认识网页
网页的组成
网页主要由文字、图片和按钮等元素构成。当然,除了这些元素,网页中还可以包含音频、视频以及 Flash 等。
Web 标准
1:w3c 万维网联盟组织:用来制定 web 标准的机构(组织)
2:web 标准:制作网页要遵循的规范
3:web 标准规范的分类:结构标准;表现标准;行为标准
结构标准:html(用来制作网页的)
表现标准:css(对网页进行美化的)
行为标准:javascript(让网页动起来,具有生命力)
4:web 标准总结:
结构标准:相当于人的身体
表现标准:相当于人的衣服
行为标准:相当于人的动作
浏览器介绍
浏览器是网页运行的平台,常用的浏览器有 IE、火狐(Firefox)、谷歌(Chrome)、Safari 和 Opera 等。
浏览器内核:也就是浏览器所采用的渲染引擎,渲染引擎决定了浏览器如何显示网页的内 ,容以及页面的格式信息。
IE
Google/Opera
FireFox
Safari
trident
blink
gecko
webkit
浏览器与服务器
1:浏览器向服务器发送请求(通过http协议)
2:http协议:超文本传输协议,也就是浏览器和服务器端的网页传输数据的约束和规范
3:https:加密处理
4:url协议:平时我们写的网址就是 url 地址
url协议:规定 url 地址的格式
协议规定格式: scheme://host.domain:port/path/filename
scheme:定义因特网服务的类型。常见的就是http
认识 html
概念
html (Hyper Text Markup Language ) 中文译为 超文本标记语言,主要是通过 html 标记对网页中的文本,图片,声音等内容进行描述。
HTML 之所以称为超文本标记语言,不仅是因为他通过标记描述网页内容,同时也由于文本中包含了所谓的超级链接,通过超链接可以实现网页的跳转。从而构成了丰富多彩的 Web 页面。
html 结构
基本结构如下:
< !Doctype html > < htmllang = " en" > < head> < title> title > head > < body> body > html > 各部分的含义:
< !Doctype html >
< html> html >
< htmllang = " en" >
这个主要是给搜索引擎看的,搜索引擎不会去判断该站点是中文站还是英文站,所以这句话就是让搜索引擎知道,你的站点是中文站,对 html
< head> head >
主要用来封装其他位于文档头部的标记。一个 HTML 文档只能含有一对
< title> title >
</code> 标记用于定义HTML页面的标题,<code><title>
< title> title > 效果演示
< body> body >
一个HTML文档只能含有一对
标签的分类
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由尖括号包围的关键词,比如
HTML 标签通常是成对出现的,比如
标签对中的第一个标签是开始标签,第二个标签是结束标签;
开始和结束标签也被称为开放标签和闭合标签;
HTML标记—双标记
双标记也称体标记,是指由开始和结束两个标记符组成的标记。其基本语法格式如下:
< 标记名> 标记名 > < body> body > 该语法中 <标记名> 表示该标记的作用开始,一般称为 开始标记(start tag),结束标记(end tag)。和开始标记相比,结束标记只是在前面加了一个关闭符/。
HTML标记—单标记
单标记也称空标记,只有开始标签没有结束标签:
< 标记名> < !doctype html > 标签关系
< html> < head> < title> title > head > < body> body > html > < head> head > < body> body > html 标签介绍
单标签
文本注释标签
文本换行标签
你好< br> 效果演示:
你好
横线标签
< hr> 效果演示:
双标签
段落标签
< p> p > < p> p > 效果演示:
标题标签
注意:标题标签只能取到数字 1-6
< h1> h1 > < h2> h2 > < h3> h3 > < h4> h4 > < h5> h5 > < h6> h6 > 效果演示:
文本标签
< font> font > 例如:
< fontsize = " 10" color = " red" > font > 效果演示:
优美的文字
文本格式化标签
文字加粗显示
< strong> strong > < br> < b> b > 效果演示: 该减肥了! 该减肥了!
文字斜体
< em> em > < i> i > 效果演示:
这行字是斜的 这行字是斜的
文字下横线
< ins> ins > < u> u > 效果演示:
文字下横线 文字下横线
文字删除线
< del> del > < s> s > 效果演示:
删除线 删除线
文字上标
aaaa< sup> sup > 效果演示:
aaaaaa
文字下标
bbbb< sub> sub > 效果演示:
bbbbbb
图片标签
< img>
属性
描述
src
设置显示图片(图片名称或者图片路径)
title
用来设置鼠标放在图片上显示的文字
alt
当图片无法正常显示的时候,对图片的描述
width
用来设置图片宽度
height
用来设置图片的高度
< imgsrc = " www.baidu.com/imags/1.png" title = " HTML" alt = " 测试图片" width = " 200" height = " 200" > 效果演示:
相对路径
当图片和文件(html)在同一个文件夹中时,src 属性中直接写上图片名称即可。
< imgsrc = " 1.jpg" >
当图片在文件(html)的下一级目录中时,src 属性中写上图片所在的文件夹名 +“/” + 图片名称
< imgsrc = " 1/1.jpg" >
当图片在文件(html)的上一级目录中时,src 属性中写上 …/图片所在文件夹名 + “/” + 图片名称
< imgsrc = " ../2/1.jpg" > 绝对路径
凡是带有磁盘路径 的都是绝对路径,或者带有网站地址的也是绝对路径。
< imgsrc = " D:\a\1.png" > < imgsrc = " www.baidu.com/imags/1.png" > 超链接
在HTML中创建超链接非常简单,只需用
< ahref = " 跳转目标" target = " 目标窗口的弹出方式" > a >
属性
描述
href用于指定链接目标的 url 地址,当为 href 属性时,它就具有了超链接的功能。
target用于指定链接页面的打开方式,其取值有 _self 和 _blank 两种,其中 _self 为默认值, _blank 为在新窗口中打开方式。
在
< head> < basetarget = " _blank" > head > 实例:
< ahref = " http://www.baidu.com" target = " _self" > a > < ahref = " http://www.baidu.com" target = " _blank" > a > 效果演示:
当前页面跳转到百度,记得回来继续看哦~
注意:
(1)暂时没有确定链接目标时,通常将 href 属性值定义为“#”(即 href="#"),表示该链接暂时为一个空链接。
(2)不仅可以创建文本超链接,在网页中各种网页元素,如 图像、表格、音频、视频 等都可以添加超链接。
锚链接
通过创建锚点链接,用户能够快速定位到目标内容。
使用 链接文本
使用相应的 id 名标注跳转目标的位置。
< pid = " db" > p > < ahref = " #db" > a > 效果演示:
你好
返回顶部
特殊字符
特殊字符
描述
字符的代码
空格符
<
小于号
<
>
大于号
>
&
和号
&
¥
人民币
¥
©
版权
©
®
注册商标
®
°
摄氏度
°
±
正负号
±
×
乘号
×
÷
除号
÷
²
平方(上标2)
²
³
立方(上标3)
³
列表
无序列表(ul)
< ul> < li> li > < li> li > ul > 例如:
大家喜欢吃什么水果
< ul> < li> li > < li> li > < li> li > < li> li > < li> li > ul > 效果演示:
大家喜欢吃什么水果
属性:type
(默认值)实心圆点:disc
实例:
< ul> < li> li > < li> li > ul > < ultype = " square" > < li> li > < li> li > ul > < ultype = " circle" > < li> li > < li> li > ul > 效果演示:
有序列表(ol)
< ol> < li> li > < li> li > ol > 属性:type
默认(阿拉伯数字),A(ABCD排序),a(abcd排序),i(小写的罗马数字),I(大写的罗马数字)
属性:start="3",表示从第几个数开始
把大象放冰箱分几步?
< oltype = " " start = " 3" > < li> li > < li> li > < li> li > ol > < oltype = " a" start = " 3" > < li> li > < li> li > < li> li > ol > < oltype = " I" start = " 3" > < li> li > < li> li > < li> li > ol > < oltype = " A" start = " 3" > < li> li > < li> li > < li> li > ol > < oltype = " i" start = " 3" > < li> li > < li> li > < li> li > ol > 效果演示:
自定义列表(dl)
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
< dl> < dt> dt > < dd> dd > < dd> dd > < dd> dd > dl > 一般用于网页的底部,例如:
< dl> < dt> dt > < dd> dd > < dd> dd > < dd> dd > dl > 效果演示:
售后服务
收货地址
在线支付
联系客服
小补充
页面背景音乐
< embedsrc = " 1.mp3" hidden = " true" > 属性:
src:设置音乐路径true 隐藏,false 显示
页面滚动效果
< marquee> marquee >
属性
描述
height设置高度
width设置宽度
bgcolor设置背景颜色
behavior设定滚动的方式alternate:表示在两端之间来回滚动;scroll:表示由一端滚动到另一端,会重复;slide:表示由一端滚动到另一端,不会重复。
direction设定滚动的时间:down:向下滚动;left:向左滚动;right:向右滚动;up:向上滚动。
loop设置滚动次数,-1 表示一直滚下去
Meta标签和Link标签
Meta 标签
meta 的属性有两种:name 和 http-equiv。
name 属性
主要用于描述网页,对应于 content(网页内容)。
< metacharset = " utf-8" >
2、用以说明生成工具(如Microsoft FrontPage 4.0)等;
< metaname = " generator" contect = " " > < metaname = " keywords" contect = " " > < metaname = " description" contect = " " > < metaname = " author" contect = " 你的姓名" >
6、有时候会有一些站点内容,不希望被ROBOTS抓取而公开。为了解决这个问题,ROBOTS开发界提供了两个办法:一个是robots.txt,另一个是 The Robots META 标签。
< metaname = " robots" contect = " all|none|index|noindex|follow|nofollow" >
robots 其中的属性说明如下:all:文件将被检索,且页面上的链接可以被查询;none:文件将不被检索,且页面上的链接不可以被查询;index:文件将被检索;follow:页面上的链接可以被查询;noindex:文件将不被检索,但页面上的链接可以被查询;nofollow:文件将不被检索,页面上的链接可以被查询。
http-equiv 属性
< metahttp-equiv = " refresh" content = " 5;url=http://www.baidu.com" />
网页重定向,表示的是 5 秒后网页自动跳转到指定网址。
Link 标签
< linkrel = " icon" href = " favicon.ico" > 给网页 titile 中放置小图标
< linkrel = " stylesheet" href = " 1.css" > 引入外部样式表
表格(table)
表格基本结构
在 HTML 语言中,表格至少由 标签、 标签和 标签这 3 对标签组成。... 2. 标签定义,由单元格构成。多个行结合在一起就构成一个表格,这反映在用于创建表格的 HTML 语法中。表格的每一行都用 标签表示,并用相应的 3.... td 是表格数据(Table Data)的英文缩写。 标签定义一个列,嵌套于 标签内。border 属性是最常用的属性,可用于定义表格的单元格和结构。该属性指定边框的厚度,如果其值设置为零(0),则不显示边框。
基本语法:
< table> < tr> < td> td > < td> td > < td> td > < td> td > tr > table > 效果演示(由于没给border标签赋值,所以看不到边框): 属性介绍:
border:设置表格边框的厚度width:设置表格宽度height:设置表格高度cellspacing:设置单元格之间的距离cellpadding:文字距离单元格边框的距离bgcolor="red":设置背景颜色align="center" | "left" | "right":给 tr 或者 td 设置让文字居中,给 table 设置让表格居中
属性名
含义
常用属性值
border设置边框,默认为0,没有边框
单位为 px 像素值
cellspacing设置单元格与单元格之间的距离
单位为 px 像素值,默认为 2px
cellpadding设置文字与单元格之间的距离
默认 1px
width设置表格的宽度
单位 px
height设置表格的高度
单位 px
align设置表格在网页中的对其方式
left 左
bgcolor设置背景颜色
white,red,green等
设置表格表头,用法和 td 一样
表头一般位于表格的第一行或第一列,其文本加粗居中。
< table> < thead> < tr> < th> th > < th> th > < th> th > < th> th > tr > thead > < tbody> < tr> < td> td > < td> td > < td> td > < td> td > tr > tbody > table > 效果演示(同上,没给border和width赋值看不出效果): table标签给border和width赋值后:
< tableborder = " 1" width = " 50%" > < thead> < tr> < th> th > < th> th > < th> th > < th> th > tr > thead > < tbody> < tr> < td> td > < td> td > < td> td > < td> td > tr > tbody > table > 效果演示(给border和width赋值后的效果):
表格属性设置示例:
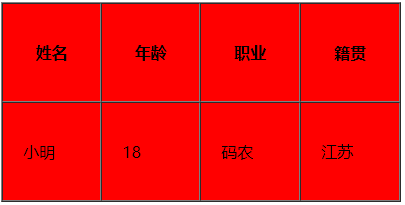
< tableborder = " 1" width = " 400" height = " 200" cellspacing = " 0" cellpadding = " 20" bgcolor = " red" > < tr> < th> th > < th> th > < th> th > < th> th > tr > < tr> < td> td > < td> td > < td> td > < td> td > tr > table > 效果演示:
设置表格标题:
caption 标签必须紧随 table 标签之后。只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
< tableborder = " 1" cellpadding = " 0" width = " 50%" > < caption> < h3> h3 > caption > < tr> < th> th > < th> th > < th> th > < th> th > tr > < tr> < td> td > < td> td > < td> td > < td> td > tr > table > 效果演示:
表格结构
< table> < thead> thead > < tbody> tbody > < tfoot> tfoot > table > 在使用表格进行布局时,可以将表格划分为头部、主体和页脚,具体如下所示:
补充知识:单元格的合并
横向合并
< tr> < td> td > < tdcolspan = " 2" > td > < td> td > tr > 实例展示:
< tableborder = " 1" cellspacing = " 0" cellpadding = " 20" width = " 50%" > < tr> < th> th > < thcolspan = " 2" > th > < th> th > tr > < tr> < td> td > < td> td > < td> td > < td> td > tr > table > 效果演示:
纵向合并
< tr> < td> td > < tdrowspan = " 2" > td > < td> td > tr > < tr> < td> td > < td> td > tr > 实例展示:
< tableborder = " 1" cellspacing = " 0" cellpadding = " 20" > < tr> < th> th > < th> th > < th> th > < th> th > tr > < tr> < td> td > < td> td > < tdrowspan = " 2" > td > < td> td > tr > < tr> < td> td > < td> td > < td> td > tr > table > 效果演示:
表单(form)
表单介绍
表单的作用:主要负责数据采集功能。
表单控件:包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
基本语法:
< formname = " form_name" action = " url" method = " get|post" > form > 属性介绍:
Name :定义表单的名称;Action :用来指定表单处理程序的位置(服务器端脚本处理程序);Method:定义表单结果从浏览器传送到服务器的方式,默认参数为:get。
get数据提交:① 通过地址栏的方式进行数据提交,将用户输入的信息显出来;② get提交安全性差。
post数据提交:① 数据通过后台进行提交,不会将用户信息显示出来;② 安全性比较好。
表单域
< formaction = " " > form > 容纳表单空间和提示信息的一个区域。
表单控件
input 控件
语法:
< inputtype = “控件类型”> 在上面的语法中,type属性为其最基本的属性,其取值有多种,用于指定不同的控件类型。除了type属性之外,
属性
属性值
描述
typetextpasswordradiocheckboxbuttonsubmitresetimagehiddenfile单行文本输入框
name由用户自定义
控件的名称
value由用户自定义
input 控件中的默认文本值
size正整数
input 控件在页面中的显示宽度
readonlyreadonly该控件内容为只读(不能编辑修改)
disableddisabled第一次加载页面时禁用该控件(显示为灰色)
文本输入框
用户名:< inputtype = " text" maxlength = " 6" name = " username" value = " 1234" > 效果演示: 属性:
maxlength:设置文本输入框最多能输多少字符readonly="readonly":设置文本输入框为只读(不能编辑)disabled="disabled":控件属于非激活状态name="username":给输入框设置名称value:设置默认显示的值
密码输入框
密码:< inputtype = " password" name = " pwd" value = " 123" > 效果演示:
单选按钮
性别:
< inputtype = " radio" name = " xb" checked = " checked" value = " nan" > < inputtype = " radio" name = " xb" value = " nv" >
注意:实现单选效果一定要给控件设置相同的名称
效果演示:
属性:
checked=”checked”:设置默认选中项
多选控件
兴趣爱好:
< inputtype = " checkbox" checked = " checked" > < inputtype = " checkbox" checked = " checked" > < inputtype = " checkbox" checked = " checked" > 效果演示(全默认选中):
兴趣爱好:
< inputtype = " checkbox" > < inputtype = " checkbox" > < inputtype = " checkbox" > 效果演示(全默认不选中): 属性:
checked=”checked”:设置默认选中项
图片上传控件
头像:
< inputtype = " file" > 效果演示:
表单提交按钮
< inputtype = " submit" value = " 登录" > 效果演示:
普通按钮
< inputtype = " button" value = " 普通按钮" > 效果演示:
注意:该按钮不能进行表单提交。通常和 js 代码配合使用。
重置按钮
清空所有表单数据,恢复到初始状态
< inputtype = " reset" > 效果演示:
图片按钮
< inputtype = " image" src = " 按钮.jpg" > select 控件
在 HTML 中,要想制作下拉菜单,就需要使用select控件。
下拉列表
出生地:
省:
< selectmultiple = " multiple" size = " 6" > < option> option > < option> option > < option> option > < option> option > < optionselected = " selected" > option > select > 效果演示(显示6条可选择记录,默认选中北京): 属性:
selected="selected":设置默认选中项multiple="multiple":可以实现多选效果
下拉列表分组显示
市(区):
< selectid = " name" > < optgrouplabel = " 北京市" > < option> option > < option> option > < option> option > < option> option > optgroup > < optgrouplabel = " 上海市" > < option> option > < option> option > < option> option > < option> option > optgroup > select > 效果演示:
textarea 控件
如果需要输入大量的信息,就需要用到 textarea 控件可以轻松地创建多行文本输入框,其基本语法格式如下:
< textareacols = " 每行中的字符数" rows = " 显示的行数" > textarea > 属性:
自我介绍:
< textareacols = " 30" rows = " 5" > textarea > 效果演示(文本框可以输入内容):
组合表单
fieldset 用于表单分组。语法:
< fieldset> < legend> legend > fieldset > 举例:
< fieldset> < legend> legend > < inputtype = " text" maxlength = " 6" name = " username" value = " " > < br> < br> < inputtype = " password" name = " pwd" value = " 123" > fieldset > 效果演示:
表单补充
判断网址
< inputtype = " url" > < inputtype = " submit" > 判断邮箱
< inputtype = " email" > < inputtype = " submit" > 日期控件
< inputtype = " date" > < inputtype = " submit" > 时间控件
< inputtype = " time" > < inputtype = " submit" > 带有 spinner 控件的数字字段
< inputtype = " number" > < inputtype = " submit" > 属性:
带有 slider 控件的数字字段
< inputtype = " range" > < inputtype = " submit" > 属性:
max:最大值min:最小值step:每次加减的值(即步长)
定义拾色器
< inputtype = " color" > < inputtype = " submit" > 标签语义化
根据内容的结构化(内容语义化),选择合适的标签(代码语义化)
1: 网页结构合理。
1:尽可能少的使用无语义的标签 div 和 span ;
2:在语义不明显时,既可以使用 div 或者 p 时,尽量用 p, 因为 p 在默认情况下有上下间距,对兼容特殊终端有利;
3:不要使用纯样式标签,如:b、font、u 等,改用 css 设置。
4:需要强调的文本,可以包含在 strong 或者 em 标签中。strong 默认样式是加粗(不要用b),em 是斜体(不用 i );
总结
总的来说 HTML 很简单,很容易上手。但这只是基础,html + css + javascript 才能做出真正漂亮的网页。
你可能感兴趣的:(HTML)
《DNK210使用指南 -CanMV版 V1.0》第四十七章 MNIST实验
嵌入式编程开源产品程序员
第四十七章MNIST实验1)实验平台:正点原子DNK210开发板2)章节摘自【正点原子】DNK210使用指南-CanMV版V1.03)购买链接:https://detail.tmall.com/item.htm?&id=7828013987504)全套实验源码+手册+视频下载地址:http://www.openedv.com/docs/boards/k210/ATK-DNK210.html5)正点
[生活杂项][运动教程]自由泳
xcy6666
生活
https://v.youku.com/v_show/id_XMzgzMjkwMzg0MA==.html?spm=a2h0k.11417342.soresults.dtitlehttps://v.youku.com/v_show/id_XMzgxNjM2NjY4NA==.html?spm=a2h0k.11417342.soresults.dtitle
Java利用itextpdf实现pdf文件生成
小码农吗
日常栏目 java pdf ajax
前言最近公司让写一个数据页面生成pdf的功能,找了一些市面代码感觉都太麻烦,就自己综合性整合了一个便捷的工具类,开发只需简单组装数据直接调用即可快速生成pdf文件。望大家一起学习!!!代码获取方式:资源下载下载源码后台私信(一键三连哦!!!)二、前期准备1、html模版(放置接口所在项目的resourcess/templates/)需要准备一个要看到的pdf模版,利用html代码形式简单输出,其中
vue中onclick如何调用methods中的方法
库库的写代码
js vue.js javascript 前端
文章目录前言一、代码一开始效果二、解决方案前言今天在开发vue项目中使用的第三方地图,地图上绘制的marker内容需要自定义,因为绘制的内容是原生HTML,所以遇到点击事件的时候就用了onclick来定义,此时想要调用methods中的方法,直接通过this.xx是获取不到的,因为onclick后面的事件是调用的window中的事件,所以需要把此事件绑定到window上即可一、代码一开始效果thi
html5 二进制数据解析,JavaScript读写二进制数据的方法详解
如果有片海
html5 二进制数据解析
前言二进制是计算技术中广泛采用的一种数制。二进制数据是用0和1两个数码来表示的数,如果想要在前端中处理音频和视频。那你必须要对二进制数据有很好地掌握和操作能力。下面话不多说了,来一起看看详细介绍的吧类型化数组的出现类型化数组是HTML5中引入的API,它能够让开发者使用JavaScript直接操作二进制数据。在类型化数组出现之前,我们是无法直接通过JavaScript操作二进制数据,通常都是操作J
literal用法
格桑花
浏览器 server html asp div
spell">Literal控件支持Mode属性,该属性用于指定控件对您所添加的标记的处理方式。可以将Mode属性设置为以下值:Transform。添加到控件中的任何标记都将进行转换,以适应请求浏览器的协议。如果向使用HTML外的其他协议的移动设备呈现内容,此设置非常有用。PassThrough。添加到控件中的任何标记都将按原样呈现在浏览器中。Encode。添加到控件中的任何标记都将使用HtmlE
【Linux探索学习】第二十九弹——线程概念:Linux线程的基本概念与线程控制详解
GG Bond.ฺ
Linux探索学习 linux 学习 算法 运维
Linux学习笔记:https://blog.csdn.net/2301_80220607/category_12805278.html?spm=1001.2014.3001.5482前言:在现代操作系统中,线程是程序执行流的最小单元。与进程相比,线程更加轻量级,创建和销毁的开销更小,且线程之间可以共享内存空间,因此在多任务处理、并发编程中,线程的使用非常广泛。Linux作为一个多用户、多任务的操
NameError: name ‘xxx’ is not defined
一直幸运
Python python
第一个练手小项目遇到N个NameError,技能熟练度蹭蹭往上涨,哈哈…转发一个网上的比较全的解决贴,共勉。原址:https://www.cnblogs.com/zyh19980816/p/11844659.html问题一:name‘name’isnotdefined“name"两端是双下划线”_",不是只有一个""。问题二:name‘messagebox’isnotdefined“”内为某个数据
HTML之JavaScript DOM(document)编程处理事件
录大大i
前端 HTML JavaScript javascript html 前端
HTML之JavaScriptDOM(document)编程处理事件Document/*事件:本质是行为,用户的行为或者浏览器的行为;事件发生指的是处罚js函数执行事件的三要素:事件源、事件、事件处理程序事件的绑定:1.通过元素的属性绑定on***2.通过DOM编程动态绑定注:1.一个事件可以绑定多个函数;eg:onclick="show(),show1()2.一个元素可以绑定多个事件eg:onc
前端面试题
阿芯爱编程
面试 前端
以下是一些前端面试题:一、HTML/CSS部分请描述HTML的语义化标签的重要性,并列举一些常用的语义化标签。答案:重要性:对搜索引擎优化(SEO)有帮助,搜索引擎能够更好地理解页面结构,从而提高网站在搜索结果中的排名。提高代码的可读性和可维护性,使开发者更容易理解页面布局和功能逻辑。对于辅助技术(如屏幕阅读器)更友好,能够准确地向用户传达页面内容。常用语义化标签::定义页面或区域的头部内容,通常
微软Edge浏览器全解析
109702008
# windows edge 人工智能 学习
GPT-4o(OpenAI)微软Edge浏览器是由微软开发的一款网络浏览器,深受用户喜爱,以下是对其全面解析:1.简介微软Edge浏览器最早在2015年伴随Windows10发布。最初版本基于EdgeHTML引擎,2019年微软宣布Edge浏览器将基于开源的Chromium引擎重新构建,并于2020年1月正式发布。2.用户界面-简洁设计:Edge浏览器的界面简洁、现代化,易于导航。-自定义:用户可
前端高级面试题
阿芯爱编程
面试 前端
以下是一些前端高级面试可能涉及到的内容:一、前端工程化如何构建一个适合大型团队的前端代码规范和构建流程?答案:代码规范方面:使用ESLint结合Prettier来统一JavaScript和CSS(包括预处理器如Sass或Less)的语法风格。例如,规定变量命名采用驼峰命名法,函数名要有明确含义等。对于HTML结构,制定语义化标签的使用规范,如导航栏使用标签,页脚使用标签等。确定组件化的规范,包括组
javascript当中insertBefore的用法
qq_44594371
javascript javascript insertBefore insertBefore
例1.3(insertBeforeIEFF.html)1111msgtest222aaaaaaaaendinsertedNodevarinsertedNode=document.getElementById("insertedNode");varaaa=document.getElementById("aaa");vartest=document.getElementById("contain")
用 Python 撸一个 Web 服务器-第7章:重构——更好的组织代码
pythonweb
通过前几章的学习,我们完成了TodoList程序的todo管理部分,实现了对todo的增、删、改、查基本操作,这也是几乎所有Web程序都具备的功能。我们当然可以按照目前的思路继续来实现用户管理部分,在models.py中编写用户相关的模型,在templates/目录下新建用户相关HTML,在controllers.py中编写用户相关的视图函数。但是,随着新功能的加入,把不同功能的代码都写在相同的文
Vue 实现省市区三级联动选择(附带JSON数据)
夜璨如炽
学习笔记 脚本办公 前端 javascript vue.js html
功能需求:做一个省市区三级联动得选择控件,效果如图1.html部分代码请选择省{{index.label}}请选择市{{index.label}}请选择区、县{{index.label}}2.js部分varvm=newVue({el:'#rrapp',data:{address:{g_dict:'',f_dict:'',s_dict:'',s_province:'defualt',s_city:'
html5+ push-消息推送
代码简单说
html5+ h5+ mui js推送 打包app
push-消息推送Push模块管理推送消息功能,可以实现在线、离线的消息推送,通过plus.push可获取推送消息管理对象。方法:addEventListener:添加推送消息事件监听器clear:清空所有推送消息createMessage:创建本地消息getAllMessage:获取所有推送消息getClientInfo:获取客户端推送标识信息setAutoNotification:设置程序是否
如何使用Vue3创建在线三维模型展示?
ScriptEcho
前端
本文由ScriptEcho平台提供技术支持项目地址:传送门代码相关的技术博客代码应用场景介绍本段代码使用RoughJS库在HTML5Canvas上创建了手绘风格的图像,展示了RoughJS库的强大功能,可用于创建具有有机手绘外观的图形。代码基本功能介绍代码通过RoughJS库创建了一个火焰状的图形,包括:火焰主体:使用path()函数绘制,采用不规则的形状和粗糙的线条。火焰细节:添加了额外的pat
基于Java毕业设计学术会议论文稿件管理系统源码+系统+mysql+lw文档+部署软件
练练科技
java 课程设计 mysql
基于Java毕业设计学术会议论文稿件管理系统源码+系统+mysql+lw文档+部署软件基于Java毕业设计学术会议论文稿件管理系统源码+系统+mysql+lw文档+部署软件本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7
如何使用EchartS
前段技术人
echarts 前端 javascript
1.引入ECharts库你可以通过以下两种方式引入ECharts库:方法一:使用CDN在HTML文件的标签中添加以下代码:EChartsExample方法二:下载并本地引入你可以从ECharts官方网站下载ECharts的压缩包,解压后将echarts.min.js文件复制到你的项目目录中,然后在HTML文件中引入:EChartsExample2.创建DOM容器在HTML文件的标签中创建一个具有指
java计算机毕业设计web实验室课表管理系统源码+mysql数据库+系统+lw文档+部署
花样1999
mysql 数据库 java
java计算机毕业设计web实验室课表管理系统源码+mysql数据库+系统+lw文档+部署java计算机毕业设计web实验室课表管理系统源码+mysql数据库+系统+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
java计算机毕业设计运动会管理系统源码+mysql数据库+系统+lw文档+部署
沪港
mysql java 数据库
java计算机毕业设计运动会管理系统源码+mysql数据库+系统+lw文档+部署java计算机毕业设计运动会管理系统源码+mysql数据库+系统+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
HTML CSS整理笔记(建议收藏)
程序员的生活1
js web前端 html+css css javascript html css3
点击链接后退页面:回到上一个网页——修改placeholder提示的样式:打造全网web前端全栈资料库(总目录)看完学的更快,掌握的更加牢固,你值得拥有(持续更新)1.除IE外通用写法类名或标签名::placeholder{color:red;}2.加兼容前缀写法css超出一行显示省略号:给定宽度(width:100px)、超出隐藏(overflow:hidden)、强制在同一行显示(white-
一些我不知道的HTML前端基础知识笔记
han1140521792
学习资料 HTML5 CSS JavaScript
点击链接后退页面:回到上一个网页——修改placeholder提示的样式:1.除IE外通用写法类名或标签名::placeholder{color:red;}2.加兼容前缀写法css超出一行显示省略号:给定宽度(width:100px)、超出隐藏(overflow:hidden)、强制在同一行显示(white-space:nowrap)、省略号(text-overflow:ellipsis)——常见
PyWebIo 快速构建web应用
java全套学习资料
前端 html npm vue.js 前端
Part1什么是PyWebIoPyWebIO提供了一系列命令式的交互函数来在浏览器上获取用户输入和进行输出,将浏览器变成了一个“富文本终端”,可以用于构建简单的Web应用或基于浏览器的GUI应用。使用PyWebIO,开发者能像编写终端脚本一样(基于input和print进行交互)来编写应用,无需具备HTML和JS的相关知识;PyWebIO还可以方便地整合进现有的Web服务。非常适合快速构建对UI要
jvm的内存分配机制
四条腿
java虚拟机 jvm 内存分配 内存
在学习jvm的内存分配的时候,看到的这篇博客,该博客对jvm的内存分配总结的很好,同时也利用jvm的内存模型解释了java程序中有关参数传递的问题。博客出处:http://www.cnblogs.com/hellocsl/p/3969768.html?utm_source=tuicool&utm_medium=referral看了此博客后,发现应该去深入学习下jvm的内存模型,就是去认真学习下《深
M1 Mac双系统搭建qemu riscv linux仿真
灰灰h
操作系统 经验分享 linux risc-v macos
前言实验需要riscv仿真,网上没有针对m1的配置教程,故在此整理下。本人用的m1macbookpro,系统12.3。参考到的链接:https://github.com/AsahiLinuxhttps://risc-v-getting-started-guide.readthedocs.io/en/latest/linux-qemu.htmlhttps://zhuanlan.zhihu.com/p
Docker安装分布式vLLM
MasonYyp
docker 分布式 容器
Docker安装分布式vLLM1介绍vLLM是一个快速且易于使用的LLM推理和服务库,适合用于生产环境。单主机部署会遇到显存不足的问题,因此需要分布式部署。分布式安装方法https://docs.vllm.ai/en/latest/serving/distributed_serving.html2安装方法⚠️注意:前期一定要把docker环境、运行时和GPU安装好。CUDAVersion:12.4
博客搭建之路:next主题数学公式问题
后端
next主题数学公式问题我写的都是一些编程相关的文章,有些文章里是存在数学公式的,我在Typora软件中写的时候显示的是对的,但是hexo将markdown转为html后在页面上就没有数学公式的格式了。查找next配置发现有一个渲染数学公式的配置math:#Default(true)willloadmathjax/katexscriptondemand.#Thatisitonlyrendertho
Python aiohttp
YOYO__2018
客户端importaiohttpimportasyncioasyncdeffetch(session,url):asyncwithsession.get(url)asresponse:returnawaitresponse.text()asyncdefmain():asyncwithaiohttp.ClientSession()assession:html=awaitfetch(session,'
【Three.js】JS 3D library(一个月进化史)
Tiffany_Ho
前端 Three.js
#春节过完了,该继续投入学习了~作为一个平面开发者,想要增进更多的技能,掌握web3D开发#前置知识与技能1.JavaScript基础-掌握ES6+语法(类、模块、箭头函数、解构等)-熟悉异步编程(Promise、async/await)-了解事件循环和DOM操作2.HTML5和CSS3-熟悉Canvas和WebGL的基础概念-了解CSS3动画和变换(transform、transition)3.
二分查找排序算法
周凡杨
java 二分查找 排序 算法 折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
java中的BigDecimal
bijian1013
java BigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
Shell echo命令详解
daizj
echo shell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
多线程监听器事件模式(一个简单的例子)
百合不是茶
线程 监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
spring InitializingBean接口
bijian1013
java spring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle 数据库 权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
Spring源码学习-JdbcTemplate queryForObject
bylijinnan
java spring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
[冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
js 获取浏览器型号
cuityang
js 浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
C# socks5详解 转
dalan_123
socket C#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
Yii防注入攻击笔记
dcj3sjt126com
sql WEB安全 yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
MongoDB简介[一]
eksliang
mongodb MongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
zookeeper windows 入门安装和测试
greemranqq
zookeeper 安装 分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
jdk与jre的区别(_)
macroli
java jvm jdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境 每天进步一点点 众观千象 git
$ git push joe prod-2295-1
To
[email protected] :joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected] [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hive hive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。
![]()