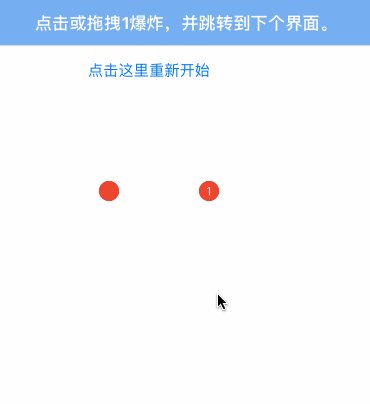
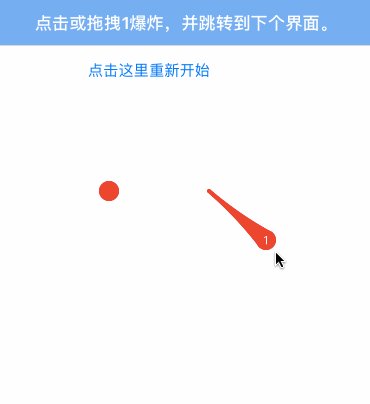
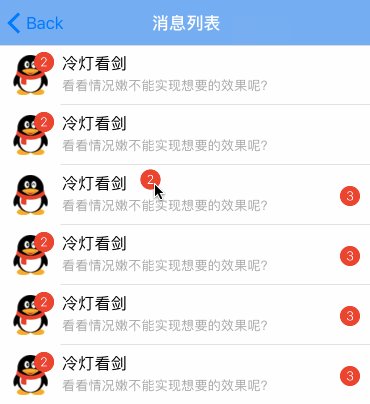
当qq有新的未读消息的时候总会有一个小红点用来提醒。可以拖动或点击小红点然后会有一个爆炸的场景。很想研究一下。研究的结果可以先看下:
这是最终的效果,也是我们想要的样子!
步骤:
一. 单个圆的移动
二. 点击的爆炸动画
三. 两个中点相等的圆,一个圆移动另一个固定,改变固定圆的大小
四. 绘制两个圆之间的贝塞尔曲线。
五. 代码组织和封装。
数学模型:
第三点和第四点需要了解数学模型。
圆心距
假设两个圆O1和O2,O1固定,O2移动。O1(x1,y1),O2(x2,y2),
D = (x1 - x2)^2 + (y1-y2)^2 。
圆心距d =D的开方。
刚开始想使用d>1时,1/d作为O1的变化系数,但是效果不佳!
后来就根据O2的大小,给圆心距设置了一个最大值。
O1的变化系数 f = 1-d/Max 。这样子的话O1会无限变小,所以限制f>=0.2。
两圆间的曲线
这个问题确实有点难办,刚开始的时候做两圆的切线,不过很不满意。做曲线又不知道中间点的位置怎么确定!后来看了这篇文章 才有了思路!
下面来看一道题:两个圆O1(x1,y1),O2(x2,y2)。AB和CD分别是通过O1和O2圆心的交点A,B,C,D。有O点,P点在O1和O2之间,AB平行CD,OA垂直AB,PB垂直AB,且OA=PB = 圆心距的一半!
求:A,B,C,D,O,P的坐标。
求出坐标后,AB做直线,BC为经过P的贝塞尔曲线,CD直线,DA为经过O的曲线。然后填充颜色!
绘图代码
<#pragma mark - 获取圆心距离>
-(CGFloat)distanceWithPoint1:(CGPoint)point1 andPoint2:(CGPoint)point2{
CGFloat offSetX = point1.x- point2.x;
CGFloat offSetY = point1.y- point2.y;
return sqrt(offSetXoffSetX + offSetYoffSetY);
}
<#pragma mark - 绘制贝塞尔图形>
-(void) reloadBeziePath {
CGFloatr1 =self.circle1.frame.size.width/ 2.0f;
CGFloatr2 =circle2.frame.size.width/ 2.0f;
CGFloatx1 =self.circle1.center.x;
CGFloaty1 =self.circle1.center.y;
CGFloatx2 =circle2.center.x;
CGFloaty2 =circle2.center.y;
CGFloatdistance =sqrt((x2 - x1) * (x2 - x1) + (y2 - y1) * (y2 -y1));
CGFloatsinDegree = (x2 - x1) / distance;
CGFloatcosDegree = (y2 - y1) / distance;
CGPointpointA =CGPointMake(x1 - r1 * cosDegree, y1 + r1 *sinDegree);
CGPointpointB =CGPointMake(x1 + r1 * cosDegree, y1 - r1 *sinDegree);
CGPointpointC =CGPointMake(x2 + r2 * cosDegree, y2 - r2 *sinDegree);
CGPointpointD =CGPointMake(x2 - r2 * cosDegree, y2 + r2 sinDegree);
CGPointpointP =CGPointMake(pointB.x + (distance / 2) * sinDegree,pointB.y + (distance / 2) * cosDegree);
CGPointpointO =CGPointMake(pointA.x + (distance / 2) * sinDegree,pointA.y + (distance / 2) * cosDegree);
UIBezierPathpath = [UIBezierPath bezierPath];
[pathmoveToPoint:pointA];
[pathaddLineToPoint:pointB];
[pathaddQuadCurveToPoint:pointCcontrolPoint:pointP];
[pathaddLineToPoint:pointD];
[pathaddQuadCurveToPoint: pointAcontrolPoint: pointO];
self.shapeLayer.path=path.CGPath;
}
代码封装
做一个好的效果就是为了能够使用方便,这也是封装的意义所在!
本demo采用了category扩展的方式对UIView进行封装,不影响本类的使用,这也是选择这种方式的原因。
一.添加一个扩展文件UIView +DragBlast
二.确定需要暴露给其他文件的API,调用这些API的方法或属性就可以实现预想的效果。
大概需要这些是可以让其他人调用的:
//是否使用粒子动画(这个是之后添加的)
@property(nonatomic,assign)BOOLisFragment;
//点击爆炸默认为NO
@property(nonatomic,assign)BOOLtapBlast;
//拖拽爆炸默认为NO
@property(nonatomic,assign)BOOLdragBlast;
//拖动爆炸或点击爆炸后的回调
-(void)blastCompletion:(void (^)(BOOL finished))completion;
三.打开UIView +DragBlast.m文件,开始代码实现。
1.category可以扩展新的方法,但是不能添加属性,所以我们需要使用runtime机制来添加我们需要的属性。
例如:
<#pragma mark - setters>
-(void)setIsFragment:(BOOL)isFragment{
objc_setAssociatedObject(self, @selector(isFragment), [NSNumbernumberWithBool:isFragment], OBJC_ASSOCIATION_COPY_NONATOMIC);
}
<#pragma mark - getters>
-(BOOL)isFragment{
return[objc_getAssociatedObject(self, @selector(isFragment))boolValue];
}
2.在给category设置属性的时候,添加拖拽手势和点击手势。
3.从上面的数学模型可以看出,这里需要两个视图(圆),所以需要添加一个全局的circle1属性变量,且该属性变量为私有属性变量。可以这么写:
@interface UIView (_DragBlast)
@property (readwrite, nonatomic, strong, setter = setCircle1:)UIView* circle1;
@end
@implementation UIView(_DragBlast)
-(void)setCircle1:(UIView)circle1{
objc_setAssociatedObject(self, @selector(circle1), circle1,OBJC_ASSOCIATION_RETAIN_NONATOMIC);
}
-(UIView)circle1{
returnobjc_getAssociatedObject(self, @selector(circle1));
}
@end
这样就实现了添加一个私有属性circle1。
在后面开发过程中发现还需要一些其他的全局变量,具体可下载详细demo查看!
4.问题和解决方案
当我们在一个足够大的superView上做拖拽效果没有什么问题,但是可以看到QQ的拖拽是在一个cell上进行的,当我们也在cell上进行时,发现超出cell这个拖拽的粘性效果就不见了!
这个时候我们就得考虑图层的问题了!拖拽QQ的消息可以到导航条上,原来这一系列效果其实是在keyWindow上进行的。
这时我们需要获取手势在顶层视图的位置,
CGPoint topFloorPoint = [pan.view.superviewconvertPoint:pan.view.centertoView:window];
此时发现添加手势View是不随手势而改变的,我们还得获取到手势在顶层视图的变化,
CGPoint translation = [pan translationInView:window];
此时手势的真正位置是:
CGPoint panPoint = CGPointMake(topFloorPoint.x+translation.x,
topFloorPoint.y + translation.y);
而这个位置是相对于keyWindow的位置。
UIGestureRecognizerStateBegan在手势开始的时候:
将视图根据在keyWindow的位置,一一添加到keyWindow上,这是解决问题的关键!
UIGestureRecognizerStateChanged手势改变的时候:
//设置circle1变化的值
CGFloat centerDistance = [selfdistanceWithPoint1:self.circle1.centerandPoint2:pan.view.center];
CGFloat scale = 1-centerDistance/(MAXMultiple*pan.view.bounds.size.height);if (centerDistance >MAXMultiple*pan.view.bounds.size.height){
self.shapeLayer.path = nil;
//[self.shapeLayer removeFromSuperlayer];
//self.shapeLayer = nil;
self.circle1.hidden = YES;
}else{
self.circle1.hidden = NO;
[self reloadBeziePath:1-scale];
}
if (scale < 0.4) {
scale = 0.4;
}
self.circle1.transform = CGAffineTransformMakeScale(scale,scale);
pragma mark - 封装后的绘制贝塞尔方法
-(void) reloadBeziePath:(CGFloat)scale {
CGFloat r1 =self.circle1.frame.size.width / 2.0f;
CGFloat r2 =self.frame.size.width / 2.0f;CGFloat x1 =self.circle1.center.x;
CGFloat y1 =self.circle1.center.y;CGFloat x2 =self.center.x;
CGFloat y2 =self.center.y;CGFloatdistance = sqrt(pow((x2 - x1), 2) + pow((y2 - y1), 2));
CGFloatsinDegree = (x2 - x1) / distance;
CGFloatcosDegree = (y2 - y1) / distance;CGPointpointA = CGPointMake(x1 - r1 * cosDegree, y1 + r1 *sinDegree);
CGPointpointB = CGPointMake(x1 + r1 * cosDegree, y1 - r1 *sinDegree);
CGPointpointC = CGPointMake(x2 + r2 * cosDegree, y2 - r2 *sinDegree);
CGPointpointD = CGPointMake(x2 - r2 * cosDegree, y2 + r2 *sinDegree);
CGPointpointP = CGPointMake(pointB.x + (distance / 2) * sinDegree,pointB.y + (distance / 2) * cosDegree);
CGPointpointO = CGPointMake(pointA.x + (distance / 2) * sinDegree,pointA.y + (distance / 2) * cosDegree);UIBezierPath*path = [UIBezierPath bezierPath];
[pathmoveToPoint: pointA];
[pathaddLineToPoint: pointB];[pathaddQuadCurveToPoint: pointC controlPoint:CGPointMake(pointP.x-r1cosDegreescale,pointP.y+r1sinDegreescale)];
[pathaddLineToPoint: pointD];
[pathaddQuadCurveToPoint: pointA controlPoint:CGPointMake(pointO.x+r1cosDegreescale,pointO.y-r1sinDegreescale)];
[selfgetShapeLayer].path = path.CGPath;
}
UIGestureRecognizerStateEnded手势结束的时候:
这里无论是做爆炸动画结束后还是在回弹动画结束后,都需要将视图View复位,将它从keyWindow上重新添加到原来的视图中去!这里还需要考虑view视图有没有添加约束,否则回弹之后View的位置会发生改变。
//复位
[self.restSuperView addSubview:self];CGPoint belowFloorPoint = [windowconvertPoint:pan.view.centertoView:self.restSuperView];
//判定该视图有没有添加约束
if (self.translatesAutoresizingMaskIntoConstraints) {
self.center = belowFloorPoint;
}else{
CGFloat R = self.bounds.size.height/2.0;//创建左边约束
NSLayoutConstraint *leftLc = [NSLayoutConstraintconstraintWithItem:self attribute:NSLayoutAttributeLeftrelatedBy:NSLayoutRelationEqual toItem:self.restSuperViewattribute:NSLayoutAttributeLeft multiplier:1.0constant:belowFloorPoint.x-R];[self.restSuperView addConstraint:leftLc];
//创建顶部约束
NSLayoutConstraint *topLc = [NSLayoutConstraintconstraintWithItem:self attribute:NSLayoutAttributeToprelatedBy:NSLayoutRelationEqual toItem:self.restSuperViewattribute:NSLayoutAttributeTop multiplier:1.0constant:belowFloorPoint.y-R];[self.restSuperView addConstraint:topLc];
}
最终的demo到这里下载查看 !
如果觉得还可以就给个star吧!