跨域请求(使用jsonp实现跨域请求)百度地图api证逆地址解析获取周边信息(pois)
新手程序员,新手博客,如果那里写的不好,还请大神们补充,指错
最近项目里面需要做一个电子围栏的功能,我这边做的就是需要把商户的地址的经纬度存进数据库,本来这些从百度地图API里面有Demo可以看,但是我是访问的百度地图的可以获取经纬度以及根据经纬度进行周边检索的地址,因为我是内网,所以我是用的jsonp跨域请求,如果你的环境可以直接访问外网,就用原生的AJAX请求那两个地址就可以,然后对获取到的结果做处理
http://lbsyun.baidu.com/jsdemo.htm#a1_2这个地址是百度地图API
//根据输入地址获取周边建筑
function searchAddressList(){var lat='';
var lng='';
var address= $J.getbyName("shopAttr").getValue();
$.ajax({
//根据输入的地址进行地址解析(解析出来输入的地址的经纬度)
type: 'GET',
async:false,//设置同步。ajax默认异步
dataType: 'jsonp',
jsonp:'callback',//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为:callback)
jsonpCallback:"callback",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
timeout: 5000,
contentType: 'application/json; charset=utf-8',
success: function (result) {
if(result.result.location.lat!=null&&result.result.location.lat!="" && result.result.location.lng!=null&& result.result.location.lng!=""){
lat=result.result.location.lat;
lng=result.result.location.lng;
}else{
$J.alert("获取不到该地址的经纬度,请输入准确的省市区街道!");
return;
}
$.ajax({
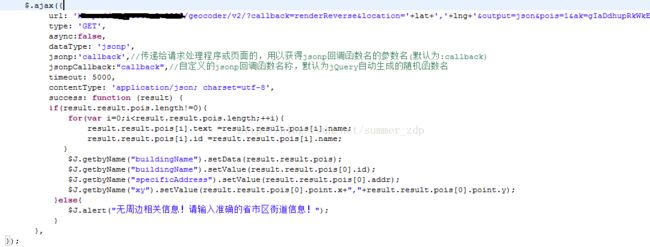
//解析出来输入的地址的经纬度在做周边pois查询(百度地图逆地址解析)
url: 'http://api.map.baidu.com/geocoder/v2/?callback=renderReverse&location=39.934,116.329&output=json&pois=1',type: 'GET',
async:false,
dataType: 'jsonp',
jsonp:'callback',//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为:callback)
jsonpCallback:"callback",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
timeout: 5000,
contentType: 'application/json; charset=utf-8',
success: function (result) {
if(result.result.pois.length!=0){
for(var i=0;i
result.result.pois[i].id =result.result.pois[i].name;
}
$J.getbyName("buildingName").setData(result.result.pois);
$J.getbyName("buildingName").setValue(result.result.pois[0].id);
$J.getbyName("specificAddress").setValue(result.result.pois[0].addr);
$J.getbyName("xy").setValue(result.result.pois[0].point.x+","+result.result.pois[0].point.y);
}else{
$J.alert("无周边相关信息!请输入准确的省市区街道信息!");
}
},
});
}
});
}