Java+JavaScript完成上传下载,不需要流处理(不看保证你后悔)
今天教大家一个不用IO,不用插件,就可以进行文件上传与下载的功能。
前端使用bootstrap+JSP+JS,后端是java,数据库暂选mysql(因为关系数据库就那几个,哪个简单用哪个)。
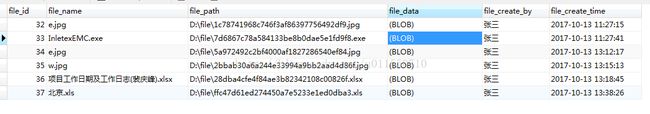
看下数据库:
file_data字段是用来存储解析后的数据的,由于解析后,十分庞大,不得不用LongBlob(不知道的请自行脑补),Java里我用String对应。
另外要说下,mysql数据库有大小限制,请找到mysql的my.ini文件,找到'max_allowed_packet=1M'这个字段,如果没有,请自行添加。意思就是,最大存1M的内容,不妨将它设为100M或者更高。
下面我们看看JSP:
更细心的朋友会看到有form表单,而且格式为enctype="multipart/form-data"。不错,我要用到spring的MultipartFile接口,但我必须声明下,我绝不会用它来进行数据转换与上传,仅仅是用来接收数据,用这个必须进行XML配置,请自行百度。简单的说,我完全用form表单也是可以的,这是我原来想做视频解析时搞的,也就没改。为什么说仅仅form就可以呢?请往下看。
这是我的JS,
$(function(){
var path,clip = $("#image"),FileReader = window.FileReader;
$("#fileUpload").change(function() {
if (FileReader) {//chrome浏览器处理
var reader = new FileReader(),
file = this.files[0];
reader.onload = function(e) {
clip.attr("src", e.target.result);//这里是把文件转成64位数据存入![]() 中的src里
};
reader.readAsDataURL(file);
setTimeout("showchange()",1000);
}else{//其他浏览器处理,火狐在这里就不写出来了,网上资料很多
中的src里
};
reader.readAsDataURL(file);
setTimeout("showchange()",1000);
}else{//其他浏览器处理,火狐在这里就不写出来了,网上资料很多 path = $(this).val();
alert(path)
if (/"\w\W"/.test(path)) {
path = path.slice(1,-1);
}
clip.attr("src",path);
}
});
})//存入数据
function showchange(){
var s1 = $("#image").attr("src"); //这是JSP里面的隐藏输入框,用来存储解析后的数据的
$("#file_data").val(s1);
}上段代码是网上看到某人写的解析文件方法,我拷贝过来。
大家都知道form提交时会刷新页面,效果不是很乐观,所以这里我选择ajax提交form表单就不会刷新了:
//文件上传
function submitFile(){
$.ajax({
url: getProjectRootUrl() + "/file/uploadFile.do",
type: 'POST',
cache: false,
data: new FormData($("#form")[0]),
processData: false,
contentType: false,
success: function (result) {
alert(result);
},
error: function (err) {
}
});
}上图中getProjectRootUrl()方法是获取项目的路径,目的是让它跳转到我的Controller里面,不管你用啥,只要能进Controller就行。下面看下后台:
@RequestMapping("/uploadFile")
@ResponseBody
public String testUploadFile(String file_data,HttpServletRequest request,@RequestParam("fileUpload") MultipartFile file) {
FileUpload fileUpload = new FileUpload();
if (file.isEmpty()) {
return "文件为空";
}
// 获取文件名
String fileName = file.getOriginalFilename();
// 获取文件的后缀名
String suffixName = fileName.substring(fileName.lastIndexOf("."));
// 文件上传后的路径
String filePath = "D://file//";
String fileUUIDName = UUID.randomUUID().toString().replaceAll("-", "")
+ suffixName;
File dest = new File(filePath + fileUUIDName);
// 检测是否存在目录
if (!dest.getParentFile().exists()) {
dest.getParentFile().mkdirs();
}
try {
file.transferTo(dest);
//设置文件相关属性
fileUpload.setFile_name(fileName);
fileUpload.setFile_path(dest.getPath());
fileUpload.setFile_data(file_data);
fileUpload.setFile_create_by(String.valueOf(request.getSession().getAttribute("username")));
fileUpload.setFile_create_time(BaseUtil.getDateTime("yyyy-MM-dd HH:mm:ss",new Date()));
insertFile(fileUpload);
return "上传成功!";
} catch (Exception e) {
e.printStackTrace();
}
return "上传失败!";
}以上一堆都没啥大用,唯一的用处是insertFile(fileUpload)方法,向数据库添加数据,至关重要的字段还记得吗?file_data字段,他是长Blob类型,而我是怎么接收的?看方法的参数,是不是仅仅用String来收的,通过前台解析后,存入一个隐藏的input里,然后提交表单时,带过来。
下面让大家看看,我一直提到的解析的数据是个什么鬼:
控制台从data开始都是解析后的数据,看到了吧,是不是十分庞大!如果超过1M的文件,就会解析十分慢,甚至被拖垮!所以只能进行1M内的文件处理,毕竟咱这不是什么高大上的技术。给大家演示下,将这些解析的东西直接拷贝,粘贴到浏览器地址栏,如果是图片就会立刻显示,如果是文件,就会立刻调用浏览器的下载功能!
总结一下,至关重要的就是在于JS解析,也就是上面的一大串东西。思路就是,将解析好的东西存入库中,然后调用时用JS,举例子:
//文件下载
function upload(file_id){
alert(file_id);
$.ajax({
type:'post',
url:getProjectRootUrl()+'/file/getFileByFileId.do',
contentType:"application/json",
dataType:'json',
data:JSON.stringify({"file_id":file_id}),
success: function(data){
window.location.href=data.file_data;
}
});
}看到了吧,是不是超级简单,至于你怎么将解析后的数据存库,我不管, 只要能存进去就好。感谢观看。