.log(data.value); //得到被选中的值
console.log(data.othis); //得到美化后的DOM对象
});
form.render(); //更新全部
form.render('select'); //刷新select选择框渲染
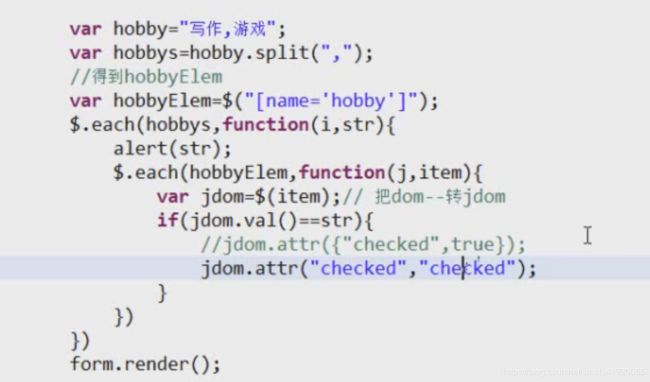
7、表单赋值\取值(form.val(‘filter’, object);)
 注意:复选框赋值
注意:复选框赋值
 8、表单验证(lay-verify=“required|phone|number”)
8、表单验证(lay-verify=“required|phone|number”)

9. 弹出层【重点】
10. 数据表格【重点】
1、基本使用
准备json数据
{
"code": 0
,"msg": ""
,"count": 3000000
,"data": [{
"id": "10001"
,"username": "杜甫"
,"email": "[email protected]"
,"sex": "男"
,"city": "浙江杭州"
,"sign": "点击此处,显示更多。当内容超出时,点击单元格会自动显示更多内容。"
,"experience": "116"
,"ip": "192.168.0.8"
,"logins": "108"
,"joinTime": "2016-10-14"
}, {
"id": "10002"
,"username": "李白"
,"email": "[email protected]"
,"sex": "男"
,"city": "浙江杭州"
,"sign": "君不见,黄河之水天上来,奔流到海不复回。 君不见,高堂明镜悲白发,朝如青丝暮成雪。 人生得意须尽欢,莫使金樽空对月。 天生我材必有用,千金散尽还复来。 烹羊宰牛且为乐,会须一饮三百杯。 岑夫子,丹丘生,将进酒,杯莫停。 与君歌一曲,请君为我倾耳听。(倾耳听 一作:侧耳听) 钟鼓馔玉不足贵,但愿长醉不复醒。(不足贵 一作:何足贵;不复醒 一作:不愿醒/不用醒) 古来圣贤皆寂寞,惟有饮者留其名。(古来 一作:自古;惟 通:唯) 陈王昔时宴平乐,斗酒十千恣欢谑。 主人何为言少钱,径须沽取对君酌。 五花马,千金裘,呼儿将出换美酒,与尔同销万古愁。"
,"experience": "12"
,"ip": "192.168.0.8"
,"logins": "106"
,"joinTime": "2016-10-14"
,"LAY_CHECKED": true
}, {
"id": "10003"
,"username": "王勃"
,"email": "[email protected]"
,"sex": "男"
,"city": "浙江杭州"
,"sign": "人生恰似一场修行"
,"experience": "65"
,"ip": "192.168.0.8"
,"logins": "106"
,"joinTime": "2016-10-14"
}, {
"id": "10004"
,"username": "李清照"
,"email": "[email protected]"
,"sex": "女"
,"city": "浙江杭州"
,"sign": "人生恰似一场修行"
,"experience": "666"
,"ip": "192.168.0.8"
,"logins": "106"
,"joinTime": "2016-10-14"
}, {
"id": "10005"
,"username": "冰心"
,"email": "[email protected]"
,"sex": "女"
,"city": "浙江杭州"
,"sign": "人生恰似一场修行"
,"experience": "86"
,"ip": "192.168.0.8"
,"logins": "106"
,"joinTime": "2016-10-14"
}, {
"id": "10006"
,"username": "贤心"
,"email": "[email protected]"
,"sex": "男"
,"city": "浙江杭州"
,"sign": "人生恰似一场修行"
,"experience": "12"
,"ip": "192.168.0.8"
,"logins": "106"
,"joinTime": "2016-10-14"
}, {
"id": "10007"
,"username": "贤心"
,"email": "[email protected]"
,"sex": "男"
,"city": "浙江杭州"
,"sign": "人生恰似一场修行"
,"experience": "16"
,"ip": "192.168.0.8"
,"logins": "106"
,"joinTime": "2016-10-14"
}, {
"id": "10008"
,"username": "贤心"
,"email": "[email protected]"
,"sex": "男"
,"city": "浙江杭州"
,"sign": "人生恰似一场修行"
,"experience": "106"
,"ip": "192.168.0.8"
,"logins": "106"
,"joinTime": "2016-10-14"
}]
}
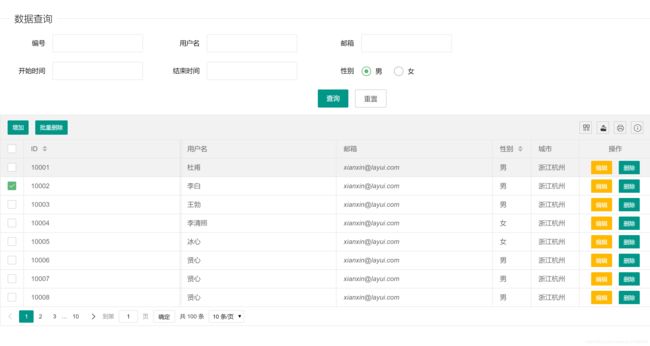
11. 数据表格+弹出层综合案例
1、准备json数据
{
"code": 0
,"msg": ""
,"count": 100
,"data": [{
"id": "10001"
,"username": "杜甫"
,"email": "[email protected]"
,"sex": "1"
,"city": "浙江杭州"
}, {
"id": "10002"
,"username": "李白"
,"email": "[email protected]"
,"sex": "1"
,"city": "浙江杭州"
,"LAY_CHECKED": true
}, {
"id": "10003"
,"username": "王勃"
,"email": "[email protected]"
,"sex": "1"
,"city": "浙江杭州"
}, {
"id": "10004"
,"username": "李清照"
,"email": "[email protected]"
,"sex": "0"
,"city": "浙江杭州"
}, {
"id": "10005"
,"username": "冰心"
,"email": "[email protected]"
,"sex": "0"
,"city": "浙江杭州"
}, {
"id": "10006"
,"username": "贤心"
,"email": "[email protected]"
,"sex": "1"
,"city": "浙江杭州"
}, {
"id": "10007"
,"username": "贤心"
,"email": "[email protected]"
,"sex": "1"
,"city": "浙江杭州"
}, {
"id": "10008"
,"username": "贤心"
,"email": "[email protected]"
,"sex": "1"
,"city": "浙江杭州"
}]
}
2、jsp响应页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
out.write("success");
%>
form表单序列化
var param = $("#myFrm").serialize();
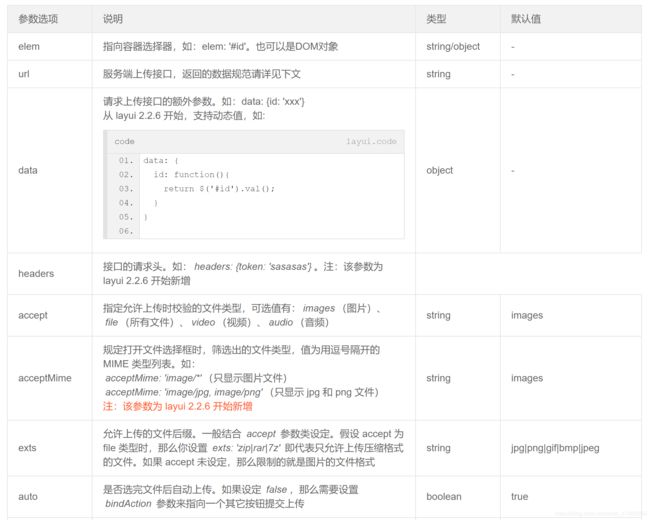
12. 文件上传
13. 树形组件Dtree(第三方扩展组件)
1、下载: https://gitee.com/miniwatermelon/DTreeHelper

2、基本使用
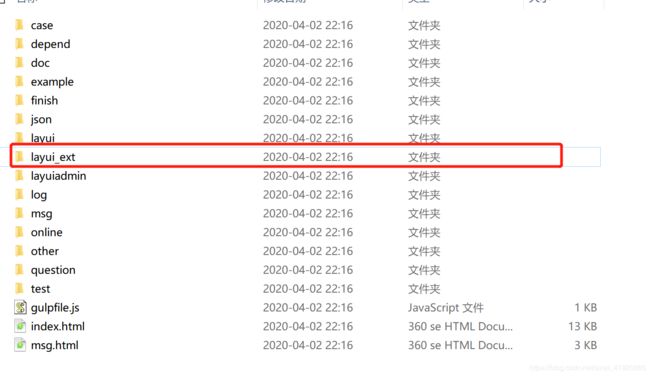
①、下载后使用的文件
 ②、需要引入的文件
②、需要引入的文件
<link rel="stylesheet" href="layui/css/layui.css">
<link rel="stylesheet" href="layui_ext/dtree/dtree.css">
<link rel="stylesheet" href="layui_ext/dtree/font/dtreefont.css">
<script type="text/javascript" src="layui/layui.js"></script>
③、页面上添加的代码
<ul id="demoTree" class="dtree" data-id="0"></ul>
④、js上添加的代码
layui.extend({
dtree: "layui_ext/dtree/dtree"
}).use(["jquery", "form", "table", "laydate", "dtree"], function () {
var $ = layui.jquery;
var form = layui.form;
var table = layui.table;
var dtree = layui.dtree;
// 初始化树
var DemoTree = dtree.render({
elem: "#demoTree",
url: "layui_ext/json/test.json" // 使用url加载(可与data加载同时存在)
});
})