Spring MVC+Maven 实现同一项目的前端和后台交互
在做前端和后台交互时,首先得有一个建立完毕的spring MVC项目。这里我以Maven+Spring MVC的HelloWord工程来示例,当然你也可以在你已有的Spring MVC工程下进行操作。
建立Spring MVC的HelloWord工程的步骤请参考文章:手把手教你创建一个Maven+Spring MVC的HelloWorld
Spring MVC的HelloWord工程的源码下载:http://download.csdn.net/detail/u012660464/9695653
下面记录下如何在前端后台之间传递参数。
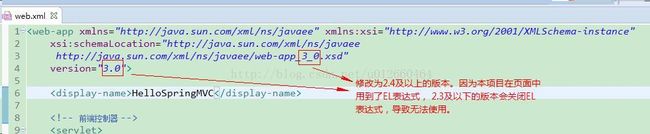
步骤一、修改项目中的web.xml 。(如已符合条件则忽略此步)
样例
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"
version="2.4">
步骤二、在项目中的pom.xml文件中添加jstl依赖。
javax.servlet
jstl
1.2
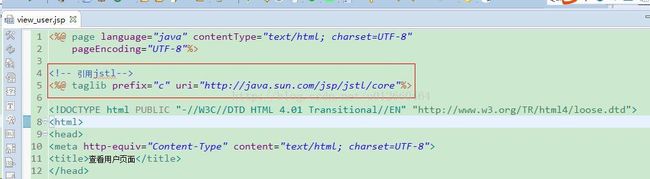
在jsp页面中会进行引用,引用示例如下:
步骤三、在项目中的pom.xml文件中添加关于httpServlet的依赖。
javax.servlet
servlet-api
2.5
在controller类中会进行引用,引用示例如下:
步骤四、建立数据对应实体类,这里建立User。
package com.springmvc.model; //新建了一个包
import java.util.List;
/**
* 用户实体类
*/
public class User {
private int id; //用户id
private String name; //用户姓名
private String sex; //性别
private List hobbyList; //爱好
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public List getHobbyList() {
return hobbyList;
}
public void setHobbyList(List hobbyList) {
this.hobbyList = hobbyList;
}
@Override
public String toString() {
return "User [id=" + id + ", name=" + name + ", sex=" + sex + ", hobbyList=" + hobbyList + "]";
}
}
步骤五、在Controller中编写方法——查看信息功能。
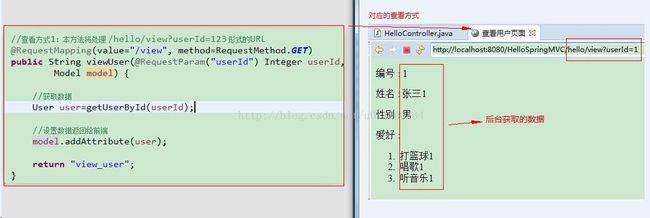
查看:方式1
//查看方式1:本方法将处理 /hello/view?userId=123 形式的URL
@RequestMapping(value="/view", method=RequestMethod.GET)
public String viewUser(@RequestParam("userId") Integer userId,
Model model) {
//获取数据
User user=getUserById(userId);
//设置数据返回给前端
model.addAttribute(user);
return "view_user";
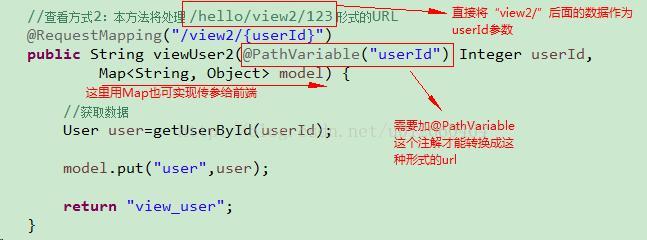
}查看:方式2
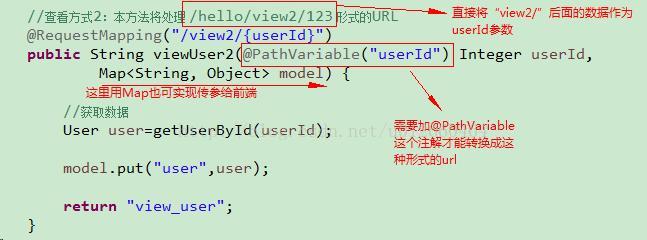
//查看方式2:本方法将处理 /hello/view2/123 形式的URL
@RequestMapping("/view2/{userId}")
public String viewUser2(@PathVariable("userId") Integer userId,
Map model) {
//获取数据
User user=getUserById(userId);
model.put("user",user);
return "view_user";
} 查看:方式3
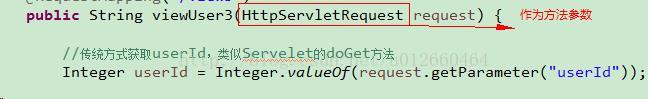
//查看方式3:本方法将处理 /hello/view3?userId=123 形式的URL
@RequestMapping("/view3")
public String viewUser3(HttpServletRequest request) {
//传统方式获取userId,类似Servelet的doGet方法
Integer userId = Integer.valueOf(request.getParameter("userId"));
//获取数据
User user=getUserById(userId);
request.setAttribute("user",user);
return "view_user";
}
注意:上述的返回类型是字符串,返回值就是所对应的jsp页面的页面名。
getUserById方法:
/**
* 产生数据源,模拟根据 id 查找数据
*
* 本来应该是从数据库中查询的,这里为了方便,使用假数据
*/
public User getUserById(Integer userId) {
User user=new User();
user.setId(userId);
user.setName("张三"+userId);
user.setSex("男");
List hobbies=new ArrayList();
hobbies.add("打篮球"+userId);
hobbies.add("唱歌"+userId);
hobbies.add("听音乐"+userId);
user.setHobbyList(hobbies);
return user;
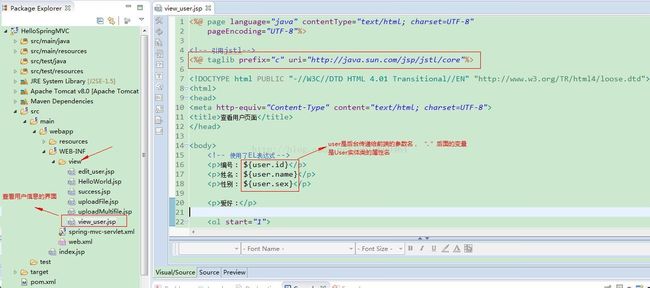
} 步骤六、在view文件夹下的编写查看用户信息的jsp页面 : view_user.jsp。
@view_user.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
查看用户页面
编号 : ${user.id}
姓名 : ${user.name}
性别 : ${user.sex}
爱好 :
- ${hobby}
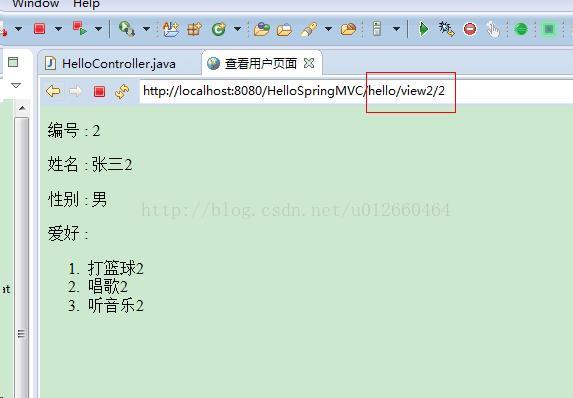
步骤七、运行项目,验证查看功能。
查看:方式1
查看:方式2
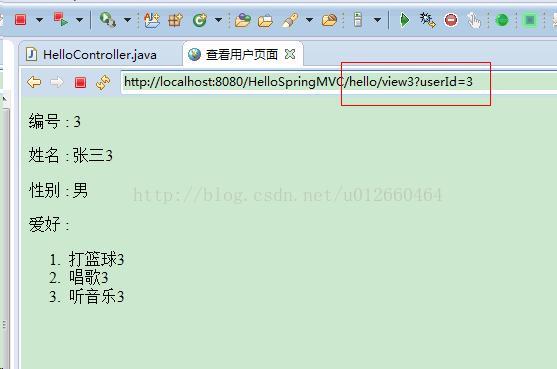
查看:方式3
步骤八、在Controller中编写方法——添加保存功能。
//定位到编辑信息界面 ,/hello/user?add=true
@RequestMapping(value="/user", method = RequestMethod.GET, params = "add")
public String createCourse(){
return "edit_user"; //提交用户信息的界面:edit_user.jsp
} /**
* 编辑界面的表单响应方法
* 保存信息, /hello/save
* @param user 注意:这里直接通过实体类对象来接收页面表单的参数
* 加了@ModelAttribute注解来实现,但是表单中提交的name必须和User类的属性名相同才能映射
* @return
*/
@RequestMapping(value="/save", method = RequestMethod.POST)
public String doSave(@ModelAttribute User user,Model model){
log.debug("Info of Course:");
log.debug(ReflectionToStringBuilder.toString(user));
//在此进行业务操作,比如数据库持久化
user.setId(234);
System.out.println(user.toString());
//处理方式一 : 重定向查看页面,相当于刷新,不过这里因为填充了假数据,不能真正的看到刚刚添加的信息
// return "redirect:view2/"+user.getId();
//处理方式二 : 给前端设置参数,直接返回给页面,可查看刚刚添加的信息
model.addAttribute("user",user);
return "view_user";
}注意:这个方法里面应该是写保存功能,保存进数据库。这里未涉及数据库,则直接返回了。
步骤九、在view文件夹下的编写保存用户信息的jsp页面 : edit_user.jsp。
@edit_user.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
编辑用户信息并保存
步骤十、运行项目,验证保存功能。
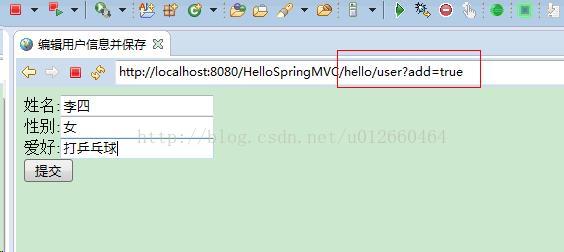
注:参数add非必须,不想要可以在方法参数中去掉。
所对应的访问页面是:
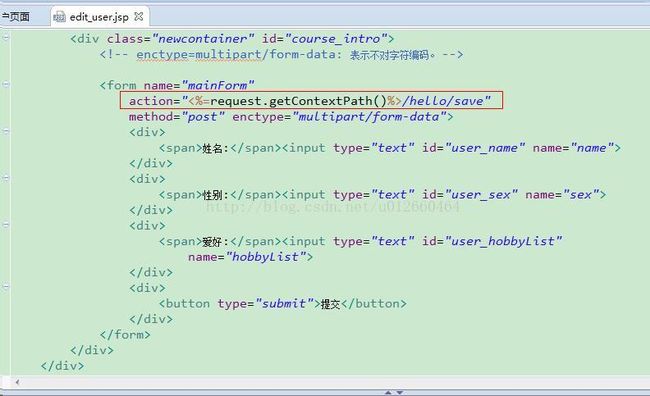
前端提交的action:
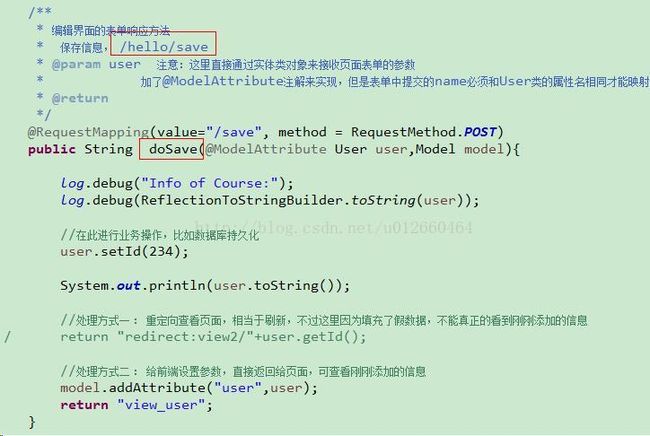
定位到后台的doSave方法:
这个方法又返回查看页面,也就是提交后的结果:
至此,则实现了前端和后台进行数据交互的小例子,模拟实现了查询和保存功能。
源码下载