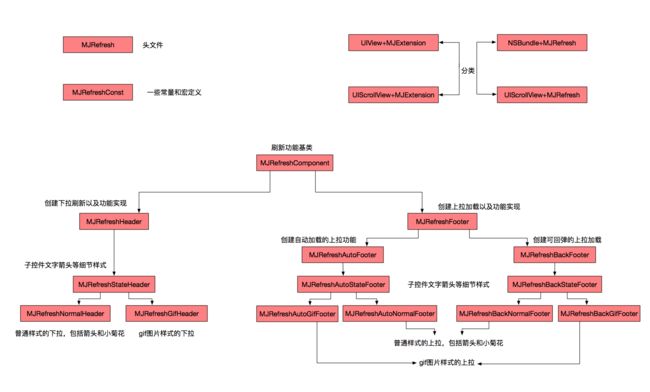
上一篇详细写了GCD的探索,这次想写一个平时常用的第三方库的解析文章,由于最近时间比较紧,所以AFNetworking这种超级耗时的就先放一边了,那么MJRefresh也是我们项目中比较常用的一个UI功能库了,主要用于滚动视图的上下拉刷新加载的功能,这里暂且不对作者进行讨论,单纯分析源码的实现。首先先看一下整个项目的结构:
首先是一些头文件和常用分类
MJRefresh
所有文件的头文件,开发中只需要导入这个文件即可
MJRefreshConst
一些库中使用到的常量和宏定义,如果想修改文字等信息,只要修改这个文件中内容即可
NSBundle+MJRefresh
负责操作涉及包内文件的分类,主要有箭头图片的处理以及国际化的操作,国际化的内容全部放到了Resources文件中
UIScrollView+MJExtension
主要负责将结构体代码简易化的分类,避免项目中操作结构体的代码过长
UIView+MJExtension
和scrollview结构体简易化的功能一样,只不过是针对于UIView的分类,但是作用是类似的
UIScrollView+MJRefresh
这里是给UIScrollView和其派生类添加刷新控件的分类,对于不同类型有多重实现
@implementation NSObject (MJRefresh)
+ (void)exchangeInstanceMethod1:(SEL)method1 method2:(SEL)method2
{
method_exchangeImplementations(class_getInstanceMethod(self, method1), class_getInstanceMethod(self, method2));
}
+ (void)exchangeClassMethod1:(SEL)method1 method2:(SEL)method2
{
method_exchangeImplementations(class_getClassMethod(self, method1), class_getClassMethod(self, method2));
}
@end
这里使用runtime定义了实例方法和类方法的方法交换(Method Swizzling)规则,runtime知识点会在接下来的文章中探讨这里暂时不加赘述,不是很了解的同学可以先查一下资料。
由于分类中的属性不能自动生成有效的setter和getter方法,所以这里依然使用runtime的设置关联对象的方式实现这两个必要方法。
- (void)setMj_header:(MJRefreshHeader *)mj_header
{
if (mj_header != self.mj_header) {
// 如果不是同一个对象,那么将之前的header删除,添加一个新的header
[self.mj_header removeFromSuperview];
[self insertSubview:mj_header atIndex:0];
// 使用kvo监听这个对象的添加时机,使用关联对象将header设置给当前控件
[self willChangeValueForKey:@"mj_header"]; // KVO
objc_setAssociatedObject(self, &MJRefreshHeaderKey,
mj_header, OBJC_ASSOCIATION_ASSIGN);
[self didChangeValueForKey:@"mj_header"]; // KVO
}
}
- (MJRefreshHeader *)mj_header
{
//同样使用关联对象的方式取值
return objc_getAssociatedObject(self, &MJRefreshHeaderKey);
}
这里footer和header实现方式一样,所以只用header进行讲解
- (void)setHeader:(MJRefreshHeader *)header
{
self.mj_header = header;
}
- (MJRefreshHeader *)header
{
return self.mj_header;
}
这里也许会存在疑问,在set方法中用到了属性设置的问题,如果是正常情况下,必须使用_header=header;的形式,否则会造成无限调用set方法导致循环的问题,而这里不会出现类似问题,self.mj_header会调用一次setMj_header的方法,setHeader将header的值实际赋给了mj_header,所以不会存在问题。
+ (void)load
{
[self exchangeInstanceMethod1:@selector(reloadData) method2:@selector(mj_reloadData)];
}
load函数无论文件被引用或者调用与否,都会先于main函数执行,所以在运行的一开始,交换方法就已经完成了
- (void)mj_reloadData
{
[self mj_reloadData];
[self executeReloadDataBlock];
}
- (void)executeReloadDataBlock
{
!self.mj_reloadDataBlock ? : self.mj_reloadDataBlock(self.mj_totalDataCount);
}
这里使用了方法交换,将原本的reloadData和mj_reloadData做了交换,当外部使用类似[self.tableView reloadData];的时候,实际调用了这个方法,而里面使用[self mj_reloadData];方法不会造成循环问题,由于已经做了方法交换,这个方法会被替换成[self reloadData];所以相当于在原本的方法基础上多调用了一次executeReloadDataBlock这个回调方法。
到此刷新控件以外的代码都已经分析完毕了,接下来是本文的重点。
下面开始刷新控件的重点
MJRefreshComponent:
刷新控件的基类,包含刷新的状态的属性,状态回调,子控件布局等方法,以及一些交由子类实现的统一方法。
- (void)willMoveToSuperview:(UIView *)newSuperview{
//当视图即将加入到父视图时调用,如果刷新控件父视图不是Scrollview或Scrollview的派生类,那么不执行任何操作
//添加新的父控件的监听,包括contentOffset和ContentSize以及拖动手势的监听。
}
//监听了如下方法,由子类去实现
- (void)scrollViewContentOffsetDidChange:(NSDictionary *)change{}
- (void)scrollViewContentSizeDidChange:(NSDictionary *)change{}
- (void)scrollViewPanStateDidChange:(NSDictionary *)change{}
//开始及结束刷新调用的方法和方法回调,修改刷新状态值
- (void)beginRefreshing{//启动刷新动画,并且将状态变为正在刷新状态}
- (void)beginRefreshingWithCompletionBlock:(void (^)(void))completionBlock{}
- (void)endRefreshing{//结束刷新动画,并且将状态变为普通状态}
- (void)endRefreshingWithCompletionBlock:(void (^)(void))completionBlock{}
//当刷新state为MJRefreshStateRefreshing正在刷新中时,由子类调用该方法,方法内容为进入刷新的一些回调
- (void)executeRefreshingCallback{}
MJRefreshHeader
继承自MJRefreshComponent,实为下拉功能的基类,主要负责创建header,以及刷新header的时间记录等
- (void)scrollViewContentOffsetDidChange:(NSDictionary *)change{
if (self.state == MJRefreshStateRefreshing) {
//下拉松手之后,进入正在刷新状态,这里代码确保刷新时可以在某一个高度悬停
}
if (self.scrollView.isDragging) {
//如果当前scrollview正在拖拽
if (self.state == MJRefreshStateIdle && offsetY < normal2pullingOffsetY) {
// 如果当前状态为普通状态,并且下拉幅度已经超过了刷新高度范围,那么将状态设置为MJRefreshStatePulling,即松开手就可以刷新的状态,这时认为需要刷新
self.state = MJRefreshStatePulling;
} else if (self.state == MJRefreshStatePulling && offsetY >= normal2pullingOffsetY) {
// 如果状态为松开手就可以刷新,但是下拉幅度小于可以刷新的高度范围,那么将状态设置为普通状态,这时认为用户取消了刷新的手势操作
self.state = MJRefreshStateIdle;
}
} else if (self.state == MJRefreshStatePulling) {
// 如果当前scrollview不在拖拽状态,并且状态为松手就可以刷新,表示当前scrollview的偏移量已经超过了刷新的高度范围,可以进行刷新
// 那么这里调用父类刷新方法,并且将状态设置为刷新状态,直到接收到endRefreshing的通知
[self beginRefreshing];
} else if (pullingPercent < 1) {
self.pullingPercent = pullingPercent;
}
}
- (void)setState:(MJRefreshState)state {
if (state == MJRefreshStateIdle) {
//保存刷新时间,恢复offset和inset,动画结束调用刷新结束的回调
} else if (state == MJRefreshStateRefreshing) {
//异步回到主线程,执行刷新回弹的动画,以及动画结束启动开始刷新的回调
}
}
MJRefreshNormalHeader
继承自MJRefreshHeader,实现最后的细节功能,包括下拉箭头,加载进度圈,提示文字等
- (void)placeSubviews{
//将加载圈和下拉箭头等子控件进行布局
}
- (void)setState:(MJRefreshState)state{
if (state == MJRefreshStateIdle) {
//将所有子控件都回归正常状态
} else if (state == MJRefreshStatePulling) {
//箭头转向,加载圈动画停止
} else if (state == MJRefreshStateRefreshing) {
//隐藏箭头,加载圈启动动画
}
}
MJRefreshNormalHeader
同样继承自MJRefreshHeader,将刷新动画换为GIF动画的形式
- (void)setState:(MJRefreshState)state
{
// 这里动画使用帧动画的形式,使用一组不同动作的图片按照顺序展示,形成动画
if (state == MJRefreshStatePulling || state == MJRefreshStateRefreshing) {
//启动帧动画
}
} else if (state == MJRefreshStateIdle) {
//停止帧动画
}
}
MJRefreshFooter
和MJRefreshHeader一样,是所有上拉加载的基类,但是比下拉多了 No More Data 这种状态,当出现这种状态时,表示所有数据已经加载完毕,无法继续上拉加载。
MJRefreshBackFooter
继承自MJRefreshFooter,是两种上拉效果的其中一种,表示正常的上拉触发到回弹才会加载的方式
- (void)scrollViewContentOffsetDidChange:(NSDictionary *)change {
if (self.state == MJRefreshStateNoMoreData) {
//如果状态为 No More Data,表示已经没有数据,所以不需要有后续的动画效果
}
//其他状态同 header 的效果一样
}
MJRefreshAutoFooter
同样继承自MJRefreshFooter,是两种上拉效果的其中另外一种,表示无需回弹效果,只要触发上拉动作就会刷新的方式
- (void)scrollViewPanStateDidChange:(NSDictionary *)change
{
//表示当拖拽到结束的时候触发的事件
if (_scrollView.panGestureRecognizer.state == UIGestureRecognizerStateEnded) {
if (_scrollView.mj_insetT + _scrollView.mj_contentH <= _scrollView.mj_h) {
//当内容不能撑满一个屏幕的时候,只需要有上拉动作就可以进行加载操作
if (_scrollView.mj_offsetY >= - _scrollView.mj_insetT) {
[self beginRefreshing];
}
} else {
//当内容超过一个屏幕的时候,并且滑动范围超过了最底部的位置,立刻触发刷新
if (_scrollView.mj_offsetY >= _scrollView.mj_contentH + _scrollView.mj_insetB - _scrollView.mj_h) {
[self beginRefreshing];
}
}
}
}
MJRefreshBackNormalFooter MJRefreshBackGifFooter MJRefreshAutoNormalFooter MJRefreshAutoGifFooter
这四个类分别是MJRefreshBackFooter和MJRefreshAutoFooter的派生类,功能和header是一样的,所以就不再多加赘述了。
至此,整个MJRefresh已经全部解析完毕,实现起来并不难,虽然内容不多,但是很多地方用的很精妙,感谢作者的开源代码库给我们平时开发带来的种种便利,并且感谢所有继续维护的大神们。
如果本文有任何疏漏,还请各路大神多加指导,欢迎在下方进行评论~