nginx与IIS服务器搭建集群实现负载均衡(三)
强烈推荐一个大神的人工智能的教程:http://www.captainbed.net/zhanghan
【前言】
在《架构之路:nginx与IIS服务器搭建集群实现负载均衡(二)》中提到有好多有趣的地方,接下来就为大家一块儿讲讲在深入研究过程中遇到那些有趣的事情。
·实战之行——发现问题
·探索之旅——寻出问题原因
·解决之道——解决问题
【实战之行】
在《架构之路:nginx与IIS服务器搭建集群实现负载均衡(二)》中做了小Demo,当时做出来后很兴奋,于是一鼓作气,用实战来检验。
实验前就雄心勃勃,Nginx确实大有来头(详情:猛击me),坚信这个东西可以弄成。
于是马不停蹄进入实战,这次实战是拿之前做的廊坊一中项目来进行的。
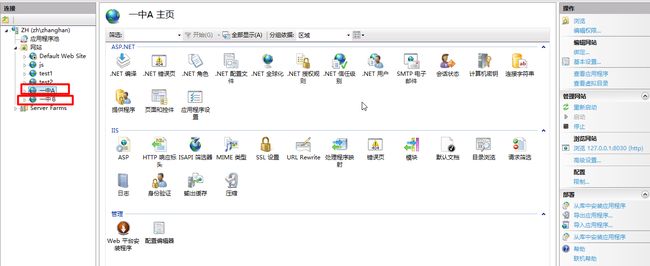
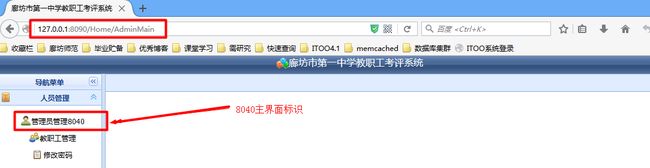
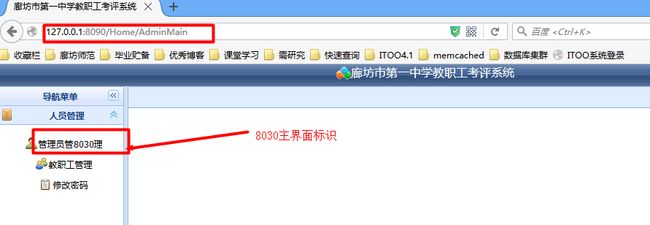
(1)在IIS上将廊坊一中系统发布两份【端口:一中A为8030;一中B为8040】(注:为了做接下来实验,将发布两个网站首页进行了区别—一中A的登录界面以及主界面有8030标识,一中B登录界面以及主界面有8040标识)如下截图:
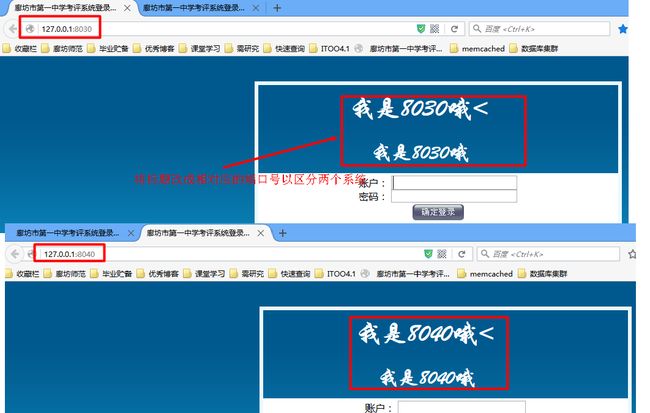
(2)为了保证接下来实验正确性,先单独浏览两个网站确认发布没有问题,如下截图:
(3)配置好Nginx,由于和上篇博客配置过程一样,在此不再赘述。
(4)访问Nginx的监控端口8090——》出的登录界面是8030网站提供的——》输入用户名和密码点击登录;如下截图:
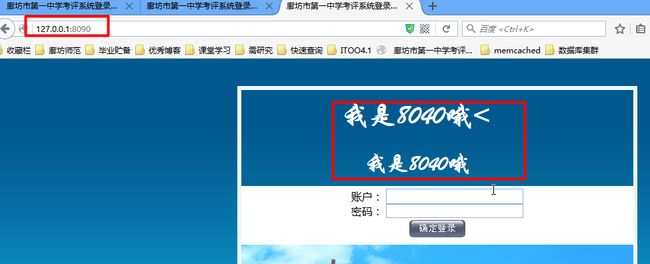
(5)预想是出现系统主界面,但是奇怪的现象发生,没有进入系统的主界面;而是返回8040的登录界面,如下图所示:
【探索之旅】
遇到问题就冲上去去探索去解决,往往能有意想不到的收获。
(一)本实验的基本架构如下图:
为什么会出现上述那种情况,由于学到的知识有限自己百思不得其解;根据自己之前的探究经验——想不明白原理情况下就去做猜想并做相应的实验去验证。
于是乎就开始了自己实验的探索之旅。
(二)探索五阶段
(1)第一阶段:开始的时候因为没有方向,就改配置瞎测试——改Nginx比重实验、同一台电脑不同浏览器实验、不同电脑来访问的实验、、、、
(2)第二阶段:总结第一阶段——盲目的这样做实验并没有好的效果;于是乎就改变方向,去网上查和别人交流。在这个过程中收获许多知识,比如:对Session和Cookie的理解,网站访问的来龙去脉等等。
最后确认这个问题属于Session共享问题。并做出猜想:由于Nginx服务比重配置为1:1,则轮流给客户端提供服务;当登录时将相应Session信息记录在IIS服务器8030时,当轮到8040给客户端提供服务时读不到这个Session信息而导致实战中遇到现象。
(3)第三阶段:有了猜想后,根据猜想做了比较有针对性的实验:
①刷新出8030的登录界面——》填写用户A和其对应密码点击登录——》得到8040的登录界面——》再次输入用户A和其对应密码点击登录——》进入8030的主界面。
②刷新出8030的登录界面——》填写用户A和其对应密码点击登录——》得到8040的登录界面——》再次输入用户B和其对应密码点击登录——》得到8030的登录界面。此后只要刷出8040的登录界面就能用用户A登录到8030的主界面,刷出8030登录界面用用户B就能进入8040的主界面。
通过这两个实验验证上面自己的猜想,不过针对具体的过程自己还是比较模糊。
(4)第四阶段:通过代码来验证,廊坊一中是用MVC来做的,下面就是登录这条线的代码分析:
①用户输入用户名和密码后去访问登录的Controller,如下图示:
②登录Controller接受住用户名后进行校验;若成功则返回成功标识,如下图所示:
③登录页面接受到成功标识后再次申请访问主页面Controller,如下图所示:
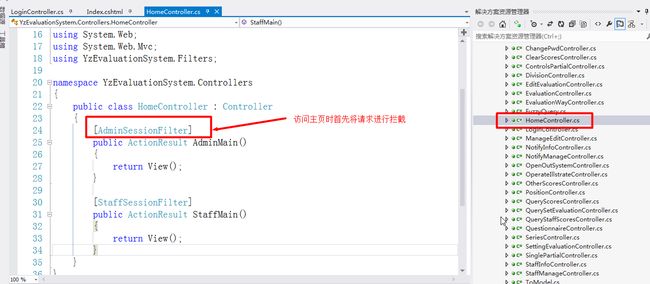
④主页面的Controller对来访问的请求先进行拦截,如下图所示:
⑤拦截后,检查是否有相应的Session信息;若有则进入主页,若没有则返回登录页面,如下图:
(5)第五阶段:实验和代码相结合,再次从原理上描述出现实战中的情况;用图来对上述实验进行再现:
【解决之道】
通过探索明白了问题产生的根本在于Session没有共享;
接下来就是如何去解决该问题;通过上网查找以及和别人交流,经过不懈的尝试最终找到了利用另外一台服务器来存储Session从而实现Session共享来解决这个问题。
有了上面的基础这次从 原理——》实现——》实验验证
(一)原理:
(1)基本架构图改成如下所示:
(2)一次登陆的来龙去脉如下图所示:
原理上明白如何解决;接下来就是考虑如何去做?
通过查阅相关资料用SQLServer来做session的存储,让网站连上,从而实现Session共享。
(1)建立session数据库步骤如下:
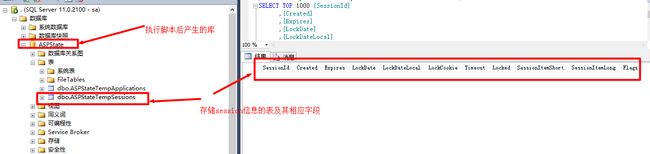
①执行.Net自带的脚本,如下图所示:
②生成相应的数据库,如下图:
③为保证8030和8040读到是同一个Session需将,该库中的一个存储过程做修改;见下图:
④启动ASP.Net State Service服务(建议将其设为自启动)
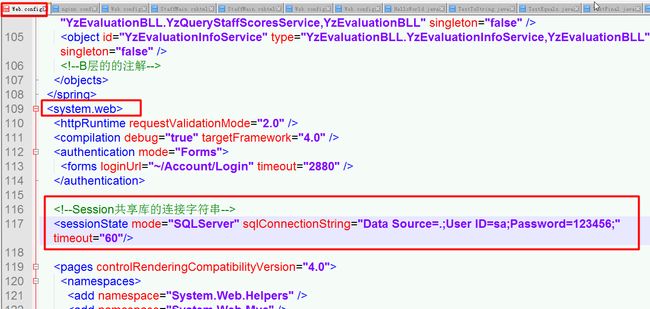
(2)在8030和8040的网站的配置文件中,添加连接该库的字符串;如下图所示:
(三)实验验证:
(1)重启两个网站和Nginx服务(重启Nginx命令:nginx.exe -s reload)——》用浏览器访问Nginx监听端口8090——》出现登录界面——》输入用户名和密码;如下图所示:
(2)点击登录,奇迹出现;见下图:
(3)刷新主界面,见下图:
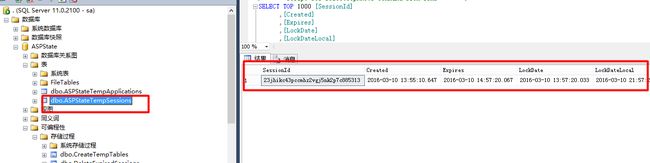
(4)查看数据库中存储Session表的数据;如下图:
【总结】
这一路走来感觉一句话:痛并快乐着;有时候苦恼半天,当出来点效果后又振奋人心;当然对它的探索远没有停止,接下来的探索会在下篇博客中继续为大家分享,敬请期待!!!
相信经过一次次的探索,经过自己的奋斗,相信自己会在架构路上会越走越远。