- 10月份秦汉史学习小结
乔木晨曦
匆匆忙忙中,今年已踏过10个月,只剩下更匆匆的2个月。这个10月份,仍然充满了不确定性。孩子们去学校的日子,只有5天!第一次,一个人带两个孩子这么久,有一地鸡毛,有兵荒马乱,也有阳光明媚,也有欢声笑语。10月份的月夜,很有点凉飕飕,钻在被窝里,守在熟睡的儿子身边,完成了这个月秦汉史的学习和作业。(因为白天的时间基本上是属于家务和孩子们的。)一、10月份完成的读书10月份完成的读书只有3本:(1)《
- mysql+explain怎么看_MySQL学习----explain查看一条sql 的性能
安123
在开发的过程中,对于我们写的sql语句,我们有时候会考虑sql语句的性能,那么explain就是首选。Explain命令在解决数据库性能上是第一推荐使用命令,大部分的性能问题可以通过此命令来简单的解决,Explain可以用来查看SQL语句的执行效果,可以帮助选择更好的索引和优化查询语句,写出更好的优化语句。Explain语法:explainselect…from…[where...]例如:expl
- 绿军双探花59分无缘今日最佳?看看莫兰特的数据和创纪录的表现吧
不打篮球爱篮球的男孩
参加季后赛的球队都奔着一个目标,那就是夺取最后的总冠军奖杯,所以各支球队都会拿出100%的实力迎战!在竞争如此激烈的季后赛中,球队明星球员,特别是当家球星的表现往往能主导比赛的走向。今日NBA季后赛东西部半决赛继续进行,东部半决赛凯尔特人109:86大胜雄鹿扳平总比分,西部半决赛勇士101:106不敌灰熊,比赛精彩纷呈,诸多球星表现不俗,杰伦-布朗、塔图姆、格兰特-威廉姆斯、字母哥、莫兰特、库里等
- 我的心里有座思念的围城
黑色玫瑰的梦
我的心里有座思念的围城,这座城的一砖一瓦都是我的思念,偶尔会下雨,城里的我被淋的很湿,思念越发浓郁。她走的那天是个下雨天,初春四月,刚过清明节,我本以为熬过了那个寒冷的冬天,她的病会好起来,看着她的好转,我坚信奶奶肯定会撑过去的,可是有的时候人这莫名其妙的信念和现实相比会很滑稽,她终究还是走了,阴雨绵绵,哭声阵阵,而她仿佛就像睡着了般,神情很安详。仿佛我叫两声婆婆她还会醒来。我永远忘不了奶奶对我的
- 日精进||智慧格言
芳菲尔雅
智慧格言生活的意义和价值,并不是建立在少数主观偏见者的好恶之上的。聪明的人,从别人的错误中警惕自己。口说一句好话,如口出莲花。口说一句坏话,如口吐毒蛇。常以为别人在注意你,或希望别人注意你的人,会生活得比较烦恼。我的快乐,并不是我拥有得很多,而是我要求得很少。不是“某人使我烦恼”,而是“我拿某人的言行来烦恼自己。”
- http协议
默笙666
浏览器向服务器发送的请求格式GET/HTTP/1.1请求目标协议版本(请求的时候至少要这个)第一个/表示根目录Host:127.0.0.1:8080服务器的IP地址和端口Connection:keep-alive长链接Upgrade-Insecure-Requests:1浏览器告诉服务器,自己可以处理https协议User-Agent:Mozilla/5.0(WindowsNT6.1;Win64;
- 杜老师物语(一)
旋木杏
作者:旋木杏俞子烨知道高二一班新来了一个班主任,原来的班主任和他是多年搭档,前段时间请了产假,领导有意让他一个人带两个班,然后找一个语文老师来教一二班。但是俞子烨拒绝了,因为高二所有老师都知道,高二一班很麻烦,因为高二一班的学生,不是问题学生,就是一些高中毕业就出国的富二代,根本就不在乎学习,也不听老师的话。俞子烨对此再清楚不过了,因为他经常听到别的科任老师和搭档投诉,今天某某学生又如何如何了。这
- 《幸福终末》日剧/电视剧【1080p超清日语中字】幸福结局全集完整未删减版在线观看百度云/夸克UC网盘高清迅雷免费播放
优惠攻略官
《幸福终末》是一部改编自同名漫画的日剧,由古厩智之和小村孝裕导演,沢村玲和别府由来主演。剧情主要讲述了柏木千纮,一个被家人断绝关系、生活陷入困境的男子,在酒吧遇到了神秘美青年浩然,并与之一见钟情。然而,两人的关系在宾馆中发生了转折,浩然用电棒攻击了千纮,使其失去意识。千纮醒来后发现自己在垃圾场,而浩然则在寻找某样东西。在浩然要求千纮“消失”后,无家可归的千纮请求留下,两人开始了共同的生活,命运也因
- 闹情绪(五十二)
万瑞莹
昨天晚上,她要去舅妈家住下,我和姥姥没同意,她还是执意要去,可是,我们也还是没答应。最后,她没去成,所以,闹情绪了。今天忙完的早,回家也早,趁着在家,我又给她讲了些道理,大人不让干的事情自然就有不让干的道理,你虽然不能乖乖听话,但是也不能闹情绪。你不小了,我不想打你骂你,我希望你能自觉,毕竟你也应该懂事了,我不打你,并不代表我不敢或是不能,而是我觉得打你会让你觉得很没面子,再就是你的态度问题,不管
- 高手参照标准
实干作品
2018年2月13日星期二高手三个标准强健的体魄钢铁般的意志绝对的责任感——转载分享就是传播爱和希望——微信公众号sgnote
- Linux利用多线程和线程同步实现一个简单的聊天服务器
1.概述本文实现一个基于TCP/IP的简单多人聊天室程序。它包含一个服务器端和一个客户端:服务器能够接收多个客户端的连接,并将任何一个客户端发来的消息广播给所有其他连接的客户端;客户端则可以连接到服务器,发送消息并接收来自其他人的消息。该Demo运用了网络编程(SocketAPI)、多线程(Pthreads)以及线程同步(互斥锁)技术,以实现并发处理和数据共享安全。2.核心技术网络编程(Socke
- 以太坊正处于漫长而复杂的过渡阶段!合并在即?短期痛苦为长期收益做准备!
链科天下
目前,以太坊正处于“漫长而复杂的过渡”阶段,使其成为更强大的网络是“深度变革”的原因。在昨天法国举行的以太坊社区会议上,以太坊联合创始人VitalikButerin(V神)分享了以太坊的未来计划和愿景。V神将以太坊升级分为合并、激增、边缘和清除四个阶段。“合并”只是一系列计划升级中的第一部分,而激增、边缘和清除阶段实际上是以太坊扩展、清理和进化的关键部分,预计以太坊合并仅完成升级计划的55%。事实
- 第二批主题教育要“照镜子、脱靴子、 钉钉子、出点子”
wyzzb123
学习贯彻习近平新时代中国特色社会主义思想主题教育开展以来,全党各级党组织积极贯彻落实党中央部署,坚持理论联系实际,大兴调研之风,取得了很多成效。但各党组织不能就此满足,广大党员干部要牢记学习没有“休止符”、只有“进行时”,要全面贯彻落实党的二十大精神,在第二批主题教育中“照镜子、脱靴子、揪辫子、想法子”,实现更多新成效。“照照镜子”,关注“找差纠错”,“回头看去”促前进。习近平总书记曾指出:“让正
- 感恩日记 41
孙英和孩子一起成长
感恩我自己早起,做饭,我心情好一切顺利。感恩小伙今天一起打扫卫生,叠被子,扫地,洗衣服(一部分),拖地(全部),看到她哼着歌拖地我真的好开心,感觉自己好幸运。感恩爸爸不舒服还坚持上班挣钱,谢谢你我爱你。感恩姑奶奶过来玩,小伙有伴。感恩小伙去公园和依航叔叔玩会。感恩爸爸给买了涂色的,小伙他俩涂的很开心。感恩姑奶奶的信任,问我意见。感恩希妈的体谅明天语音。感恩薇莉的拆解让我更加理解课程。感恩小姑给我发
- 一文解决IDea中Springboot 热部署:IDEA中Spring Boot应用热部署的几种方式及操作步骤
在快节奏的软件开发过程中,热部署(HotDeployment)功能对于提升开发效率至关重要。尤其是在使用SpringBoot框架进行开发时,能够实现代码的即时更新和应用的无需重启,极大地节省了开发时间,提高了迭代速度。然而,在实际使用中,开发者可能会遇到一些痛难点和问题。本文将详细介绍在IntelliJIDEA中配置SpringBoot应用热部署的方法,以及一些常见问题的解决方法。热部署的痛难点配
- unity 介绍Visual Scripting Scene Variables
nbspzs
unity
VisualScripting中的场景变量是指在Unity中使用可视化脚本时,能够在不同场景间传递和存储数据的变量。这些变量可以用来跟踪游戏状态、玩家信息或其他动态数据,允许开发者在不编写代码的情况下创建复杂的游戏逻辑。场景变量的优势包括:1.易于使用:直观的界面,适合非程序员。2.实时更新:变量在运行时可以动态修改和访问。3.数据共享:方便在不同对象和场景之间共享数据。通过使用场景变量,你可以更
- 【每日精进】少了读书和运动,不是美好的一天
金台望道
6月25日星期六天气:晴好早晨:5点多起来,就整理发布“读毛年谱(176)”,顺便整理各个平台这个栏目的材料,均声明专栏是读书笔记,并非原创。以后这个栏目都不要放在宝贵的早上来做,完全放在晚上加工。早上做原创工作。以后每天还要安排读书和运动。少了这两样,这一天也不是美好的一天了!上午:到图书馆去,继续写小说第48章。下午:本想去图书馆,中午饭后,就在家里睡大觉了,一下午没做事。呜呼!晚上:完成“读
- 一文快速了解.NET项目文件(.csproj) ,基础而重要的文件【代码之美系列】
Microi风闲
【开源】NETCore跨平台.netc#
代码之美系列目录一、C#命名规则规范二、C#代码约定规范三、C#参数类型约束四、浅析B/S应用程序体系结构原则五、浅析C#Async和Await六、浅析ASP.NETCoreSignalR双工通信七、浅析ASP.NETCore和MongoDB创建WebAPI八、浅析ASP.NETWebUI框架RazorPages/MVC/WebAPI/Blazor九、如何使用MiniProfilerWebAPI分
- Navicat 连接不上阿里云服务器中安装的宝塔面板中的Mysql服务器
一只程序熊
阿里云服务器云计算
项目场景:就今天在做宝塔的时候遇到一个新问题,在之前的阿里云服务器中都没有发现过这个问题!特此记录解决方案:本地连接不上云服务器主要是这几个原因:1.云服务器官方的安全组问题(安全组是否放行目标端口)2.云服务器内部的服务端口问题(服务器内部端口是否向外部开放)但是今天我又在云服务器安全组内部发现了一个新的问题:3.云服务器中设置了仅本机访问的ipv6的地址,但是仍然访问不了。可能是因为navic
- 小白带你部署LNMP分布式部署
刘俊涛liu
分布式
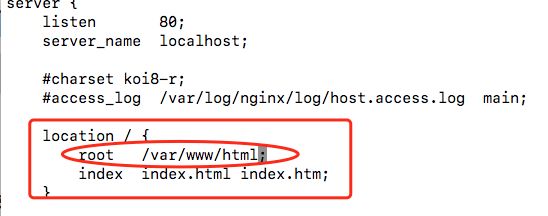
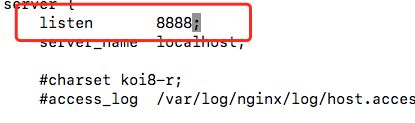
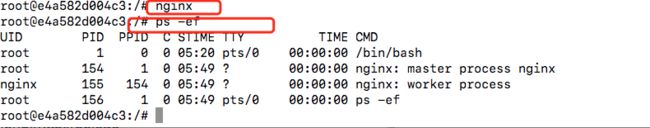
目录前言一、概述二、LNMP环境部署三、配置nginx1、yum安装2、编译安装四、安装1、编译安装nginx2、网络源3、稍作优化4、修改配置文件vim/usr/local/nginx/conf/nginx.conf5、书写测试页面五、部署应用前言LNMP平台指的是将Linux、Nginx、MySQL和PHP(或者其他的编程语言,如Python、Perl等)集成在一起的一种Web服务器环境。它是
- 贺州亲子鉴定的种类有哪些?【附贺州本地12家DNA鉴定中心地址电话】
中正DNA鉴定中心
随着社会的发展和个人权利意识的提高,在贺州地区越来越多的人开始关注亲子鉴定相关的法律规定。本文将探讨贺州亲子鉴定的种类有哪些、进行亲子鉴定的法定程序以及相关法律保障和限制,以期为公众提供清晰、准确的信息。一、亲子鉴定的种类根据检测方法和技术的不同,亲子鉴定主要分为以下几类:1.常规亲子鉴定:通过对父母和孩子的DNA样本进行比对,判断他们之间是否存在亲子关系。这种鉴定方法准确率较高,一般适用于无特殊
- AI Agent开发学习系列 - langchain之memory(1):内存中的短时记忆
alex100
AIAgent学习人工智能langchainprompt语言模型python
内存中的短时记忆,在LangChain中通常指ConversationBufferMemory这类“对话缓冲记忆”工具。它的作用是:在内存中保存最近的对话历史,让大模型能理解上下文,实现连续对话。对话缓冲记忆”工具主要特点只保留最近的对话内容(如最近N轮),不会无限增长,节省内存和token。适合短对话、上下文关联不深的场景。支持多种变体,如窗口记忆(ConversationBufferWindo
- 复盘日志㈡
李怡芳
Part11,从本单元中我学到的最重要的理念(精读和视听说分别总结)精读:拥有一个真心朋友是人生的幸事,一定要珍惜与朋友之间的友谊,及时与朋友联系。视听说:用不同的方式去休闲娱乐,在电影中放松自我,在音乐中感受欢乐,让自己身心愉悦。2,我在本片文章/音频/视频中学到的怦然心动的单词(精读和视听说分别总结)精读:available,orsomething,goahead,byheart,kindof
- Visio软件下载安装包免费破解版迅雷夸克百度网盘资源免费地址安装教程
心墙
Visio软件下载安装包免费破解版迅雷夸克百度网盘资源免费地址安装教程链接:https://pan.baidu.com/s/15Y_eSDqdMR42T1TNIuQyQg?pwd=1234提取码:1234(手机用户长按复制打开)复制这段内容后打开百度网盘手机App,操作更方便哦关于office与Visio共存问题的安装提示:同一电脑下,若要office和visio共存(一起安装到电脑上),需使用相
- 淘宝中秋节有什么活动吗?中秋节淘宝会有优惠活动吗?
氧惠评测
淘宝中秋节会有优惠活动,并且活动内容丰富多样,旨在为消费者带来实实在在的优惠和愉悦的购物体验。以下是一些具体的活动内容和特点:活动时间预热期:通常在中秋节前一周左右开始,具体时间可能会因淘宝官方调整而有所变化。例如,2024年的预热期为9月12日0点至20点。正式开卖:中秋节期间,具体时间段包括正式开卖时间和满减、立减等优惠的使用时间。例如,2024年的正式开卖时间为9月12日20点至9月15日2
- 力扣热题100 - 矩阵:矩阵置零
菲英的学习笔记
力扣热题100leetcode矩阵算法c++go
本题主要考察代码能力。题目描述:题号:73给定一个mxn的矩阵,如果一个元素为0,则将其所在行和列的所有元素都设为0。请使用原地算法。解题思路:思路一:利用第一行第一列记录0算法思路:1、用2个变量记录矩阵第1行、第1列有没有02、遍历矩阵,如果遇到0则将其对应的第1行和第1列元素置03、遍历矩阵,若元素对应的第1行或第1列元素为0则将其置0时间复杂度:O(N)空间复杂度:O(1)C++//C++
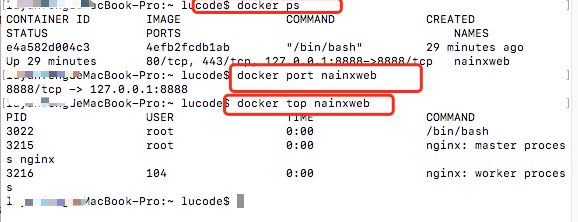
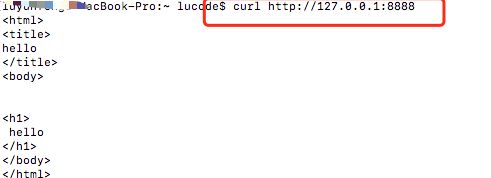
- 如何构建FunASR的本地语音识别服务
FunASR简介FunASR是阿里巴巴达摩院开源的高性能语音识别工具包,支持离线识别和实时流式识别两种模式。其核心特点包括:支持多种语音任务:ASR(自动语音识别)、VAD(语音活动检测)、标点恢复、关键词检测等。提供预训练模型:覆盖中文、英文等多语言,支持不同场景(通用、会议、直播等)。支持多种部署方式:本地Python、Docker容器、ONNX推理优化等。开源地址:GitHub-FunASR
- 麦当劳优惠券领取在哪里?领取方法详细介绍!
爱生活爱氧券
麦当劳优惠券领取在哪里?领取方法详细介绍!麦当劳作为全球知名的快餐品牌,在我国拥有着极高的人气。为了回馈广大消费者,麦当劳推出了各种优惠活动,其中优惠券是一种非常受欢迎的福利。那么,如何领取麦当劳优惠券呢?本文将详细介绍麦当劳优惠券的领取方法和途径。一、线上领取途径1.麦当劳官方网站访问麦当劳官方网站,可以找到优惠券领取页面。在这里,你可以领取到各种类型的优惠券,包括新品试用、套餐优惠、单品折扣等
- 力扣Leetcode热题100-二分查找 解题思路分享
花卷321
Leetcode热门100leetcode职场和发展java开发语言
1.搜索插入位置题目如下:给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。请必须使用时间复杂度为O(logn)的算法。思路分析与最基本的二分查找算法类似,但是基础的二分查找在找不到值的时候一般情况下返回-1,找到的值返回索引,下面先展示最基本的二分查找的Java代码:publicstaticintbinarySearch(in
- c++day05(ASCII)
有点。
#C++少儿c++
学习目标字符型常量和变量字符的输入、输出ASCII码和字符运算键盘为什么不按照字母顺序排序历史原因:早期的机械打字机上,字母键是按照字母顺序排列的。当打字员打字速度很快时,打字机上的金属臂会相互碰撞,导致键盘卡顿,影响打字速度和精度。为了解决这个问题,打字机制造商重新设计了键盘,将经常使用的字母键分散在键盘上,以减少键盘卡顿。除了历史原因,分散的设计也是为了优化打字速度。键盘上的字母键被分成两个主
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l