python——web后台开发实现网址生成二维码
首先说一下需要的模块:
web 用于web业务处理
qrcode 用于二维码相关处理
PIL.Image 用于图片处理
time 用于根据时间命名文件
如果没有的话可以用pip自行安装~
web模块实现网站的后台逻辑处理方法:
我们先创建一个页面的处理类
class Index: #页面处理类
def GET(self):
return render.index()
def POST(self):#返回二维码图片地址
i=web.input()#获取用户请求的参数和值
return qc(i)
首先需要定义GET请求与POST请求 我们的需求是GET请求时我们给出主页,POST请求时返回一个二维码的图片
可以通过web.input直接获取用户求求时传来的json串,这里我们qc为二维码的处理函数,先不用管
这样,web处理部分就完成了。
在python根目录下文件路径要放在一个静态文件夹下面,即static,我们把我们的css js以及图片文件等其他文件都要放在
static里
下面与前端资源连接,web里的template.render方法可以实现读取指定文件夹下的index首先
即:render=web.template.render('templates')#读取文件夹下的html代码
然后我们在主函数里通过web.application(urls,globals()).run()就可以实现前后台交互的业务了。
默认http://localhost:8080/
下面开始说二维码的处理方式
首先创建二维码对象:
qr=qrcode.QRCode(
version=1,
error_correction=qrcode.constants.ERROR_CORRECT_Q,
box_size=10,
border=4,
)
其中:
version为一个整数,范围1~40,作用表示二维码的大小
error_correction容错率,挡出部分二维码还能识别,越高可以挡住部分越多,但数据量增加
四个等级:H,L,M,Q Q最高,可以挡住25%
box_size 每个格子里像素大小
border 表示二维码距离图像外边框的距离
然后我们用qr.add_data方法将引入的参数作为数据传入进去,如果我们想实现其他业务也可以参考其相关的格式导入
比如说实现通讯录,可以搜索vcard格式等
这里是网址的话直接引入即可: qr.add_data(info['url'])
然后
img=qr.make_image()创建二维码图片
img=img.convert("RGBA")#图片转换为RGBA格式
至此,我们差不多是可以将二维码生成出来了。
下面我们给二维码加一个logo,也就是我们自己的商标
通过二维码的尺寸与logo的尺寸算出logo的位置,然后将两张图片叠加即可
这里可能会出现一个错误
这是由于我们的logo图片格式所造成的,我们需要用一个png格式的logo,不是png后缀,而是需要转格式。
最后,我们用img.save(path)保存图片再作为返回值返回即可。
python完整代码
# -*- coding:utf-8 -*-
#知识点:二维码生成,图片合成,图片处理,web前后端交互
import sys
import web
import qrcode
import PIL.Image as Image
import time
#生成二维码函数,传入信息参数
def qc(info):
#创建qrcode对象
qr=qrcode.QRCode(
version=1,
error_correction=qrcode.constants.ERROR_CORRECT_Q,
box_size=10,
border=4,
)
#version为一个整数,范围1~40,作用表示二维码的大小
#error_correction容错率,挡出部分二维码还能识别,越高可以挡住部分越多,但数据量增加
#四个等级:H,L,M,Q Q最高,可以挡住25%
#box_size 每个格子里像素大小
#border 表示二维码距离图像外边框的距离
qr.add_data(info['url'])
img=qr.make_image()#创建二维码图片
img=img.convert("RGBA")#图片转换为RGBA格式
img_w,img_h=img.size #返回二维码图片的大小
logo=Image.open("static/images/logo1.png")#打开logo
logo_w=int(img_w/4)
logo_h=int(img_h/4)
logo=logo.resize((logo_w,logo_h),Image.ANTIALIAS)#改变大小,抗锯齿
w=int((img_w-logo_w)/2)
h=int((img_h-logo_h)/2)
img.paste(logo, (w, h))
path="static/imgcard/%s.png" %time.time()
img.save(path)#保存图片
return path
urls=('/','Index',)#'/'为路径,index为类名
render=web.template.render('templates')#读取文件夹下的html代码
class Index: #页面处理类
def GET(self):
return render.index()
def POST(self):#返回二维码图片地址
i=web.input()#获取用户请求的参数和值
return qc(i)
if __name__=='__main__':
#globals 函数返回一个全局变量的字典,包括所有导入的变量。
web.application(urls,globals()).run()
html代码:
九日王朝
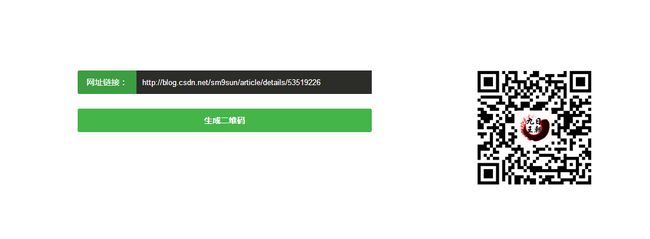
网址生成二维码
我们输入一个网址:
http://blog.csdn.net/sm9sun/article/details/53519226
另外,工程里含有jquery.min.js以及animate.css两个文件就不粘代码了,一般来说大家都有,也可以在网上下载
或者下载完整工程源码http://download.csdn.net/detail/sm9sun/9706625