- 用户实操 | GBase 8a MPP Cluster慢SQL分析排查和优化方法
GBASE数据库
数据库GBASE南大通用GBASE
本期供稿|中国农业银行研发中心蔡鹍鹏01排查和优化方法SQL任务历史性能对比分析:通过开启GBase8a的audit_log审计日志,可以连续收集周期性任务的执行时间,通过对比相同SQL任务历史执行时长可以判定相同任务SQL长周期内的执行耗时趋势,通过对比发现执行性能异常情况,并进行针对性的分析。如,相同SQL任务在一定周期内执行时间逐渐变长,则需要结合表内数据量变化趋势、SQL任务类型需要访问全
- matlab 延迟算子,时间序列分析-----2---时间序列预处理
这块必被安排
matlab延迟算子
既然有了序列,那怎么拿来分析呢?时间序列分析方法分为描述性时序分析和统计时序分析。1、描述性时序分析通过直观的数据比较或绘图观测,寻找序列中蕴含的发展规律,这种分析方法就称为描述性时序分析。描述性时序分析方法具有操作简单、直观有效的特点,它通常是人们进行统计时序分析的第一步。2、统计时序分析(1)频域分析方法原理:假设任何一种无趋势的时间序列都可以分解成若干不同频率的周期波动发展过程:1)早期的频
- 【转】时间序列分析——基于R,王燕
weixin_30780221
r语言
《时间序列分析——基于R》王燕,读书笔记笔记:一、检验:1、平稳性检验:图检验方法:时序图检验:该序列有明显的趋势性或周期性,则不是平稳序列自相关图检验:(acf函数)平稳序列具有短期相关性,即随着延迟期数k的增加,平稳序列的自相关系数ρ会很快地衰减向0(指数级衰减),反之非平稳序列衰减速度会比较慢构造检验统计量进行假设检验:单位根检验adfTest()——fUnitRoots包2、纯随机性检验、
- 在linux环境下启动es,linux上Elasticsearch 安装配置、网页访问
guo桀
在linux环境下启动es
一、ElasticSearch简述ElasticSearch是一个基于Lucene的搜索服务器。它提供了一个分布式多用户能力的全文搜索引擎,基于RESTfulweb接口。Elasticsearch是用Java开发的,并作为Apache许可条款下的开放源码发布,是当前流行的企业级搜索引擎。设计用于云计算中,能够达到实时搜索,稳定,可靠,快速,安装使用方便。我们建立一个网站或应用程序,并要添加搜索功能
- 【论文精读】MotionLM
EEPI
自动驾驶深度学习论文阅读
【论文精读】MotionLM1背景2存在的问题3具体方案轨迹转运动序列模型轨迹去重和聚类loss1背景团队:Waymo时间:2023.9代码:简介:采用自回归的方式做轨迹生成,能够更好地建模交互,且避免模态坍缩,在数据集达到了SOTA。2存在的问题轨迹回归方面:原本xy预测认为空间过大,有的xy很大(t大速度快的时候),有的xy很小(t小速度慢的时候)。3具体方案Encoder采用了之前的论文Wa
- 数字内容体验未来趋势:五大平台横向对比与深度解析
清风徐徐de来
其他
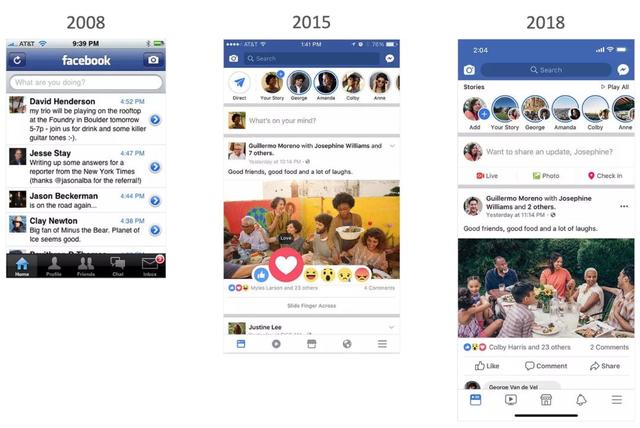
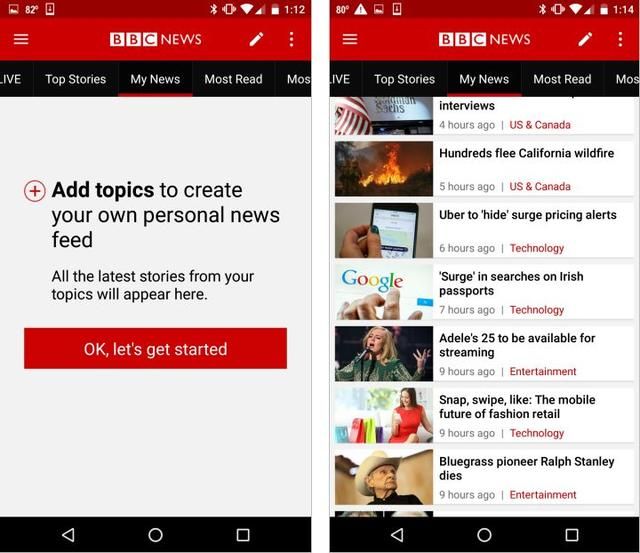
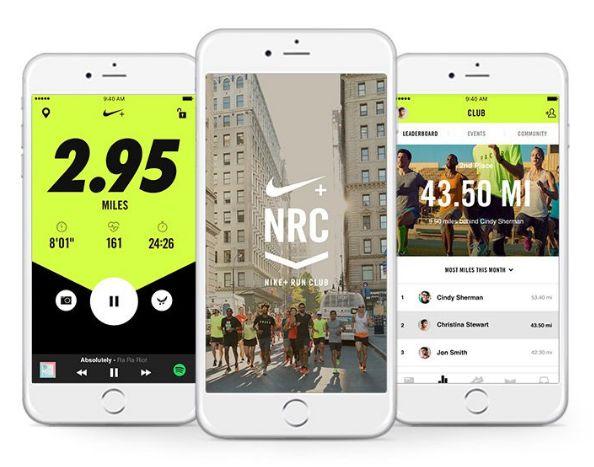
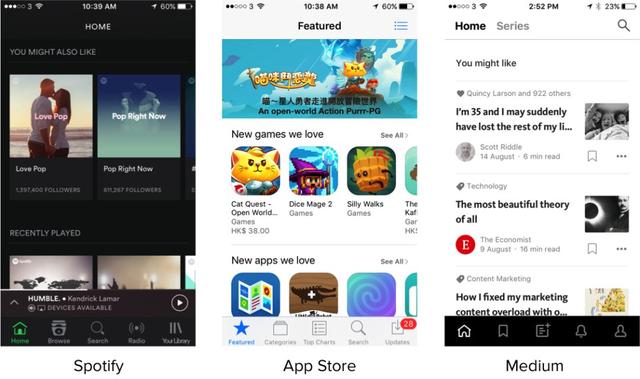
内容概要当前,企业数字化转型的核心战场正逐步向数字内容体验的精细化运营转移。随着用户行为碎片化与需求多元化趋势加剧,AI驱动的智能推荐系统、基于数据决策的动态优化能力,以及跨渠道的品牌一致性维护,已成为衡量内容平台竞争力的三大核心维度。本文将围绕这三大支柱,通过横向对比主流平台的技术架构与落地实践,揭示未来数字内容体验的演进方向。首先,AI驱动不仅改变了内容分发的效率,更通过深度学习算法实现用户行
- DeepSeek底层揭秘——多头潜在注意力MLA
9命怪猫
AIai人工智能大模型
目录1.多头潜在注意力(MLA)2.核心功能3.技术要素4.难点挑战暨含解决方案5.技术路径6.应用场景7.实际案例:DeepSeek8.最新研究与技术进展9.未来趋势猫哥说1.多头潜在注意力(MLA)(1)定义“多头潜在注意力(Multi-HeadLatentAttention,MLA)”是一种基于注意力机制的深度学习方法,旨在通过多个注意力头(Multi-HeadAttention)对潜在空间
- 网站建设怎么选?网站制作公司Top榜全解析
2401_89441257
大数据
近年来,全球经济形势复杂多变,对各行各业都带来了不小的挑战。在这样的背景下,各行业都经历了一轮又一轮的洗牌,网站建设行业也不例外。随着技术的不断进步和市场需求的日益多样化,建站公司也在不断地更新换代,以适应新的经济形势和行业发展趋势。机遇与挑战并存。在行业洗牌的过程中,一些实力不足、服务不专业的建站公司逐渐被市场淘汰,而一些具有核心竞争力、能够提供高质量服务的公司则脱颖而出。这些优秀的建站公司不仅
- 区块链前线@2019.2.16
CryptoZen
区块链
落地实践:1.挪威推行原生加密货币作为其区块链智慧城市平台的唯一货币;2.美国食品和药物管理局FDA期望通过区块链技术提高药品供应链的安全;3.计划于今年夏季启动的莫斯科区块链创新基地目前需要一个知识产权评估机制;4.一份新的报告指出到2024年,基于区块链的全球能源公用事业市场将增长60%;5.阿根廷向巴拉圭出口农用化学品,接受比特币付款;6.现代汽车子公司与IBM合作,利用区块链技术改造其业务
- 【一文读懂】浏览器跨域访问问题及其解决方案
Bl_a_ck
通讯协议网络协议信息与通信前端网络安全httptcp/ip
简介浏览器的跨域访问问题(Cross-OriginResourceSharing,CORS)是指在一个网页中,来自不同协议、域名或端口的请求会被浏览器视为跨域请求。浏览器的同源策略(Same-OriginPolicy)出于安全性考虑,默认会阻止网页向不同源的资源发送请求。同源策略(Same-OriginPolicy)同源策略是指:如果两个URL的协议、域名和端口完全相同,它们就被认为是“同源”。浏
- 《vue.js前端框架技术》
韩靓.
前端框架vue.jsflutter
一、引言在当今快速发展的互联网时代,前端开发技术不断推陈出新,众多框架和工具如雨后春笋般涌现,而Vue.js凭借其独特的优势,在前端开发领域中占据了重要的一席之地。它以简洁的语法、高效的性能和灵活的扩展性,为开发者提供了一种便捷且强大的方式来构建各类交互式的用户界面。无论是简单的企业展示网站、小型的移动应用,还是复杂的大型单页面应用(SPA),Vue.js都展现出了卓越的适应性和实用性,能够满足不
- DeepSeek 引领的 AI 范式转变与存储架构的演进
星辰@Sea
人工智能其他人工智能
引言在过去的几十年中,人工智能(AI)技术经历了翻天覆地的变化,从最初的符号主义到连接主义,再到现在的深度学习,每一次技术革新都推动了AI能力的显著提升。而在这场变革中,DeepSeek作为一股不可忽视的力量,正在引领AI范式的转变,并深刻影响着存储架构的发展。在这篇博客中,我们将深入探讨DeepSeek如何推动AI范式的转变,以及这种转变对存储架构带来的深远影响。通过分析当前AI技术的发展趋势,
- web前端面试问什么,【前端,2024华为前端高级面试题及答案
uiuuyy67
2024年程序员学习前端面试华为
效果截图:用户名是只读的,所以无法在text文本框里输入值;账号是禁用的,直接变成灰色了。2.input标签常用的type属性值讲解text文本框password密码框radio单选框checkbox复选框file文件选择hidden隐藏域hidden是用户看不见的东西,给管理员(写网页的)操作保存信息的!submit提交reset重置(2)select下拉框option:下拉选项(下拉框的基本标
- Etcd教程 — 第二章 Etcd集群静态发现_etcd 双节点集群
2401_87361150
etcd数据库
监听用于和节点之间通信的url,可监听多个,集群内部将通过这些url进行数据交互(如选举,数据同步等)–initial-advertise-peer-urls建议用于和节点之间通信的url,节点间将以该值进行通信。–listen-client-urls监听的用于和客户端通信的url,同样可以监听多个。–advertise-client-urls建议使用的和客户端通信url,该值用于etcd代理或e
- 前端高级面试题
阿芯爱编程
面试前端
以下是一些高级前端面试题及答案:一、性能优化如何对大型前端项目进行性能剖析(profiling)?答案:使用ChromeDevTools中的Performance面板。可以记录页面加载和交互过程中的各种性能指标,如脚本执行时间、渲染时间、重绘和回流次数等。利用Lighthouse工具,它可以对网页进行全面的性能评估,包括加载性能、可访问性、最佳实践等方面,并给出优化建议。在代码中手动插入性能测量点
- TypeScript 与后端开发Node.js
m0_74825746
面试学习路线阿里巴巴typescriptnode.jsjavascript
文章目录一、搭建TypeScript+Node.js项目(一)初始化项目并安装相关依赖1、创建项目目录并初始化2、安装必要的依赖包(二)配置TypeScript编译选项(如模块解析方式适合后端)二、编写服务器代码(一)定义路由类型(使用Express等框架)(二)处理请求和响应的类型(包括中间件的类型)1、请求类型处理2、响应类型处理3、中间件类型处理三、数据库交互(一)使用Type-Safe的数
- nodejs:express + js-mdict 网页查询英汉词典,能播放声音
belldeep
nodejsweb服务nodejsexpressjs-mdict
向DeepSeekR1提问:我想写一个Web前端网页,后台用nodejs+js-mdict,实现在线查询英语单词1.项目结构首先,创建一个项目目录,结构如下:mydict-app/├──public/│├──index.html│├──styles.css│└──script.js├──server/│└──server.js├──package.json└──README.md英汉词典文件(*.
- nodejs:express + js-mdict 网页查询英汉词典,能显示图片
belldeep
nodejsjavascriptnodejsjavascriptjs-mdictexpress
向DeepSeekR1提问:我想写一个Web前端网页,后台用nodejs+js-mdict,实现在线查询英语单词,并能显示图片1.项目结构首先,创建一个项目目录,结构如下:mydict-app/├──public/│├──index.html│├──styles.css│└──script.js├──server/│└──server.js├──package.json└──README.md英汉
- OmniParser在windows上的安装(第三步)
墨雪夜789
aiopencv计算机视觉目标检测
按照OmniParser官方的技术文档,OmiParser是可以在网页端直接运行的,但是我尝试了,无法生成网页链接,原因是TCP没有响应,无法访问服务端(我觉得应该是服务器的IP地址是M国,因此无法进行Ping通,从而无法进行访问)具体测试如下显示加载服务器失败,后边去进行Ping测试,也无法Ping通。
- three.js性能优化
火辣辣-
学习总结学习笔记three.js性能优化
本文持续更新~~~参考文章three.js是JavaScript编写的WebGL第三方库。提供了非常多的3D显示功能。在使用的时候,虽然three.js做了优化,但是在使用不恰当的代码,也会产生性能损耗。帧率越低,给人感觉就越卡。这是我在开发中自己百度总结的,有不对的可以联系我啊2019-08-22更新———————1、disppose()方法得重要性每当你创建一个three.js中的实例时,都会
- 电子书阅读在语言学习中的影响与未来趋势
火箭统
电子书EFL学习多文素养在线讨论阅读习惯
背景简介电子书作为一种新兴的阅读媒介,在教育领域开始被广泛应用。随着数字技术的迅猛发展,传统的阅读方式正逐渐被电子书、iPad、Kindle等数字阅读设备所取代。这不仅改变了人们的阅读习惯,也为教育模式带来了革命性的变化。电子书阅读的优势与挑战根据Hsin-chouHuang的研究,电子书阅读在教育中的应用具有明显的优势。首先,电子书能够提供更丰富的功能,如在线搜索、文本高亮、注释和多媒体内容等,
- 网页性能优化详解
我的狗的狗
性能优化前端
网页性能优化详解引言网页性能优化是提升用户体验和网站整体质量的关键环节。随着用户对网页加载速度和响应时间的要求越来越高,性能优化变得尤为重要。本文将详细介绍网页性能优化的概念、方法和具体示例,帮助开发者更好地理解和实施性能优化策略。什么是网页性能优化?网页性能优化是指通过各种技术和策略,减少网页加载时间、提高响应速度,从而提升用户体验的过程。性能优化的目标包括但不限于:减少页面加载时间:用户希望网
- 自动化办公|xlwings 数据类型和转换
游客520
自动化实用代码python全栈学习自动化运维python
xlwings数据类型和转换:Python与Excel的桥梁在使用xlwings进行Python和Excel数据交互时,理解两者之间的数据类型对应关系至关重要。本篇将详细介绍Python数据类型与Excel数据类型的对应关系,以及如何进行数据类型转换。一、Python数据类型与Excel数据类型的对应关系Python数据类型Excel数据类型说明int数字整数float数字浮点数str文本字符串b
- GitLab 分支源插件 Jenkins 介绍
DkDebug
gitlabjenkins运维
Jenkins是一个流行的开源持续集成和交付工具,而GitLab是一个基于Git的代码托管和协作平台。GitLab分支源插件是用于Jenkins的一个插件,它提供了与GitLab代码仓库中的分支进行交互的功能。本文将介绍GitLab分支源插件的使用方法,并提供相应的源代码示例。GitLab分支源插件的安装和配置首先,确保已经在系统上安装了Jenkins。然后,按照以下步骤安装和配置GitLab分支
- python爬取的数据保存到表格中_利用Python爬取的数据存入Excel表格
weixin_39608063
分析要爬取的内容的网页结构:demo.py:importrequests#requests是HTTP库importrefromopenpyxlimportworkbook#写入Excel表所用fromopenpyxlimportload_workbook#读取Excel表所用frombs4importBeautifulSoupasbs#bs:通过解析文档为用户提供需要抓取的数据importosim
- python爬取天眼查存入excel表格_python爬取企查查江苏企业信息生成excel表格
吴寿鹤
1.前期准备具体请查看上一篇2.准备库requests,BeautifulSoup,xlwt,lxml1.BeautifulSoup:是专业的网页爬取库,方便抓取网页信息2.xlwt:生成excel表格3.lxml:xml解析库3.具体思路企查查网站具有一定的反爬机制,直接爬取会受到网站阻拦,所以我们需要模拟浏览器请求,绕过反爬机制,打开企查查网站,获取cookie及一系列请求头文件,然后使用Be
- 如何在微信小程序中使用 Lottie 动画
木觞清
微信小程序小程序
Lottie是一种非常流行的动画格式,它是通过JSON文件描述动画,允许你在网页和移动应用中嵌入复杂的动画效果。通过Lottie动画,开发者可以非常方便地实现高质量的动画效果,而不需要手动编写大量的图形代码。微信小程序也支持使用Lottie动画,本文将详细介绍如何在微信小程序中集成和使用Lottie动画。1.安装和配置Lottie库在微信小程序中,想要使用Lottie动画,首先需要引入Lottie
- 使用 Python 将爬取的内容保存到 Excel 表格
木觞清
pythonexcel开发语言
在数据爬取的过程中,很多时候我们需要将爬取到的内容保存到Excel表格中,以便进一步处理、分析和可视化。Python提供了强大的库来实现这一功能,常用的有requests、BeautifulSoup用于网页内容的爬取,以及pandas、openpyxl用于将数据保存到Excel文件。本文将带你一步步完成从爬取数据到保存到Excel文件的整个过程。1.安装必要的库首先,你需要安装一些Python库。
- Linux上Scapy完全指南:从入门到实战攻防
和舒貌
linux信息与通信网络安全安全
Linux上Scapy完全指南:从入门到实战攻防目录Scapy简介与核心优势Linux环境安装与配置Scapy基础操作高级功能与协议分析实战案例:网络诊断与安全审计性能优化与调试技巧常见问题解答一、Scapy简介与核心优势1.1什么是Scapy?Scapy是一款基于Python的交互式数据包操作工具,能够构造、发送、捕获和分析网络协议数据包。其核心特点包括:支持超过800种协议(如TCP/IP、H
- DeepSeek R1 与 OpenAI O1:机器学习模型的巅峰对决
学无止尽5
机器学习人工智能
我的个人主页我的专栏:人工智能领域、java-数据结构、Javase、C语言,希望能帮助到大家!!!点赞收藏❤一、引言在机器学习的广袤天地中,大型语言模型(LLM)无疑是最为璀璨的明珠。它们凭借卓越的语言理解与生成能力,正以前所未有的方式重塑着我们与信息交互的模式。DeepSeekR1和OpenAIO1作为其中的佼佼者,代表了当前技术的前沿水准,在架构设计、训练方法、性能表现以及应用场景等诸多层面
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =