Egret常用优化技巧笔记
1.性能统计面板
egret在index文件中开启引擎自带的检测工具:
data-show-paint-rect="true"
data-multi-fingered="2"
data-show-fps="true"
data-show-log="false"
其中主要看FPS,drawcall等参数
FPS介绍
FPS是每秒传输帧数(Frames Per Second)的缩写。假设游戏的帧速为60FPS,表明游戏运行时每个帧的执行时间为1/60 秒。帧速值越高,视觉上感觉越流畅。
发者能作的是尽可能使用好引擎及优化项目,争取在低端设备或低性能浏览器中,提升FPS帧速。
DrawCall介绍
Canvas模式下DrawCall表示每帧的绘制次数,包括图片、文字、矢量图。
WebGL模式下DrawCall表示渲染提交批次,每次准备数据并通知GPU渲染绘制的过程称为1次DrawCall,在每1次DrawCall中除了在通知GPU的渲染上比较耗时之外,切换材质与shader也是非常耗时的操作。
越少越好。
CurMem介绍
WebGL模式下,CurMem表示内存与显存的占用,值越低越好。
在Canvas模式下,没有显存的概念,CurMem只表示内存的占用情况,值越低越好。
Shader介绍
Shader是WebGL模式独有的性能指标,表示每帧Shader提交次数,值越低越好。
2.内存优化方式
2.1、通过对象池优化内存
对象池优化是游戏开发中非常重要的优化方式,也是影响游戏性能的重要因素之一。
在游戏中有许多对象在不停的创建与移除,比如角色攻击子弹、特效的创建与移除,NPC的被消灭与刷新等,在创建过程中非常消耗性能,特别是数量多的情况下。
对象池技术能很好解决以上问题,在对象移除消失的时候回收到对象池,需要新对象的时候直接从对象池中取出使用。
优点是减少了实例化对象时的开销,且能让对象反复使用,减少了新内存分配与垃圾回收器运行的机会。
2.2释放内存
要确保一个对象能够被回收,需要删除对该对象的所有引用。
2.3资源卸载
游戏运行时总会加载许多资源,这些资源在使用完成后应及时卸载,否则一直残留在内存中。
2.4、关于滤镜、遮罩
当修改滤镜的某个属性或者显示对象时,内存中的两个位图都将更新以创建生成的位图,这两个位图可能会占用大量内存。此外,此过程涉及CPU计算,动态更新时将会降低性能。
3.图形渲染性能
一、优化Sprite(egret中叫Group)
-
尽量减少不必要的层次嵌套,减少Sprite数量。
-
非可见区域的对象尽量从显示列表移除或者设置visible=false。
-
对于容器内有大量静态内容或者不经常变化的内容(比如按钮),可以对整个容器设置cacheAs属性,能大量减少Sprite的数量,显著提高性能。如果有动态内容,最好和静态内容分开,以便只缓存静态内容。
-
Panel内,会针对panel区域外的直接子对象(子对象的子对象判断不了)进行不渲染处理,超出panel区域的子对象是不产生消耗的。
二 . 优化DrawCall
-
对复杂静态内容设置cacheAs,能大量减少DrawCall,使用好cacheAs是游戏优化的关键。
-
尽量保证同图集的图片渲染顺序是挨着的,如果不同图集交叉渲染,会增加DrawCall数量。
-
尽量保证同一个面板中的所有资源用一个图集,这样能减少提交批次。
三 . cacheAs
设置cacheAs可将显示对象缓存为静态图像,当cacheAs时,子对象发生变化,会自动重新缓存,同时也可以手动调用reCache方法更新缓存。 建议把不经常变化的复杂内容,缓存为静态图像,能极大提高渲染性能,
但是改变频繁的物品开启了可能降低性能
对象非常简单时不能使用
当对象非常简单时,比如一个字或者一个图片,设置cacheAs不但不提高性能,反而会损失性能。
经常变化的内容不能使用
容器内有经常变化的内容,比如容器内有一个动画或者倒计时,如果再对这个容器设置cacheAs,会损失性能。
四、文字描边,文字排版什么
在运行时,设置了描边的文本比没有描边的文本多调用一次绘图指令。此时,文本对CPU的使用量和文本的数量成正比。因此,尽量使用替代方案来完成同样的需求。
大多数情况下,很多文本都不需要复杂的排版,仅仅简单地显示一行字。为了迎合这一需求,Text提供的名为changeText的方法可以直接跳过排版。
egret中最好用bitmapLable代替普通Label
4.减少CPU使用量
4.1减少动态属性查找
JavaScript中任何对象都是动态的,你可以任意地添加属性。然而,在大量的属性里查找某属性可能很耗时。如果需要频繁使用某个属性值,可以使用局部变量来保存它
foo()
{
var prop=this.target.prop;
//使用prop
this.process1(prop);
this.process2(prop);
this.process3(prop);
}4.2根据活动状态改变帧频
帧频有三种模式,
- Stage.FRAME_SLOW维持FPS在30;
- Stage.FRAME_FAST维持FPS在60;
-
Stage.FRAME_MOUSE则选择性维持FPS在30或60帧。
有时并不需要让游戏以60FPS的速率执行,因为30FPS已经能够满足多数情况下人类视觉的响应,但是鼠标交互时,30FPS可能会造成画面的不连贯,于是Stage.FRAME_MOUSE应运而生。
4.3使用callLater
callLater使代码块延迟至本帧渲染前执行。如果当前的操作频繁改变某对象的状态,此时可以考虑使用callLater,以减少重复计算。
4.4图片/图集加载
在完成图片/图集的加载之后,引擎就会开始处理图片资源。如果加载的是一张图集,会处理每张子图片。如果一次性处理大量的图片,这个过程可能会造成长时间的卡顿。
在游戏的资源加载中,可以将资源按照关卡、场景等分类加载。在同一时间处理的图片越好,当时的游戏响应速度也会更快。在资源使用完成后,也可以予以卸载,释放内存。
5.其它优化策略
5.1、减少粒子的使用数量
由于粒子属于矢量绘制,大量使用粒子对CPU压力大,在移动平台Canvas模式下,尽量不用粒子;
WebGL模式下可以采用GPU运算,能减轻CPU压力,但也要尽量控制,减少使用量。
5.2、Canvas模式尽量减少旋转,缩放,alpha等属性的使用
在Canvas模式下,尽量减少旋转,缩放,alpha等属性的使用,这些属性会对性能产生消耗。
如要使用,建议在WebGL模式下使用;
5.3、不要在Timer的循环里创建对象及复杂计算
由于Timer的loop()与frameLoop()方法里会不断的循环执行,当创建对象及复杂计算时,会导致大量的性能消耗出现在循环里,因此,尽可能不要在循环里创建对象及复杂计算。
5.4、尽量少用autoSize与getBounds
autoSize()与getBounds()需要大量计算,对性能的影响较大,尽量少用。
5.5、被try catch的函数执行会变得非常慢
项目中尽量减少try catch的使用,被try catch的函数执行会变得非常慢。
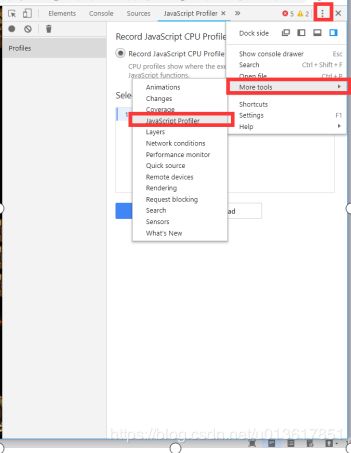
5.6 .CPU消耗时间分析(操作卡顿)
截取下来之后,点击这个地方查看视图
就可以看出谁花费的时间多了
检测高峰,查看是否有大量对象被创建