less语言:
1.简介
1 什么是less?
Less 是一门CSS 预处理语言,使用了类似CSS的语法,为CSS赋予了动态语言的特征。它扩展了 CSS语言,增加了变量、Mixin(混合)、嵌套、函数和运算等特性,使 CSS 更易维护和扩展。此外,Less 可以运行在 Node 或浏览器端。
Boostrap的框架就是使用less和sass开发的,less类似于javascript , 作为css的一种扩展。
2 less的特点?
作为CSS的一种扩展,less不仅向下兼容CSS的语法,而且连新增的特性也是使用CSS语法。这样的设置使得学习less非常轻松,而且你可以在任何时候回退到CSS。
LESS中文网 :http://www.lesscss.cn/
github :https://github.com/less/le
2.如何使用less?
方式一:客户端直接调用
**
注意:必须在服务器环境中才能生效,动态编译注入虚拟DOM或者内存中,类似ajax。
方式二:预编译(提前编译, 推荐)
1.在代码编辑器中,按照LESS的语法规则写好LESS文件;
2.使用编译工具把.less文件编译成.css文件;
3.把编译后的css文件引入到页面即可。
编译工具:Koala
必须是文件夹,不能是纯文件
3.方式一: 使用less
less 官网:http://lesscss.org//
github:https://github.com/less/less.js
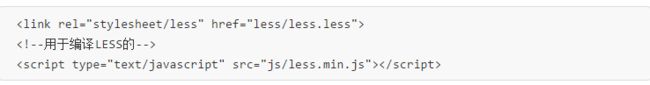
1.项目引入less.js库
2.引入.less样式文件
执行的效果:
注意:必须在服务器环境中才能生效
webstrom自带了一个本地服务器,直接在浏览器中打开没有效果的
3.web开发常用的服务器组合
1.WAMP: windows + apache + MySQL + PHP
2.LAMP: Linux + apache + MySQL + PHP (推荐)
3.MAMP: Mac + apache + MySQL + PHP
4.less语法
1.变量
单独定义一系列通用的样式,然后在需要的时候去调用。所以在做全局样式调整的时候我们可能只需要修改几行代码就可以了。
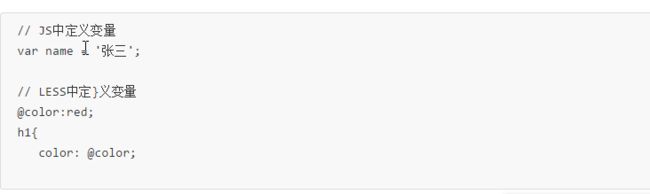
格式:@变量名:属性值
2.变量的抽取
@import url('./base.less');
@import url('./base');
@import "./base";
@import "base";
变量的导入:
方式一不常用,因为要依赖服务器,在webstrom中打开,不可以直接在浏览器中打开,所以不常用
4.方式二使用less:
1.在代码编辑器中,按照LESS的语法规则写好LESS文件;
2.使用编译工具把.less文件编译成.css文件;
3.把编译后的css文件引入到页面即可。
1.安装编译工具
官网:http://koala-app.com/index-zh.html
下载需要翻墙
2.写布局:
3.用less写样式:
4.使用koala把less文件变成css:
第一步:选择less文件
第二步:
应该点击Reload, 而不是Rename , 下图框错了
第三步:
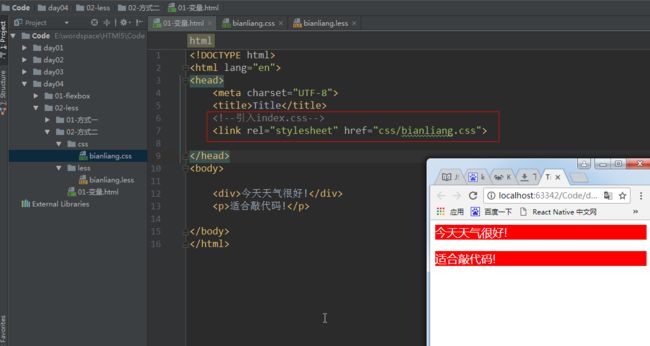
5.引入less编译生成的css文件:
6.less语法:
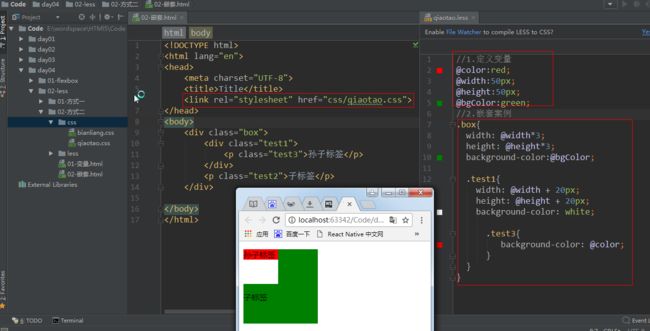
1.变量
bianliang的less内容
//1.定义变量
@color:white;
@size:20px;
@bgColor:red;
//2.使用变量
div,p{color: @color;
font-size: @size;
background-color: @bgColor;}
2.嵌套
在一个选择器中嵌套另一个选择器来实现继承,这样很大程度上减少了代码量,并且代码看起来更加清晰。
注意:嵌套一般情况下,不要超过3层
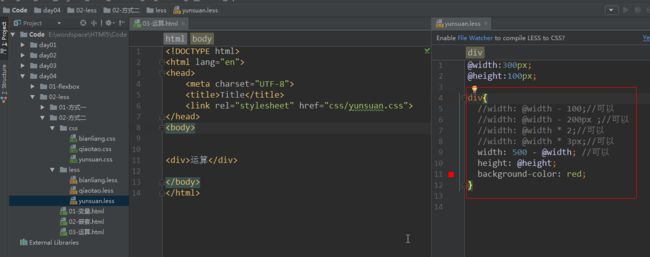
3.运算
运算提供了加、减、乘、除操作,其他复杂的运算交给函数;通常我们可以做属性值和颜色的运算,这样就可以实现属性值之间的复杂关系。
注意:运算符与值之间必须以空格分开; 在运算的时候,只要有一个有单位就行,其实也可以不用空格
@width:300px;
@height:100px;
div{
//width: @width - 100;//可以
//width: @width - 200px ;//可以
//width: @width * 2;//可以
//width: @width * 3px;//可以
width: 500 - @width; //可以
height: @height;
background-color: red;}
4.混合-自定义函数
@width:300px;
@height:100px;
@color:green;
//混合
.createRadius(){
border-radius: 30px;}
div{
width: 500 - @width; //可以
height: @height;
background-color: red;
//引用
.createRadius();}
p{width: @width *2 ;
height: @height *2 ;
background-color: blue;
//引用
.createRadius();}
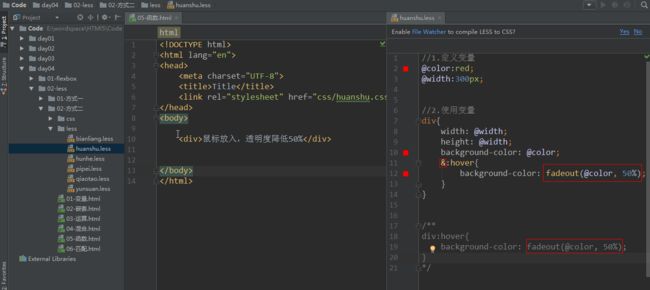
5.函数.自带
LESS中的函数 - 映射了JavaScript函数代码,如果你愿意的话,可以操纵属性值。
比如:鼠标移上 , 透明度降50%。
需要查找的时候,直接查文档就可以了。http://lesscss.cn/functions/#color-operations-fade
hsla 颜色 :http://www.cnblogs.com/zhoushengxiu/p/5710691.html
比如 , 颜色操作函数:
saturate(@color, 10%); // 饱和度增加 10%
desaturate(@color, 10%); // 饱和度降低 10%
lighten(@color, 10%); // 亮度增加 10%
darken(@color, 10%); // 亮度降低 10%
fadein(@color, 10%); // 透明度增加 10%
fadeout(@color, 10%); // 透明度降低 10%
fade(@color, 50%); // 设定透明度为 50%
spin(@color, 10); // 色相值增加 10
6.匹配
类似js中的if else判断,只有模式名称匹配成功才能起作用。
注意:匹配模式中,定义的模式名称都是一样的,只是参数不一样,调用的时候只需选择对应的参数就可以了。
@width:100px;
@height:30px;
.radius(@Radius:30px){
border-radius: @Radius;}
/*参数一:模式名称 ; 参数二:变量*/
.radius(l_t,@Radius:30px){
border-top-left-radius: @Radius;}
.radius(l_b,@Radius:30px){
border-bottom-left-radius: @Radius;}
.radius(r_t,@Radius:30px){
border-top-right-radius: @Radius;}
.radius(r_b,@Radius:30px){
border-bottom-right-radius: @Radius;}
div{
width: @width; //可以
height: @height;
background-color: red;
margin: @height;}
/*四角圆*/
.test1{
.radius(10px);}
.test2{
.radius(l_t,10px);}
.test3{
.radius(l_b,10px);}
.test4{
.radius(r_b,10px);}