JavaScript中继承的方式和别的语言不同,在我看来这也是它的一个与众不同的特点,在JavaScript中函数也是一种对象。
在JavaScript中, 绝大多数对象都是基于Object的,由Object继承而来,而Object作为一个构造函数,它的构造函数就是Function,它的原型对象Object.prototype在JavaScript中并没有用一个新的名词去取名,通过遍历这个原型对象的属性可以看到
console.log(Object.getOwnPropertyNames(Object.prototype));
console.log(Object.getOwnPropertyNames(Object));
console.log(Object.getOwnPropertyNames(Function));
["__defineGetter__", "__defineSetter__", "hasOwnProperty", "__lookupGetter__", "__lookupSetter__", "constructor", "toString", "toLocaleString", "valueOf", "isPrototypeOf", "propertyIsEnumerable", "__proto__"]
["length", "name", "arguments", "caller", "prototype", "assign", "create", "getOwnPropertyDescriptor", "getOwnPropertyNames", "getOwnPropertySymbols", "is", "preventExtensions", "seal", "defineProperties", "defineProperty", "freeze", "getPrototypeOf", "isExtensible", "isFrozen", "isSealed", "keys", "setPrototypeOf"]
["length", "name", "arguments", "caller", "prototype"]
返回三个数组,分别是Object的原型对象,Object对象,和Object的构造函数对象的自有属性,其中Object对象本身的属性包含构造函数对象的属性,除此之外的属性比如assign、create等属性或方法都是通过Object.create=xxxx,这样的形式在外部定义的,但这种形式定义的属性或方法是不可继承的,接下来去看看函数是怎么定义的,还是从代码出发
function A()
{
this.age=22;
this.name="fei";
}
console.log(A.age);
console.log(A.name);
A.age=33;
A.name="222";
console.log(Object.getOwnPropertyNames(Function));
console.log(Object.getOwnPropertyNames(A));
console.log(A.age);
console.log(A.name);
结果有些令人意外,为什么name不是"fei",为什么修改后还是A
undefined
"A"
["length", "name", "arguments", "caller", "prototype"]
["length", "name", "arguments", "caller", "prototype", "age"]
33
"A"
那是因为对象的属性的特性决定的,在这里name属性的特性writable为false,也就是说不可修改,所以就还是"A",而为什么不是"fei"呢,age第一次为什么为undefined那是因为构造函数中的this关键词只有在特定的域下才会起作用,并且构造函数并没有调用,如果直接调用A();就会在这个函数的外层添加属性,还是来看代码吧
function A()
{
this.age=22;
this.name="fei";
}
A();
console.log(age);
console.log(name);
console.log(A.age);
console.log(A.name);
结果显而易见,在外部作用域调用以后,this指向这个函数左侧的作用域,直接调用就是全局作用域,所以就有了全局的属性变量age和name,当使用new关键词去新建一个实例对象时,this就指向了新创建的那个对象,给他添加属性
22
"fei"
undefined
"A"
现在理一理头绪,Function是一个构造函数,所有的函数对象的constructor都是这个构造函数,这些函数对象都由这种this方式继承了Function的"length", "name", "arguments", "caller", "prototype"等属性或方法,而函数的prototype属性指向一个原型对象,这个原型对象的proto会继续向上指,最顶层的原型链为
null->Object.proto->Object.
接下来谈谈Object这个构造函数是怎么构造对象的,创建一个对象,可以使用
var xxx=new Object();
xxx.prop1={};
xxx.prop2=11;
xxx.prop3=function(){};
.....
这种方式去创建一个对象,也可以用对象字面量的形式去创建一个对象
var xxx={
prop1:sss,
prop2:{},
prop3:function(){}
}
这两种方式本质是一样的,他们都继承了原型链的属性或方法,比如toString()方法,再看看Function构造函数是怎么创建函数对象的
var func1=new Function ([*arg1*[, *arg2*[, ...*argN*]],] *functionBody*)
// 可以直接运行在 JavaScript 控制的代码例子
// 创建了一个能返回两个参数和的函数
var adder = new Function("a", "b", "return a + b");
// 调用函数
adder(2, 6);
// 8
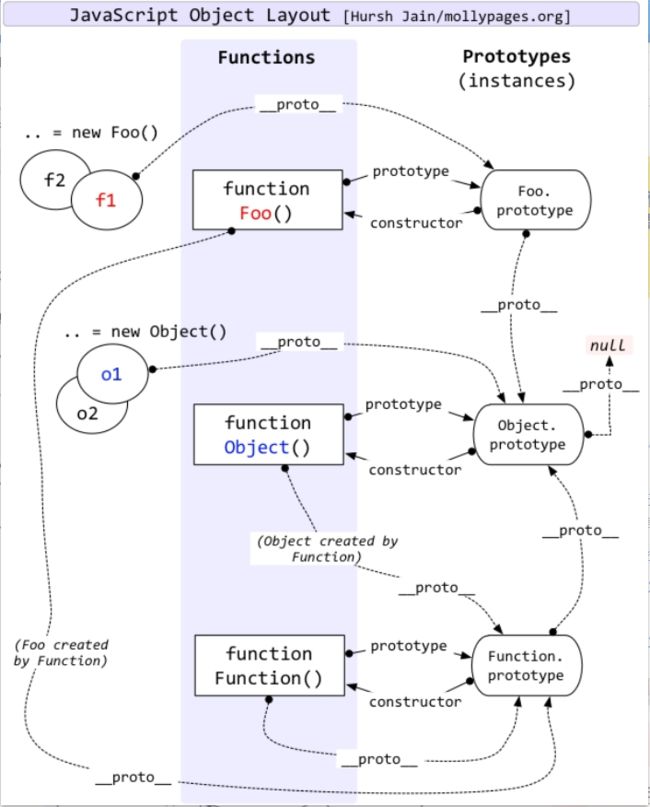
对于Function这一特殊的构造函数,就有点像先有鸡还是先有蛋的伪命题了,继续追根溯源,一般来说,一个对象的proto属性指向这个对象的构造器函数的prototype对象,对构造函数对象在外部添加或减少属性对产生的对象并没有什么影响,其中所有对象都起源于Object.prototype,这个对象的proto属性指向null,这里用这张图来解释他们的关系
这下清楚了,所有的构造函数都一样,无论是内置的还是自定义的,他们都有自己的prototype对象,Fucntion的prototype对象就是Function.prototype,它原型继承自Object.prototype,Object.prototype也是Object构造函数的原型,更是自定义构造器的原型的 proto所指向的对象,因此说函数也是对象是因为他们都原型继承与Object.prototype。
现在回到最开始的地方
//A构造函数
function A()
{
this.name="fei";
this.age=22;
}
//A的原型
A.prototype={
getAge:function(){
console.log(this.age);
},
sex:"male",
grade:{math:99,
english:98
}
}
//新创建的对象
var x=new A();
x.getAge();
console.log(x.sex);
//"male"
console.log(x.grade);
//[object Object] { english: 98, math: 99}
//变性大法。。
x.sex='female';
console.log(x.sex);
//"female"
//当然会变
接下来看重点来了
x.grade.math=102;//给x这个实例对象修改数学成绩
var y=new A();//new一个新的实例对象
console.log(y.sex);//"male"
console.log(y.grade);//[object Object] { english: 98, math: 102}
修改这个x对象的非引用属性会直接在x对象上添加或修改这个属性(已经存在的),而引用属性如对象则会追根溯源到原型链上,修改后就会影响后面创建的实例对象,因此如果有代码想要重复使用而不是要反复修改的属性,就写在原型上去继承,而表示特色的属性尤其是要经常修改的普通对象要写在构造函数上。
以上就是我对js里面比较容易忽视问题我自己的理解及亲自动手实践,如果有错误,希望大家指出,谢谢