ios开发者收到了被拒绝 被警告的邮件JSPatch 的风险
2017年3月8…注意..是女神节这天。大量开发者收到了被拒绝 被警告的邮件,内容如下:

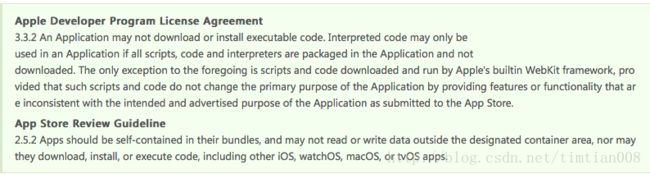
苹果审核协议中有这样一节:

随后JSPatch群里 ,github上都炸了锅 : https://github.com/bang590/JSPatch/issues/746
react-native 的情况 :https://github.com/facebook/react-native/issues/12778
Weex ::https://github.com/alibaba/weex/issues/2875
为什么突然爆发
突然爆发并非偶然,苹果的审核指南一直明确,禁止下载可执行代码,虽然JSPatch等库使用了JavaScriptCore来巧妙的实现,但也不是长久之计,很多开发者不自觉的使用其来下发私有方法等等行为迟早会被苹果发现。也极大的威胁到了极其注重安全的苹果
再有就是一切涉及到网络的都会有安全的风险
还有一个有意思的事实,昨天VS2017发布,号称内置iOS模拟器,直接开发React Native:

所以很多人也得出了一个灾难性结论”苹果封杀混合开发”,JSPatch等热更新是误伤….
为什么没使用热更新会受到邮件
个人认为苹果是批量扫描runtime并且群发的,苹果没办法批量检测remote script(远程脚本下载)
所以机智的检测热更新可能使用到的runtime方法,比如method_exchangeImplementations。这样基本全覆盖了那些使用热更新的APP。
让下载脚本代码且使用runtime方法实现的的人下一个版本改掉,如果不改。就被下架被拒绝上架。
JSPatch是”下载脚本代码且使用runtime”,并不是针对JSPatch一个库
rollout.js,react native,weex都会有这种提示。
Runtime不能继续用了?
个人认为原生代码中使用runtime还是没问题,只是为了提醒那些使用了runtime并且下载远程脚本改变app行为的人。
如果苹果把runtime变成私有方法或去掉.那么Objective-C的优势大大的没有了…..
怎么解决?
如果是类JSPatch这种只用来热更新的,暂时去掉这些热更新的库吧,或者观望阵子再上架新包。
如果是类React Native,抓紧转行吧。。哈哈哈(我开玩笑的。。。)
之前开发者都收到了苹果2017年的新开发者审核协议更新通知
![]()
那下面来介绍一下 JSPatch
JSPatch 是一个开源项目(Github链接),只需要在项目里引入极小的引擎文件,就可以使用 JavaScript 调用任何 Objective-C 的原生接口,替换任意 Objective-C 原生方法。目前主要用于下发 JS 脚本替换原生 Objective-C 代码,实时修复线上 bug。
例如线上 APP 有一段代码出现 bug 导致 crash:
@implementation JPTableViewController
...
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
NSString *content = self.dataSource[[indexPath row]]; //可能会超出数组范围导致crash
JPViewController *ctrl = [[JPViewController alloc] initWithContent:content];
[self.navigationController pushViewController:ctrl];
}
...
@end可以通过下发这样一段 JS 代码,覆盖掉原方法,修复这个 bug:
//JS
defineClass("JPTableViewController", {
//instance method definitions
tableView_didSelectRowAtIndexPath: function(tableView, indexPath) {
var row = indexPath.row()
if (self.dataSource().length > row) { //加上判断越界的逻辑
var content = self.dataArr()[row];
var ctrl = JPViewController.alloc().initWithContent(content);
self.navigationController().pushViewController(ctrl);
}
}
}, {})除了修复 bug,JSPatch 也可以用于动态运营,实时修改线上 APP 行为,或动态添加功能。JSPatch 详细使用文档见 Github Wiki。
另附ReactNative中文网关于此次事件的回复
http://reactnative.cn/post/3551