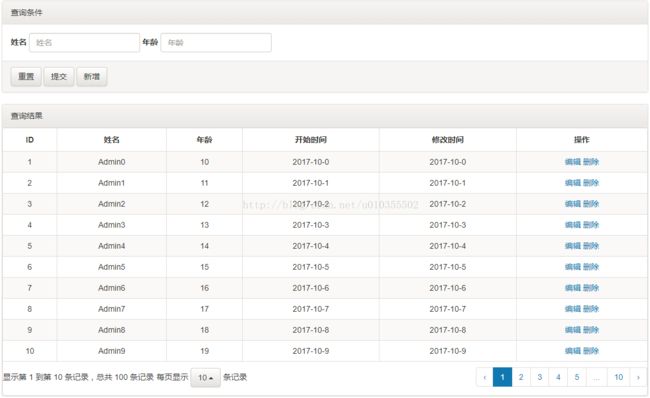
Bootstrap Table获取并展示数据列表
参考文档
http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
具体实现
引入js文件
js代码
function submitFormForTable(obj){
loadData("#merchant_query_form","#list_table");
}
function loadData(formId, tableId){
$(tableId).bootstrapTable('destroy'); // 清除缓存表格数据
$(tableId).bootstrapTable({
striped: true, // 隔行变色
url: $(formId).attr("action")+"?random="+Math.random(),
method: "post",
dataType: "json",
pagination: true, //分页
sidePagination: "server", //服务端处理分页
pageNumber:1, // 默认显示第几页
pageSize: 10, // 每页显示条数
// sortable: false,
// cache: false, // 默认true 设置为 false 禁用 AJAX 数据缓存
contentType : "application/x-www-form-urlencoded", // 参数提交类型,默认以application/json提交
queryParams:function(params){
$(formId).find("input[name]").each(function(){
params[$(this).attr("name")]=$(this).val();
});
return params;
}, // 请求参数
// responseHandler:function(res){ // res为从服务器请求到的数据
// return res;
// },
columns: [ // 渲染列
{
title: 'ID',
field: 'id',
align: 'center',
valign: 'middle',
},
{
title: '姓名',
field: 'name',
align: 'center',
valign: 'middle',
},
{
title: '年龄',
field: 'age',
align: 'center'
},
{
title: '开始时间',
field: 'create_time',
align: 'center',
},
{
title: '修改时间',
field: 'update_time',
align: 'center',
},
{
title: '操作',
field: 'id',
align: 'center',
formatter:function(value,row,index){
var e = '编辑 ';
var d = '删除 ';
return e+d;
}
}
]
});
}html代码