.NET开发常用知识点总结汇总
1、批量插入数据SQL语句
declare @i int
set @i=1
while @i<=400
begin
insert into GGJ_Sys_Users(UserName,Pwd,UserTrueName,Gender,Birthday,UnitType,UnitCode,UnitName,CreateUserID)
values('admin'+cast(@i as varchar),'21232F297A57A5A743894A0E4A801FC3','admin'+cast(@i as varchar),'男','1985-01-12',9,'100007','行政部',1)
set @i=@i+1
end2、比较两个DataTable,取交集和差集
定义一个实体类,主要是一个构造函数和比较器,代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace ProvincePlat.CommonClass
{
public class AccessedUnit
{
public string F_DataCenterID { get; set; }
public string F_DataCenterName { get; set; }
public string BuildUnitName { get; set; }
public string F_Date { get; set; }
public AccessedUnit(string f_DataCenterID, string f_DataCenterName, string buildUnitName, string f_Date)
{
this.F_DataCenterID = f_DataCenterID;
this.F_DataCenterName = f_DataCenterName;
this.BuildUnitName = buildUnitName;
this.F_Date = f_Date;
}
}
class AccessedUnitEquality : IEqualityComparer
{
public bool Equals(AccessedUnit x, AccessedUnit y)
{
return x.F_DataCenterID == y.F_DataCenterID;
}
public int GetHashCode(AccessedUnit obj)
{
if (obj == null)
{
return 0;
}
else
{
return obj.ToString().GetHashCode();
}
}
}
}
GetAccessedUnit.ashx,逻辑代码如下:
using ProvincePlat.CommonClass;
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Text;
using System.Web;
namespace ProvincePlat.WebPages.EnergyConsumptionPandect
{
///
/// GetAccessedUnit 的摘要说明
///
public class GetAccessedUnit : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
StringBuilder jsonBuilder = new StringBuilder();
jsonBuilder.Append("[");
string datestarttime = System.Configuration.ConfigurationManager.AppSettings["AccessTime"].ToString();
string days = System.Configuration.ConfigurationManager.AppSettings["PreDays"].ToString();
int day = int.Parse(days);
string datetimes = DateTime.Now.AddDays(-day).ToString("yyyy-MM-dd");
string datetimee = DateTime.Now.ToString("yyyy-MM-dd");
StringBuilder sb = new StringBuilder();
string sql = string.Format("EXEC GGJ_GET_AccessedUnit '{0}','{1}'", datestarttime, datetimes);
string sql2 = string.Format("EXEC GGJ_GET_AccessedUnit '{0}','{1}'", datetimes, datetimee);
DataTable dt = CommonClass.QuerySQL.GetDataTable(sql);
DataTable dt2 = CommonClass.QuerySQL.GetDataTable(sql2);
IList accessed = new List();
IList accessed2 = new List();
foreach (DataRowView drv in dt.DefaultView)
{
accessed.Add(new AccessedUnit(drv["F_DataCenterID"].ToString(), drv["F_DataCenterName"].ToString(), drv["BuildUnitName"].ToString(), drv["F_Date"].ToString()));
}
foreach (DataRowView drv in dt2.DefaultView)
{
accessed2.Add(new AccessedUnit(drv["F_DataCenterID"].ToString(), drv["F_DataCenterName"].ToString(), drv["BuildUnitName"].ToString(), drv["F_Date"].ToString()));
}
var jiaoji = accessed.Intersect(accessed2, new AccessedUnitEquality()).ToList();//交集
var chaji = accessed.Except(accessed2, new AccessedUnitEquality()).ToList();//差集
foreach (AccessedUnit unit in jiaoji)
{
sb.Append("{\"id\":\"" + unit.F_DataCenterID);//单位编码
sb.Append("\"},");
}
string jsonString = sb.ToString().TrimEnd(',');
jsonBuilder.Append(jsonString);
jsonBuilder.Append("]");
string jsonString2 = jsonBuilder.ToString();
context.Response.Write(jsonString2);
context.Response.End();
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
Ajax调用
//获取已接入单位数量
function getAccessedUnitCNT(unitcode) {
var count = 0;
$.ajax({
url: 'GetAccessedUnit.ashx?rd=' + Math.random(),
type: 'GET',
async: false,//取消默认异步为true,设置同步状态为false
data: 'dname=' + escape(unitcode),
datatype: 'xml',
success: function (data) {
var datas = eval(data);
//alert(data);
//alert("单位个数:" + datas.length);
if (data != null && data != "") {
count = datas.length;
}
}
});
return count;
}
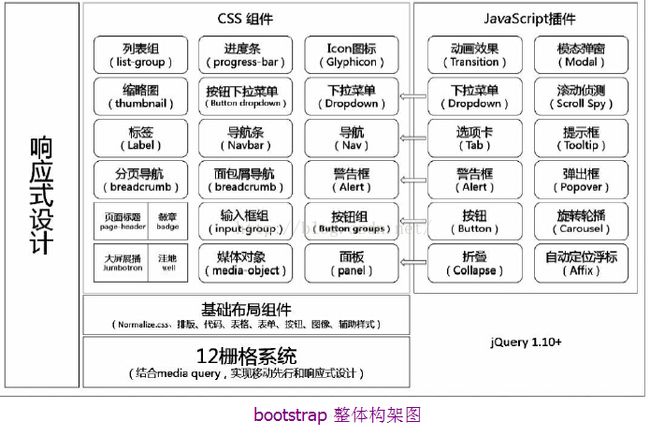
3、BootStrap整体结构图
4、文本输入框输入完后,按回车触发按钮查询
为input控件增加onkeypress事件,执行函数名为EnterTextBox()
οnkeypress="return EnterTextBox();" id="input_queryCondition" />
![]() btn_query" tabindex="2" title="查询" οnclick="clickSearchResult();" />
btn_query" tabindex="2" title="查询" οnclick="clickSearchResult();" />
function EnterTextBox() {
if (event.keyCode == 13) {
event.keyCode = 9;
event.returnValue = false;
document.all["btn_query"].click();
}
}
5、JavaScript计算两个日期的时间差
正则表达式替换Javascript日期/改为-
日期 = 日期.replace(/\//g, "\-");
有时候我们需要知道两个日期之间差了多少天,多少小时,甚至多少分钟多少秒。下面我们用JavaScript实现一个函数,用于计算两个日期的时间差,先来看看代码:
/*
* 获得时间差,时间格式为 年-月-日 小时:分钟:秒 或者 年/月/日 小时:分钟:秒
* 其中,年月日为全格式,例如 : 2010-10-12 01:00:00
* 返回精度为:秒,分,小时,天
*/
function GetDateDiff(startTime, endTime, diffType) {
//将xxxx-xx-xx的时间格式,转换为 xxxx/xx/xx的格式
startTime = startTime.replace(/\-/g, "/");
endTime = endTime.replace(/\-/g, "/");
//将计算间隔类性字符转换为小写
diffType = diffType.toLowerCase();
var sTime = new Date(startTime); //开始时间
var eTime = new Date(endTime); //结束时间
//作为除数的数字
var divNum = 1;
switch (diffType) {
case "second":
divNum = 1000;
break;
case "minute":
divNum = 1000 * 60;
break;
case "hour":
divNum = 1000 * 3600;
break;
case "day":
divNum = 1000 * 3600 * 24;
break;
default:
break;
}
return parseInt((eTime.getTime() - sTime.getTime()) / parseInt(divNum));
}var result = GetDateDiff("2010-02-26 16:00:00", "2011-07-02 21:48:40", "day");
使用的方法很简单,比如计算天数可以这样:
GetDateDiff("2010-02-26 16:00:00", "2011-07-02 21:48:40", "day");
计算秒数则可以这样:
GetDateDiff("2010-02-26 16:00:00", "2011-07-02 21:48:40", "second");
6、