NodeJs开发环境搭建之Visual Studio Code(二)
使用Visual Studio Code开发Node.Js
目前Vs Code已经内置的NodeJs开发的许多功能
本文假设已经安装里的NodeJs,更多参考:http://blog.csdn.net/u011127019/article/details/56673123
一、使用 VsCode创建Hello World项目
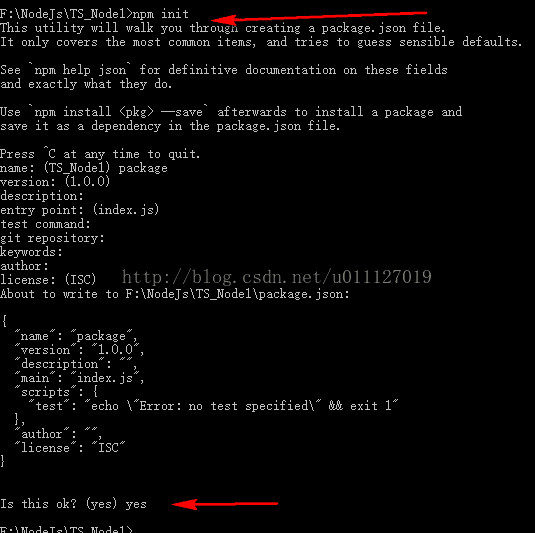
1.创建文件夹作为项目目录,使用 npm init 创建NodeJs的配置文件 package.json
2.编写服务端代码,启动服务监听
var http=require('http');
http.createServer(function(req,res){
res.writeHead(200,{'Content-Type':'text/plain'});
res.end('hello node.js');
}).listen(3000,'localhost',function(){
console.log('Server running at http://localhost:3000');
});
鼠标右键 Run Code,启动程序,控制台 右键Stop Code Run结束程序。更多参考: http://blog.csdn.net/u011127019/article/details/56673123
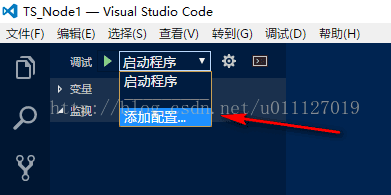
3.配置调试设置,添加调试配置
特别说明:不添加配置需要每次启动调试都选择NodeJs环境。
如果添加了配置,启动调试时自动选择 launch.json中指定的类型type和启动文件。
4.智能提示,VS Code中内置了NodeJs的提示,如果想使用更新版本或者使用第三方库的提示。
需要 使用typings 工具,更多参考:http://blog.csdn.net/u011127019/article/details/56671511
二、还有中一种比较简单的方式,使用基于Vs Code的Egret Wing编辑器,
这个编辑器内置了一些常用的开发模板,可以更方便的初始化项目。
官网地址:https://www.egret.com/products/wing.html
首先安装Egret Wing编辑器
1.创建NodeJs的Javascript 项目如下,点击新建项目,选择 Node Js项目(JavaScript)
2.输入项目名,创建项目文件和目录
3.创建结果如下:项目中自动引入typings 只能提示。
更多:
NodeJs开发环境搭建之Visual Studio Code(一)
TypeScript开发环境搭建-Visual Studio Code
VS Code智能提示功能之Typings
NodeJs的安装和环境变量配置