从头写一个项目---ToolBar的封装处理
最近有感而发,突然想着建立一个项目的基础库,收集一些项目中常见的问题,并且作为一个独立的基础Lib。今天我们封装ToolBar来进行开发,ToolBar是一个高度可独立定制的标题栏,每个项目都必不可少。
源码地址
使用前的准备
首先、我们需要用到ToolBar,高版本Activity必须继承AppCompatActivity,以前还有一个ActionBarActivity.
其次、app要继承无ActionBar的主题如下:
开始说Api前,我们先说一波一些概念:
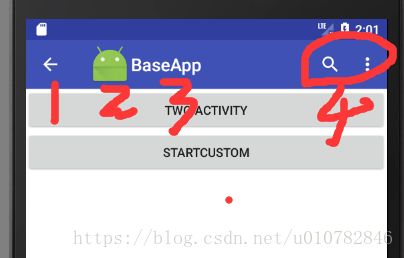
1.是导航按钮:其对应的id是 android.R.id.home。,可以自定义事件,也可以用数据元导航。
2.Logo:就是一个图标,没有事件处理。
3.是Title,就是我们常见的标题。
4.我理解为右边的可拓展区域,这块地方一般我不会封装。都是根据Activity不同设置不同。
ToolBar的一些简答的Api说明
activity.setSupportActionBar(mToolbar):设置可供使用的ToolBar对象,替换Actionbar。
activity.getSupportActionBar():获取到替换后的ActionBar对象,然后可以对这个actionBar进行操作。
以下是v7包ActionBar的API:
getSupportActionBar().setLogo(resId):设置Logo图标。
getSupportActionBar().setTitle(String):设置标题。
getSupportActionBar().setDisplayShowTitleEnabled(Boolean):设置导航按钮是否可见。
getSupportActionBar().setDisplayUseLogoEnabled(Boolean):设置Logo是否可见。
getSupportActionBar().setDisplayShowTitleEnabled(Boolean):设置标题是否可见。
getSupportActionBar().setBackgroundDrawable(colorDrawable):设置背景颜色。
开始使用ToolBar
简单的使用
?actionBarSize:获取到系统actionBar的高度设置。
android:background="@color/colorPrimary":设置背景颜色。
app:theme="@style/ToolbarTheme":标题栏的样式。
app:popupTheme="@style/ToolbarPopupTheme":点击右边出现浮动菜单的样式。
app:titleTextAppearance="@style/ToolBar.TitleText":Title 的样式。
private void initToolBar() { mToolbar =findViewById(R.id.toolbar); setSupportActionBar(mToolbar); if (getSupportActionBar()!=null){ //默认为null getSupportActionBar().setLogo(null); getSupportActionBar().setDisplayHomeAsUpEnabled(true); getSupportActionBar().setDisplayShowTitleEnabled(true); } }从Xml中获取到ToolBar然后替换掉系统的ActionBar,我们就可以对其进行默认的操作,Title默认为项目名称。
自定制View嵌入
虽然ToolBar大部分情况还是能满足我们对标题栏的要求,但是由于业务的复杂性,我们有时候还是不得不对ToolBar再进行定制。
但是定制也是很简单的,比如xml我们这样写:
其实就是在ToolBar容器中,添加View, 然后通过 android:layout_gravity标签对控件进行排列,ToolBar是一个类似LinearLayout的容器。而且原有的配置是可以和自定制的进行互用的。
然后就是通过findById进行设置了,很普通的操作我就不写了。
源代码见:BaseApp项目
Sample主项目中的:ActionBarActivity
右边菜单的扩展
app:showAsAction讲解:
always:使菜单项一直显示在ToolBar上。
ifRoom:如果有足够的空间,这个值会使菜单项显示在ToolBar上。
never:使菜单项永远都不出现在ToolBar上,在…的子项中显示。
withText:withText值示意Action bar要显示文本标题。Action bar会尽可能的显示这个
标题,但是如果图标有效或者文本太长,会导致不能显示或者显示不全的情况。
collapseActionView :声明了这个操作视窗应该被折叠到一个按钮中,当用户选择这个按钮时,这个操作视窗展开。否则,
这个操作视窗在默认的情况下是可见的,并且即便在用于不适用的时候,也要占据操作栏的有效空间。
一般要配合ifRoom一起使用才会有效果。
写一个menu.xml 菜单xml
对菜单进行扩展:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_right,menu);
return true;
}对菜单的事件进行定义:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId())
{
case R.id.action_search:
Toast.makeText(MainActivity.this, "搜索", Toast.LENGTH_SHORT).show();
break;
case R.id.action_setting:
Toast.makeText(MainActivity.this, "设置", Toast.LENGTH_SHORT).show();
break;
case R.id.action_show:
Toast.makeText(MainActivity.this, "显示", Toast.LENGTH_SHORT).show();
break;
case R.id.action_hide:
Toast.makeText(MainActivity.this, "隐藏", Toast.LENGTH_SHORT).show();
break;
}
return super.onOptionsItemSelected(item);
}导航按钮的点击事件处理
导航按钮有三次种处理事件的方式
方法一:在AndroidManifest.xml中设置元数据。比如:我们需要点击后跳转到MainActivity:
方法二:通过导航按钮的id android.R.id.home 判断处理事件:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getItemId()==android.R.id.home){
if (NavUtils.getParentActivityName(this)!=null){
NavUtils.navigateUpFromSameTask(this);
}else {
finish();
}
}
return super.onOptionsItemSelected(item);
}方式三:使用ToolBar对象设置监听事件:
getToolbar().setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "点击了导航按钮", Toast.LENGTH_SHORT).show();
}
});其实方式三就是方式二的原理,我们看看下面的源码,这是从ToolbarWidgetWrapper扒出来的:
mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
final ActionMenuItem mNavItem = new ActionMenuItem(mToolbar.getContext(),
0, android.R.id.home, 0, 0, mTitle);
@Override
public void onClick(View v) {
if (mWindowCallback != null && mMenuPrepared) {
mWindowCallback.onMenuItemSelected(Window.FEATURE_OPTIONS_PANEL, mNavItem);
}
}
});从上面的源码可以看到,其实就是通过点击事件,再次调用窗口的菜单选择回调,所以方式三优先级比方式二更高。
SearchView的使用
使用SearchView我们需要设置
app:actionViewClass="android.support.v7.widget.SearchView"然后 可以在onCreateOptionsMenu方法中获取到SearchView,用SearchManager 和SearchView进行绑定
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_right,menu);
MenuItem serachTtem=menu.findItem(R.id.action_search);
SearchView searchView= (SearchView) serachTtem.getActionView();
SearchManager searchManager= (SearchManager) getSystemService(Context.SEARCH_SERVICE);
if (searchManager!=null){
searchView.setSearchableInfo(searchManager.getSearchableInfo(getComponentName()));
}
return true;
}这样设置键盘右下角会变成确认搜索按钮,点击会进行搜索,下一步进行接受源的设置
meta-data元数据定义了value就是接收 搜索框输入的内容的Activity. 也可以是MainActivity本身:
接收数据的Activity还需要设置如下数据元 searchable.xml:
配置好我们还需要获取到输入的内容进行搜索:
String SearchContent = getIntent().getStringExtra(SearchManager.QUERY);源代码见:BaseApp项目
Sample主项目中的:MainActivity
标题栏的样式
详情请查看源码。
封装后AbstractActivity API使用说明
学习了ToolBar之后对ToolBar进行了一定的封装,实现了一些常见的功能,继承AbstractActivity可用:
setSupportActionBarTitle(String title):设置ActionBar的标题。
setSupportActionBarLogo(Integer resId):设置Logo.
setCustomToolBar(View view):设置一个自定义布局。
setSupportActionBarBackgroundDrawable(@ColorRes int color):设置一个背景颜色。
setDisplayHomeAsUpEnabled(boolean show):设置是否显示导航按钮。
setDisplayShowTitleEnabled(boolean show:设置是否显示标题。
setDisplayUseLogoEnabled(boolean show):设置是否显示Logo.
setStatusBarColor(@ColorRes int color):修改状态栏的颜色。