Vue组件化开发
Vue js组件化开发
Vue js 对象简写
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script>
let name = '李思';
let age = 18;
// let person = {
// name:name,
// age:age,
// showname:function(){
// alert(this.name);
// },
// showage:function(){
// alert(this.age);
// }
// }
// person.showname();
// person.showage();
// 上面的对象可以简写成下面的形式
let person = {
name,
age,
showname(){
alert(this.name);
},
showage(){
alert(this.age);
}
}
person.showname();
person.showage();
script>
head>
<body>
body>
html>组件(Component)
组件是Vue.js最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。所有的 Vue 组件同时也都是 Vue 的实例,所以可接受相同的选项对象 (除了一些根级特有的选项) 并提供相同的生命周期钩子。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
.crumb{
width: 90px;
margin: 0px auto;
line-height: 50px;
border-bottom: 1px solid #ddd;
}
.hot{
color: red;
font-weight: bold;
}
style>
<script src="./js/vue.js">script>
head>
<body>
<div id="app">
<breadcrumb pos='首页'>breadcrumb>
<breadcrumb pos='首页>新闻列表'>breadcrumb>
<breadcrumb pos='首页>图片列表'>breadcrumb>
div>
body>
<script>
// 定义一个全局的组件
// 是组件的同时 也是一个vue对象
Vue.component("breadcrumb",{
props:['pos'],
template:"当前位置是:{{pos}}",
// data 必须是函数
// 为了放在独立内存中
data:function(){
return {
isHot:false,
// pos:"首页 >新闻列表",
}
}
})
var vm = new Vue({
el:"#app"
})
script>
html>单文件组件
将一个组件相关的html结构,css样式,以及交互的JavaScript代码从html文件中剥离出来,合成一个文件,这种文件就是单文件组件,相当于一个组件具有了结构、表现和行为的完整功能,方便组件之间随意组合以及组件的重用,这种文件的扩展名为“.vue”,比如:”menu.vue”。
<template>
<div :class='{crumb:true,hot:isHot}' @click='isHot=!isHot'>
当前位置是:{{pos}}
div>
template>
<script>
export default{
props:['pos'],
data:function(){
return {
isHot:false
}
}
}
script>
<style>
.crumb{
width: 90px;
margin: 0px auto;
line-height: 50px;
border-bottom: 1px solid #ddd;
}
.hot{
color: red;
font-weight: bold;
}
style>Vue组件开发自动化工具
windows终端操作
1、打开终端
在window开始的搜索框,输入cmd,回车;或者在开始上点右键,选择运行,输入cmd回车;或者在window窗口的地址栏上输入cmd,回车。
2、常用终端命令
// 查看文件夹内容
dir +回车
// 进入某个文件夹
cd 文件夹名 +回车
// 进入上一级文件夹
cd .. +回车
// 切换到e盘
e: +回车
// 清除屏幕
cls +回车
Node.js
Node.js是一个新的后端(后台)语言,它的语法和JavaScript类似,所以可以说它是属于前端的后端语言,后端语言和前端语言的区别:
运行环境:后端语言一般运行在服务器端,前端语言运行在客户端的浏览器上
功能:后端语言可以操作文件,可以读写数据库,前端语言不能操作文件,不能读写数据库。
Node.js如果安装成功,可以查看Node.js的版本,在终端输入如下命令:
node -v
npm
npm是node.js的包管理器,安装了node.js同时会自动安装这个包管理器,可以npm命令来安装node.js的包。这个工具相当于python的pip管理器。
安装vue的自动化工具
vue开发生态区提供了用node.js开发的自动化开发工具包,这个工具包可以帮我们编译单文件组件。
// 全局安装 vue-cli
npm install --global vue-cli
生成Vue单页面应用项目目录
单页应用(SPA)
单页Web应用(single page web application,SPA),就是将系统所有的操作交互限定在一个web页面中。单页应用程序 (SPA) 是加载单个HTML页面,系统的不同功能通过加载不同功能组件的形式来切换,不同功能组件全部封装到了js文件中,这些文件在应用开始访问时就一起加载完,所以整个系统在切换不同功能时,页面的地址是不变的,系统切换可以做到局部刷新,也可以叫做无刷新,这么做的目的是为了给用户提供更加流畅的用户体验。
生成项目目录
使用vue自动化工具可以快速搭建单页应用项目目录。该工具为现代化的前端开发工作流提供了开箱即用的构建配置。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
// 生成一个基于 webpack 模板的新项目
$ vue init webpack my-project
// 启动开发服务器 ctrl+c 停止服务
cd my-project
npm run dev
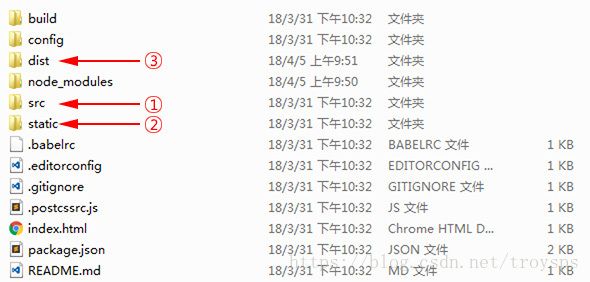
项目目录结构说明
文件夹1(src),主开发目录,要开发的单文件组件全部在这个目录下
文件夹2(static),静态资源目录,所有的css,js文件放在这个文件夹
文件夹3(dist),项目打包发布文件夹,最后要上线单文件项目文件都在这个文件夹中
还有node_modules目录是node的包目录,config是配置目录,build是项目打包时依赖的目录。
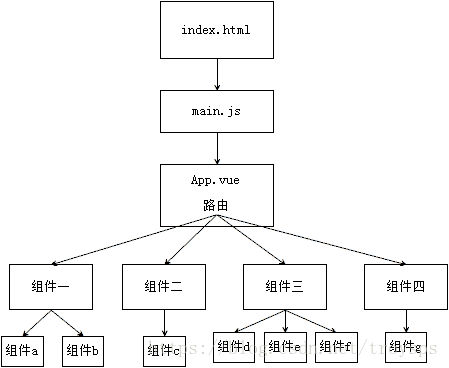
页面结构说明

项目文件夹图
整个项目是一个主文件index.html,index.html中会引入src文件夹中的main.js,main.js中会导入顶级单文件组件App.vue,App.vue中会通过组件嵌套或者路由来引用components文件夹中的其他单文件组件。