ImageView图像控件之缩放和旋转
在开发中实现对图像的缩放有很多方法,最简单的方法是改变ImageView控件的大小,我们只要将
的属性值设置为fitCenter,要是想实现图像的旋转可以使用android:graphics.Matirx类的setRotate来实现。
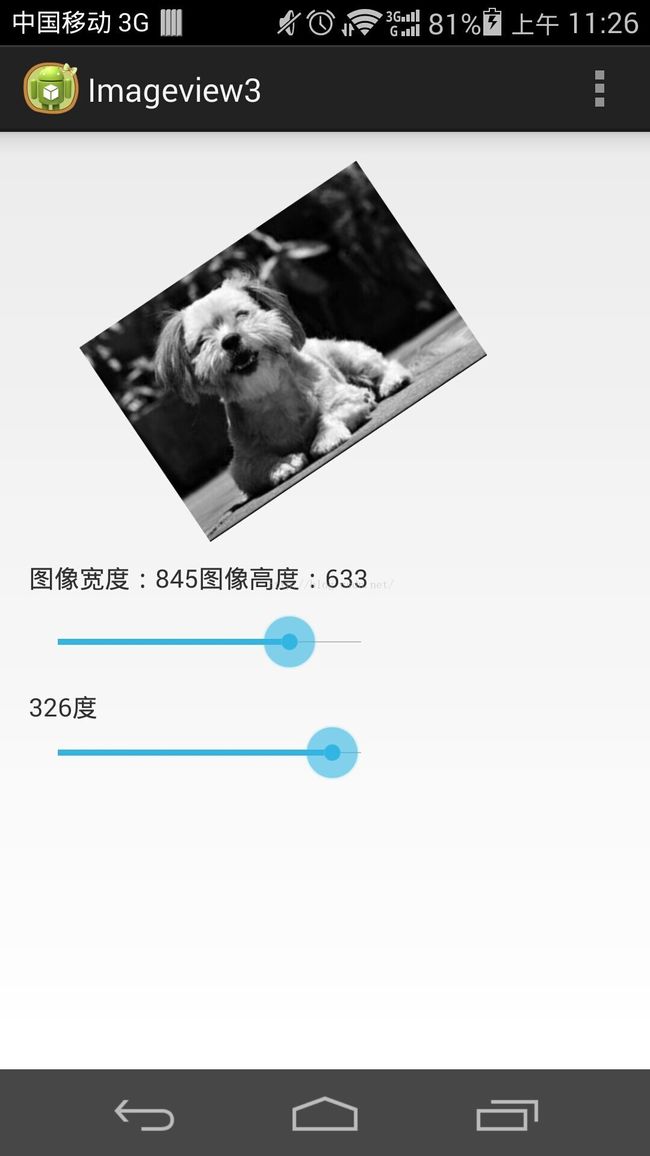
效果展示:
java代码:
public class MainActivity extends ActionBarActivity implements OnSeekBarChangeListener{
private int minWidth = 80;
private ImageView imageView;
private TextView textView1,textView2;
private Matrix matrix = new Matrix();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView)this.findViewById(R.id.imageview);
SeekBar seekBar1 = (SeekBar)this.findViewById(R.id.seekbar1);
SeekBar seekBar2 = (SeekBar)this.findViewById(R.id.seekbar1);
textView1 = (TextView)this.findViewById(R.id.textview1);
textView2 = (TextView)this.findViewById(R.id.textview2);
seekBar1.setOnSeekBarChangeListener(this);
seekBar2.setOnSeekBarChangeListener(this);
//
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
seekBar1.setMax(dm.widthPixels-minWidth);
}
@Override
public void onProgressChanged(SeekBar seekBar,int progress,boolean fromUser){
if(seekBar.getId()==R.id.seekbar1)
{
int newWidth = progress+minWidth;
int newHeight = (int)(newWidth*3/4);
imageView.setLayoutParams(new LinearLayout.LayoutParams(newWidth,newHeight));
textView1.setText("图像宽度:"+newWidth+"图像高度:"+newHeight);
}else if(seekBar.getId()==R.id.seekbar2)
{
Bitmap bitmap = ((BitmapDrawable)(getResources().getDrawable(R.drawable.dog))).getBitmap();
matrix.setRotate(progress);//设置翻转角度
bitmap = Bitmap.createBitmap(bitmap,0,0,bitmap.getWidth(),bitmap.getHeight(),matrix,true);
imageView.setImageBitmap(bitmap);
textView2.setText(progress+"度");
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
@Override
public void onStartTrackingTouch(SeekBar arg0) {
// TODO Auto-generated method stub
}
@Override
public void onStopTrackingTouch(SeekBar arg0) {
// TODO Auto-generated method stub
}
}
XML:
android:layout_width="200dp"
android:layout_height="150dp"
android:src="@drawable/dog"
android:scaleType="fitCenter"
/>
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="图像宽度:240 图像高度:160"
/>
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:max="240"
android:progress="120" />
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="0度"
/>
android:layout_width="200dp"
android:layout_height="wrap_content"
android:max="360"
/>
总结:
1.Bug:BitmapDrawable cannot be resolved to a type
问题分析:可能是加载图片的时候出现的问题?
drawable是很多类的父类 强制转换为BitmapDrawable 因为编译器本身也不确定它能转换成哪个类型的,可以选好你要转换的类型。
2.Bug:The method onProgressChanged(SeekBar, int, boolean) of type MainActivity must override or implement a supertype method
问题解决:由于拖动条可以被用户控制,所以需要对其进行事件监听,这就需要实现SeekBar.OnSeekBarChangeListener接口。大小写写错了,造成bug。
3.Bug:The type MainActivity must implement the inherited abstract method SeekBar.OnSeekBarChangeListener.onStopTrackingTouch(SeekBar)
问题解决:
有没有实现的方法(抽象类、接口里的方法必须都实现)
4.用ImageView对图片进行缩放和旋转的方法还是挺简单的。