PyQt5 - 01 使用qt creator创建第一个pyqt5界面程序
1. 安装Qt Creator
- qt creator下载点我
2. 利用Qt Creator创建界面
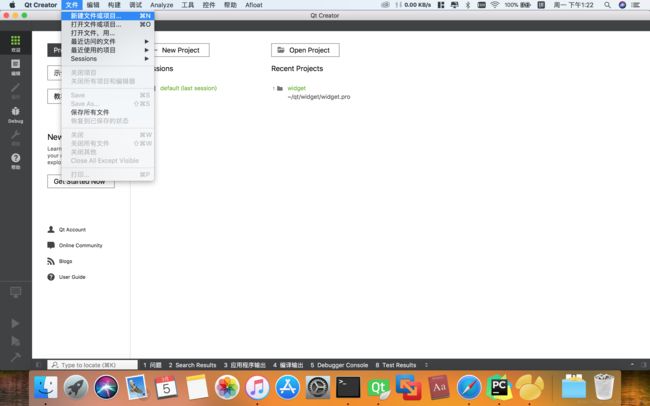
点击文件 -> 新建文件或项目

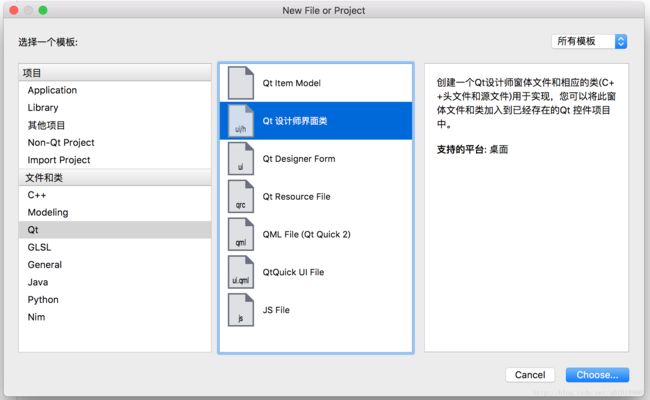
选择Qt -> Qt设计师界面类

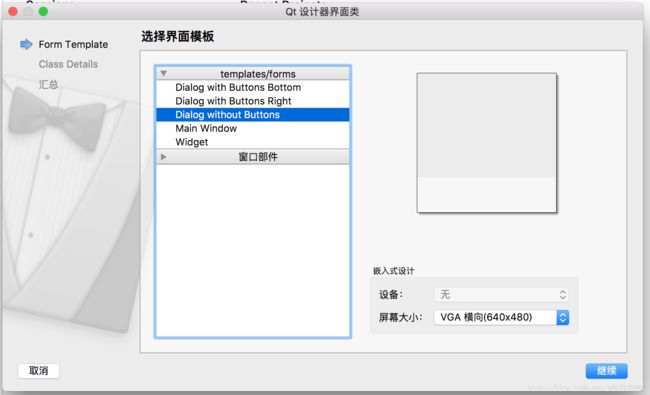
选择一个模版,创建一个界面

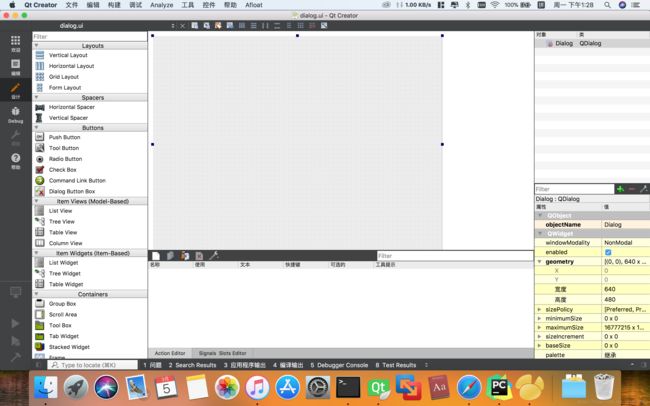
之后一路下一步,进入主界面

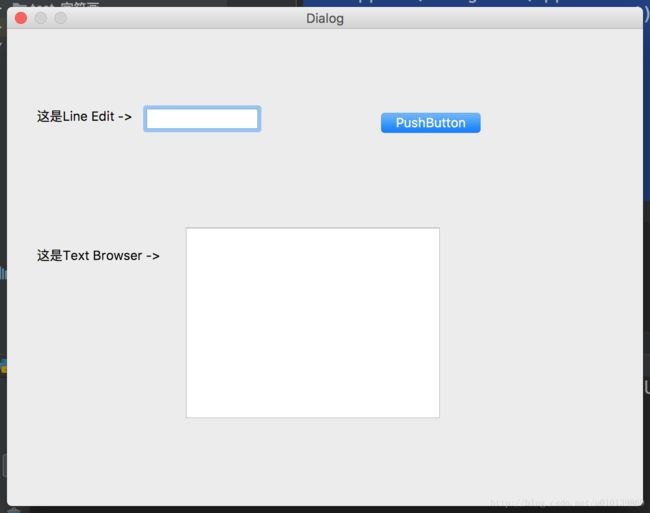
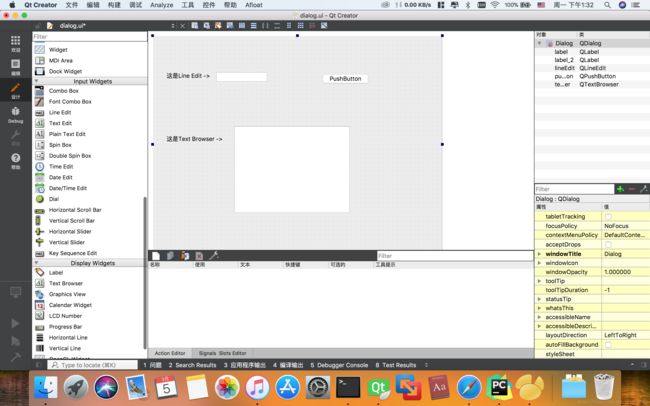
将左面的控件拖入主界面,如图

保存界面文件为.ui格式,如下图
3. 将.ui文件转换为python代码
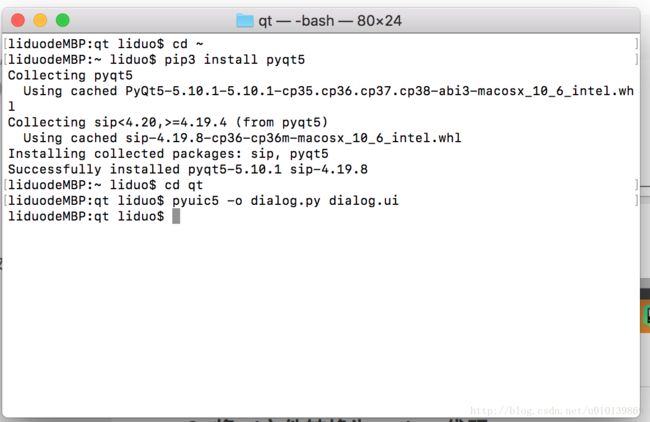
- 安装pyqt5模块
pip install pyqt5或pip3 install pyqt5 - 转换文件
pyuic5 -o dialog.py dialog.ui根据自身情况替换文件及路径

下面是转换后的代码:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'dialog.ui'
#
# Created by: PyQt5 UI code generator 5.10.1
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(640, 480)
self.pushButton = QtWidgets.QPushButton(Dialog)
self.pushButton.setGeometry(QtCore.QRect(370, 80, 113, 32))
self.pushButton.setObjectName("pushButton")
self.lineEdit = QtWidgets.QLineEdit(Dialog)
self.lineEdit.setGeometry(QtCore.QRect(140, 80, 113, 21))
self.lineEdit.setObjectName("lineEdit")
self.textBrowser = QtWidgets.QTextBrowser(Dialog)
self.textBrowser.setGeometry(QtCore.QRect(180, 200, 256, 192))
self.textBrowser.setObjectName("textBrowser")
self.label = QtWidgets.QLabel(Dialog)
self.label.setGeometry(QtCore.QRect(30, 80, 111, 16))
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(Dialog)
self.label_2.setGeometry(QtCore.QRect(30, 220, 141, 16))
self.label_2.setObjectName("label_2")
self.retranslateUi(Dialog)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
self.pushButton.setText(_translate("Dialog", "PushButton"))
self.label.setText(_translate("Dialog", "这是Line Edit ->"))
self.label_2.setText(_translate("Dialog", "这是Text Browser ->"))使界面程序运行起来
- 在生成的代码结尾添加如下代码,可使其运行:
def main():
"""
主函数,用于运行程序
:return: None
"""
app = QtWidgets.QApplication(sys.argv)
dialog = QtWidgets.QDialog()
ui = Ui_Dialog()
ui.setupUi(dialog)
dialog.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()完整代码:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'dialog.ui'
#
# Created by: PyQt5 UI code generator 5.10.1
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
import sys
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(640, 480)
self.pushButton = QtWidgets.QPushButton(Dialog)
self.pushButton.setGeometry(QtCore.QRect(370, 80, 113, 32))
self.pushButton.setObjectName("pushButton")
self.lineEdit = QtWidgets.QLineEdit(Dialog)
self.lineEdit.setGeometry(QtCore.QRect(140, 80, 113, 21))
self.lineEdit.setObjectName("lineEdit")
self.textBrowser = QtWidgets.QTextBrowser(Dialog)
self.textBrowser.setGeometry(QtCore.QRect(180, 200, 256, 192))
self.textBrowser.setObjectName("textBrowser")
self.label = QtWidgets.QLabel(Dialog)
self.label.setGeometry(QtCore.QRect(30, 80, 111, 16))
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(Dialog)
self.label_2.setGeometry(QtCore.QRect(30, 220, 141, 16))
self.label_2.setObjectName("label_2")
self.retranslateUi(Dialog)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
self.pushButton.setText(_translate("Dialog", "PushButton"))
self.label.setText(_translate("Dialog", "这是Line Edit ->"))
self.label_2.setText(_translate("Dialog", "这是Text Browser ->"))
def main():
"""
主函数,用于运行程序
:return: None
"""
app = QtWidgets.QApplication(sys.argv)
dialog = QtWidgets.QDialog()
ui = Ui_Dialog()
ui.setupUi(dialog)
dialog.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()