| 软件工程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1 |
| 作业要求 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
| 作业目标 | 学术家族树,结对 |
| 作业正文 | 如下 |
| 参考文献 | 各种手册以及技术网站 |
一.链接
成员:
刘博文:https://home.cnblogs.com/u/smith324/
陈龙:https://www.cnblogs.com/rainbowchan/
项目GitHub:https://github.com/smithLIUandhisbaby/20177572-20177606
二.具体分工
刘博文:负责代码和博客内容
陈龙:设计UI和美化界面以及测试
三.PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 30 |
| Estimate | 估计这个任务需要多少时间 | 360 | 700 |
| Development | 开发 | 200 | 360 |
| Analysis | 需求分析 (包括学习新技术) | 100 | 160 |
| Design Spec | 生成设计文档 | 20 | 20 |
| Design Review | 设计复审 | 30 | 50 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 10 | 30 |
| Design | 具体设计 | 10 | 10 |
| Coding | 具体编码 | 30 | 100 |
| Code Review | 代码复审 | 10 | 30 |
| Test | 测试(自我测试,修改代码,提交修改) | 20 | 25 |
| Reporting | 报告 | 10 | 15 |
| Test Repor | 测试报告 | 10 | 20 |
| Size Measurement | 计算工作量 | 10 | 15 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 30 | 100 |
| 合计 | 1665 |
四.解题思路描述与设计实现说明
(注:所有代码都放在了GITHUB,这里就不全部展示了)
主页面样式
Made by Shigure、 Chen
Last upload 2020.4.15定义要调用的函数,以Begin为标志
数据处理部分:
临时学了一点点Jquery,再靠各种网站源码的帮助下实现了数据的处理工作
$("#begin").click(function() {
let text = document.getElementsByTagName('textarea')[0].value let line1 = text.split(/[(\r\n)\r\n]+/) // 根据回车分割 if (line1.length == 1) { line1 = ['导师:张三', '2016级博士生:天一、王二、吴五', '2015级硕士生:李四、王五、许六', '2016级硕士生:刘一、李二、李三', '2017级本科生:刘六、琪七、司四'] } let teacher = line1[0].split(':') let sign1 = 1 let sign2 = 1 let sign3 = 1 let teacherObj = { name: '', children: [] } // {老师:{本科生:{2017:学生}}} let studentObjList = [] // {2017:学生} let gradeObjList = [] // {本科生:{2017:学生}} let boshishengObjList = [] let benkeshengObjList = [] let shuoshishengObjList = [] ////// for (let i = 1; i < line1.length; i++) { let student = line1[i].split(':') //得到学生的名单 let degree = student[0].split('级')[1] let grade = student[0].split('级')[0] let students = student[1].split('、') // 封装,将学生包含到年级里 studentObjList = [] //// for (let i = 0; i < students.length; i++) { let obj = {} obj.name = students[i] studentObjList.push(obj) } //// gradeObjList = [] gradeObjList.name = grade + '级' gradeObjList.children = studentObjList //teacherObj.children.push(gradeObjList) // 插入其他年级及届数 if (degree === '博士生') { if (sign1) { boshishengObjList = [] boshishengObjList.name = '博士生' boshishengObjList.children = gradeObjList boshishengObjList.children.push(gradeObjList) teacherObj.children.push(boshishengObjList) sign1 = 0 } else { boshishengObjList.children.push(gradeObjList) } } else if (degree === '本科生') { if (sign2) { benkeshengObjList = [] benkeshengObjList.name = '本科生' benkeshengObjList.children = gradeObjList benkeshengObjList.children.push(gradeObjList) teacherObj.children.push(benkeshengObjList) sign2 = 0 } else { benkeshengObjList.children.push(gradeObjList) } } else if (degree === '硕士生') { if (sign3) { shuoshishengObjList = [] shuoshishengObjList.name = '硕士生' shuoshishengObjList.children = gradeObjList shuoshishengObjList.children.push(gradeObjList) teacherObj.children.push(shuoshishengObjList) sign3 = 0; } else { shuoshishengObjList.children.push(gradeObjList) } } } ////// teacherObj.name = teacher[1] console.log(line1) treeData = [] //把数据置为空 treeData.push(teacherObj) //放入数据 root = treeData[0] update(root) //调用D3.JS });样式部分:
<style>
.node {
cursor: pointer
}
.node circle { fill: #357cae; stroke: #4682b4; stroke-width: 3px } .node circle:hover { transform: scale(1.1) } .node rect { transition: all .5s; fill: #2990ca; stroke: #4682b4; stroke-width: 1.5px } .node rect:hover { transform: scale(1.1) } .node text { font: 20px sans-serif } .node text:hover { font-weight: 700; transform: scale(1.05) } .link { fill: none; stroke: #ccc; stroke-width: 4px } .link:hover { transition: all .5s; stroke: #4d4d4d } body { display: block; margin: 8px; background-image: url(src/background.jpg); background-position: bottom 0; background-size: cover; background-repeat: no-repeat; background-attachment: fixed; -webkit-background-size: cover; -o-background-size: cover; -moz-background-size: cover; -ms-background-size: cover } html { overflow-x: hidden; overflow-y: hidden } style>
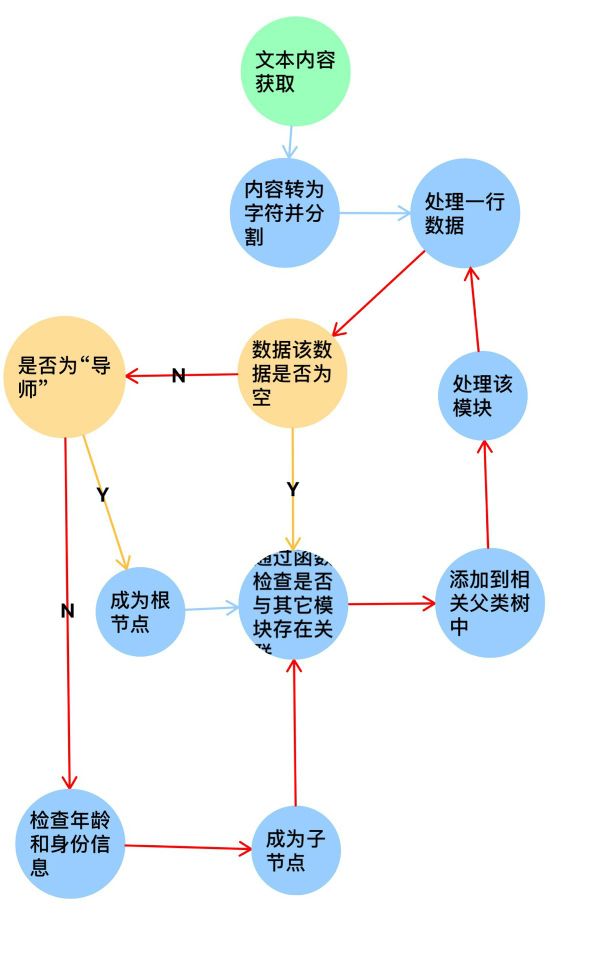
算法设计图

说明难点:
- 获取文本框之中的文字内容并处理
- 需要将分析出来的数据进行转化成树
- 将制作出来的树变成动态的
- 多棵树如何生成
为了实现动态内容,我们花费了很多的时间推倒重来,最后还是确定了使用数据可视化的JSON来实现这一功能,可惜最后实现的并不完美
至于数据内容倒是没有想象中的困难,使用的Jquery来解决的。
这一次比较遗憾的是没能实现多棵树的功能,自己的水平还不够,希望以后能多多学习。
五.附加特点设计与展示
*树是可以动态缩放的
六.目录说明和使用说明
目录组织、使用说明
目录说明:
我们在js、css、fonts、src的文件夹中放入了所有资源
使用说明:
下载资源后,打开index.html文件即可使用
要保证其他文件夹也在其中,都是引用本地相对路径的文件
七.单元测试
单元测试这个部分做的比较潦草,也没有接触过前端的单元测试,所以使用的是Firefox浏览器自带的开发者工具(F12),在代码中使用console.log()的命令检查数据分割的正确性
https://developer.mozilla.org/zh-CN/docs/Tools/Browser_Console
这里是教程,可以学习一下
在代码中使用console.log()的命令检查数据分割的正确性
八、贴出Github的代码签入记录
九.遇到的困难及解决方法
那可就太多了……
1.如何实现数据读入,如何实现动态,如何实现多棵树等等……
答:我们使用的是Jquery,也尝试过vue.js与d3.js的结合。
2.前面前端学的太差了,而且对Jquery部分可以说是完全不知道,也不记得老师讲的一些内容了(疫情让我变傻了)
结果:要花费大量的时间从头学起,把忘掉的部分都捡回来
(幸好不要写后端,不然我会崩溃……)
最后的收获:虽然我以后不太想做前端的工作,但是谁有知道呢,现在不好好学以后更加没法学好了,所以学计算机真的是会把人都学崩溃的
十:评价你的队友
陈龙:
值得学习的地方:能够制作出精美的流程图,还能够使用测试工具
需要改进的地方:还需要提高沟通能力,多多学习