mac 安装webpack之-bash: webpack: command not found
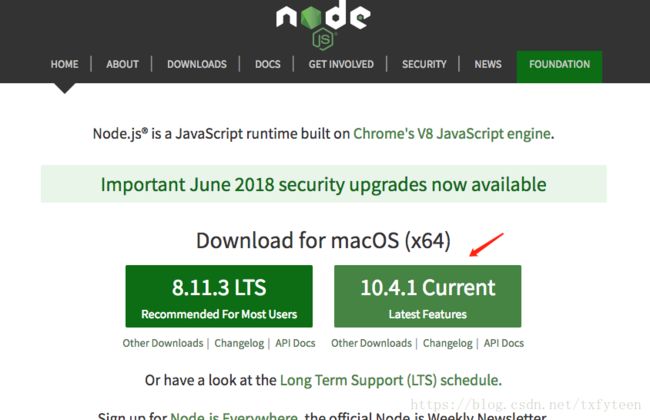
1、用npm的方式安装,首先你要安装node.js,地址 https://nodejs.org/en/download/下载安装
安装 Node.js 和npm
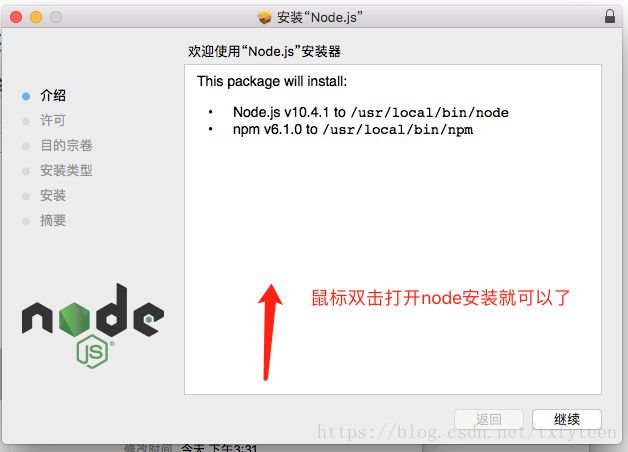
双击该文件,无脑下一步即可。安装成功后,是这样的:
2、安装完看有没有安装成功,看下版本,打开终端输入:node -v【查看node版本】、npm -v【查看npm版本】
xxxx-Pro:~ xf$ node -v
v8.9.1
xxxx-Pro:~ xf$ npm -v
6.1.0
4、全局安装webpack
法一:、在终端里输入: sudo -s 回车,输入你的开机密码回车 ,再执行
npm install webpack-cli -g
法二:
(注意mac安装需要sudo权限,否则有问题)
xxxx-Pro:demo1 xf$ sudo npm install webpack-cli -g
Password:
/usr/local/bin/webpack-cli -> /usr/local/lib/node_modules/webpack-cli/bin/cli.js
npm WARN [email protected] requires a peer of webpack@^4.x.x but none is installed. You must install peer dependencies yourself.
+ [email protected]
added 105 packages from 49 contributors in 14.398s
注意:虽然安装成功了,但是在命令行输入webpack -v,提示一下错误
-bash:webpack:command not found
网站找了很少解决办法,都不成功。最后决定使用nvm管理node包。因为初学的时候都是通过安装包的形式安装node,需要配置很多环境路径。
安装Nvm
1、卸载安装包的node,以及node_modules
卸载已安装到全局的 node/npm
如果之前是在官网下载的 node 安装包,运行后会自动安装在全局目录,其中 node 命令在 /usr/local/bin/node,npm 命令在全局 node_modules 目录中,具体路径为 /usr/local/lib/node_modules/npm
安装 nvm 之前最好先删除下已安装的 node 和全局 node 模块
npm ls -g --depth=0 # 查看已经安装在全局的模块,以便删除这些全局模块后再按照不同的 node 版本重新进行全局安装
sudo rm -rf /usr/local/lib/node_modules # 删除全局 node_modules 目录
sudo rm /usr/local/bin/node # 删除 node
cd /usr/local/bin && ls -l | grep "../lib/node_modules/" | awk '{print $9}'| xargs rm # 删除全局 node 模块注册的软链2、访问github的nvm,获取命令行
点击打开链接
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bashxxxxxx-Pro:bin xf$ curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 12819 100 12819 0 0 13977 0 --:--:-- --:--:-- --:--:-- 13964
=> Downloading nvm from git to '/Users/xf/.nvm'
=> Cloning into '/Users/xf/.nvm'...
remote: Counting objects: 267, done.
remote: Compressing objects: 100% (242/242), done.
remote: Total 267 (delta 31), reused 86 (delta 15), pack-reused 0
Receiving objects: 100% (267/267), 119.47 KiB | 47.00 KiB/s, done.
Resolving deltas: 100% (31/31), done.
=> Compressing and cleaning up git repository
=> Appending nvm source string to /Users/xf/.bash_profile
=> Appending bash_completion source string to /Users/xf/.bash_profile
=> Close and reopen your terminal to start using nvm or run the following to use it now:
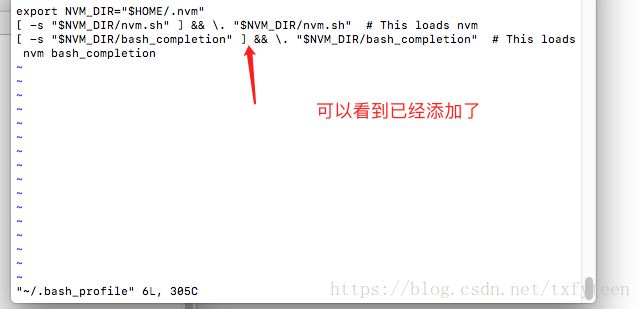
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion
nvm自己会往我们的环境变量添加,如果你是mac电脑。可以通过一下命令去查看
vim ~/.bash_profile
但是此时命令还没有完全生效,我们需要执行
source ~/.bash_profile
全局安装webpack
xxxx-Pro:~ xf$ npm install webpack -g
出现success表示安装成功:
/Users/xf/.nvm/versions/node/v10.4.1/bin/webpack -> /Users/xf/.nvm/versions/node/v10.4.1/lib/node_modules/webpack/bin/webpack.js
> [email protected] install /Users/xf/.nvm/versions/node/v10.4.1/lib/node_modules/webpack/node_modules/fsevents
> node install
[fsevents] Success: "/Users/xf/.nvm/versions/node/v10.4.1/lib/node_modules/webpack/node_modules/fsevents/lib/binding/Release/node-v64-darwin-x64/fse.node" already installed
Pass --update-binary to reinstall or --build-from-source to recompile
added 389 packages from 299 contributors in 58.518s
命令行输入webpack -v,出现版本号表示安装成功
xxxx-Pro:~ xf$ webpack -v
4.12.0