Vue前端项目-主页布局-01
目录
1、安装 sass-loader
2、全局样式
3、在 main.js 中引用全局样式
4、主页布局
5、Sidebar组件
6、重新运行项目,观察侧边栏效果
8、AppMain组件
1、安装 sass-loader
项目中用到的 scss 来做样式文件, 所以需要先安装一下 sass-loader
npm i sass-loader node-sass -D考虑到 npm 命令连接的是国外的网络,可能会比较慢。因此建议使用 淘宝的 cnpm 来安装
npm install -g cnpm --registry=https://registry.npm.taobao.org以后就可以使用 cnpm 来代替 npm 命令
2、全局样式
新建 src / assets / styles / index.scss ,内容
body {
height: 100%;
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
text-rendering: optimizeLegibility;
font-family: Helvetica Neue, Helvetica, PingFang SC, Hiragino Sans GB, Microsoft YaHei, Arial, sans-serif;
}
html {
height: 100%;
box-sizing: border-box;
}3、在 main.js 中引用全局样式
import '@/assets/styles/index.scss' // global css4、主页布局
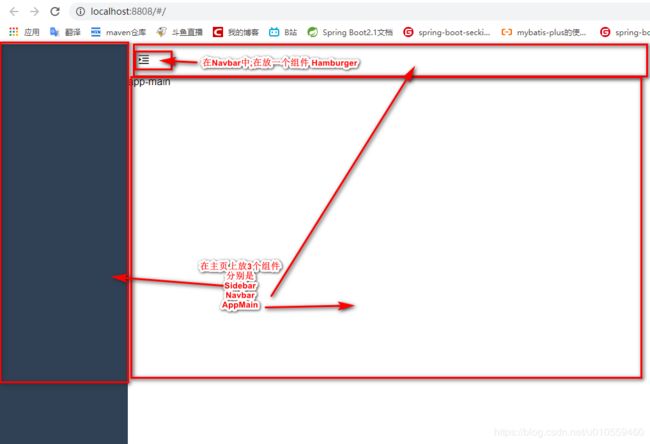
先看一下,此次布局要达到的效果图
5、Sidebar组件
5.1 新建 src / layout / components / Sidebar / index.vue 组件
侧边栏组件
5.2 导出侧边栏组件
在 src / layout / components / index.js
export { default as Sidebar } from './Sidebar/index.vue'5.3 在 首页中导入侧边栏组件
import { Sidebar } from './components'5.4 将 导入的侧边栏组件注册到 首页组件中
components: {
sidebar: Sidebar
}5.5 将组件应用到首页中
5.6 首页最外层 div 样式
5.7 侧边栏容器样式
新建 src / assets / styles / sidebar.scss , 内容为:
#app {
.sidebar-container {
width: $sideBarWidth !important;
background-color: $menuBg;
height: 100%;
position: fixed;
font-size: 0px;
top: 0;
bottom: 0;
left: 0;
}
}5.8 定义变量的 scss 文件
我们将 scss 文件中的变量抽出处理, 定义在 src / assets / styles / variables.scss
新建 src / assets / styles / variables.scss 文件,内容
// sidebar
$sideBarWidth: 200px;
$menuBg:#304156;
:export {
sideBarWidth: $sideBarWidth;
menuBg: $menuBg;
}5.9 在全局的 scss 文件中导入 variables.scss 和 sidebar.scss
全局scss: src / assets / styles / index.scss
@import './variables.scss';
@import './sidebar.scss';
6、重新运行项目,观察侧边栏效果
7、顶部导航条(Navbar)
新建 src / layout / components / Navbar.vue
7.1 hamburger 组件
新建 src / components / Hamburger / index.vue 文件
7.2 在 主页 中导入 顶部导航条(Navbar) 组件
在 src / layout / index.vue 中导入 Navbar 组件
import { Sidebar, Navbar } from './components'7.3 注册组件
components: {
navbar: Navbar,
sidebar: Sidebar
}7.4 使用组件
8、AppMain组件
新建 src / layout / components / AppMain.vue 组件
app-main
8.1 在主页中导入、注册组件并使用组件