MPAndroidChart直方图使用(BarChart),渐变,滑动
最近项目需要使用到图表的内容,网上看了下HelloCharts、MPAndroidChart最后选择了MPAndroidChart,写的不好,希望对大家有帮助
我很懒没有去封装这些使用方法,想复用的点击下面这个链接,^_^。
另一个博主对MPAndroidChart一些方法的封装
MPAndroidChart–BarChart使用
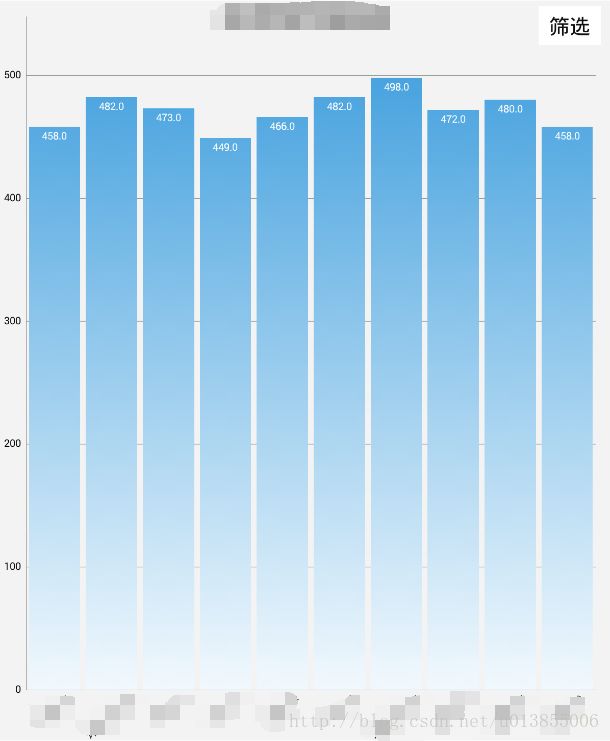
- BarChart的基本实现(实现可以左右滚动的BarChart)
private void showBarChart() {
setBarChartProperties();
setXAxis();
setYAxis();
setData(xListValue.size(),yListValue);//设置值
}
private void setBarChartProperties() {
mbarchart.setDrawBarShadow(false);//设置每个直方图阴影为false
mbarchart.setDrawValueAboveBar(false);//这里设置为true每一个直方图的值就会显示在直方图的顶部
mbarchart.getDescription().setEnabled(false);//设置描述不显示
mbarchart.setPinchZoom(false);
mbarchart.setDrawGridBackground(false);//设置不显示网格
mbarchart.setBackgroundColor(Color.parseColor("#F3F3F3"));//设置图表的背景颜色
//mbarchart.setMaxVisibleValueCount(60);
//通过下面两句代码实现左右滚动
float ratio = (float) xListValue.size()/(float) 10;//我默认手机屏幕上显示10剩下的滑动直方图然后显示。假如要显示25个 那么除以10 就是放大2.5f
mbarchart.zoom(ratio,1f,0,0);//显示的时候是按照多大的比率缩放显示 1f表示不放大缩小
mbarchart.animateY(1500);//从Y轴弹出的动画时间
mbarchart.getLegend().setEnabled(false);//设置不显示比例图
mbarchart.setScaleEnabled(false);//设置是否可以缩放
mbarchart.setTouchEnabled(true);//设置是否可以触摸
mbarchart.setDragEnabled(true);//设置是否可以拖拽
}
private void setXAxis() {
//自定义设置横坐标
IAxisValueFormatter xValueFormatter = new ExamModelOneXValueFormatter(xListValue);
//设置不显示网格线,保留水平线
XAxis xAxis = mbarchart.getXAxis();
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
xAxis.setDrawAxisLine(true);
xAxis.setDrawGridLines(false);
xAxis.setGranularity(1f);//设置最小间隔,防止当放大时,出现重复标签。
//xAxis.setLabelCount(xListValue.size());//设置横坐标显示多少
xAxis.setLabelCount(10);//一个界面显示10个Lable。那么这里要设置11个
xAxis.setValueFormatter(xValueFormatter);//将自定义的横坐标设置上去
xAxis.setLabelRotationAngle(-40f);//设置X轴字体显示角度
}
private void setYAxis() {
//左边Y轴
YAxis leftYAxis = mbarchart.getAxisLeft();
leftYAxis.setDrawGridLines(true);//设置从Y轴左侧发出横线
leftYAxis.setAxisMinimum(0f);
leftYAxis.setEnabled(true);//设置显示左边Y坐标
//右边Y轴
YAxis rightYAxis = mbarchart.getAxisRight();
rightYAxis.setEnabled(false);//设置隐藏右边y坐标
}
private void setData(int count,ArrayList list){
ArrayList yValues = new ArrayList<>();
for(int i=0;inew BarEntry(i,list.get(i)));
}
BarDataSet set;
if(mbarchart.getData()!=null && mbarchart.getData().getDataSetCount()>0){
set = (BarDataSet) mbarchart.getData().getDataSetByIndex(0);
set.setValues(yValues);
mbarchart.getData().notifyDataChanged();
mbarchart.notifyDataSetChanged();
}else{
set = new BarDataSet(yValues,"");
set.setDrawIcons(false);//设置直方图上面时候显示图标
set.setColor(Color.parseColor("#3398DB"));
//set.setHighLightColor(Color.GREEN);//设置点击之后显示的颜色
//set.setColors(ColorTemplate.MATERIAL_COLORS);//设置直方图的颜色
/*set.setColors(new int[]{//第一个颜色会从顶部开始显示
Color.parseColor("#00CDCD"),
Color.parseColor("#00EEEE"),
Color.parseColor("#00FFFF"),
Color.parseColor("#3398DB")
});*/
ArrayList dataSets = new ArrayList();
dataSets.add(set);
BarData data = new BarData(dataSets);
data.setValueTextSize(10f);//设置直方图上面文字的大小
data.setBarWidth(0.9f);//设置直方图的宽度
data.setValueTextColor(Color.parseColor("#ffffff"));//设置直方图顶部显示Y值的颜色
mbarchart.setData(data);//设置值
}
} - 自定义X轴–实现IAxisValueFormatter
public class ExamModelOneXValueFormatter implements IAxisValueFormatter {
private ArrayList list;
public ExamModelOneXValueFormatter(ArrayList list){
this.list = list;
}
@Override
public String getFormattedValue(float value, AxisBase axis) {
//LogUtils.e(value+"");
int values = (int) value;
if(values<0){
values = 0;
}
if(values>=list.size()){
values = list.size()-1;
}
return list.get(values%list.size());
}
} - 近期项目需要自己处理的ViewPager+Fragment中使用BarChart的滑动冲突
public class BarChartInViewPager extends BarChart {
private Context context;
private int startX;
private int startY;
private int endX;
private int endY;
public BarChartInViewPager(Context context) {
super(context);
this.context = context;
}
public BarChartInViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
this.context = context;
}
public BarChartInViewPager(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
this.context = context;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
getParent().requestDisallowInterceptTouchEvent(true);//这里我们是让getParent()去请求
startX = (int) event.getX();
startY = (int) event.getY();
break;
case MotionEvent.ACTION_MOVE:
endX = (int) event.getX();
endY = (int) event.getY();
XAxis xAxis = getXAxis();
if(Math.abs(endX-startX)>Math.abs(endY - startY)){//左右滑动
if(endX>startX){//右滑
//LogUtils.e((int)xAxis.getAxisMinimum()+"==============="+(int) getLowestVisibleX());
if((int)getLowestVisibleX() == (int)xAxis.getAxisMinimum()){
//这里我们需要父控件去拦截这个事件,判断是否是我们的第一个页面
getParent().requestDisallowInterceptTouchEvent(false);
}else{
getParent().requestDisallowInterceptTouchEvent(true);
}
}else{//左滑
//LogUtils.e((int)xAxis.getAxisMaximum()+"==============="+(int) getHighestVisibleX());
//判断是否是我们的11个详情页里面某一个详情页的里面的最后一个页面
//这里转换成整型,是因为float会存在小小的误差
if((int)getHighestVisibleX() == (int) xAxis.getAxisMaximum()){
getParent().requestDisallowInterceptTouchEvent(false);
}else{
getParent().requestDisallowInterceptTouchEvent(true);
}
}
}else{//上下滑动
getParent().requestDisallowInterceptTouchEvent(false);
}
break;
case MotionEvent.ACTION_UP:
getParent().requestDisallowInterceptTouchEvent(false);
break;
}
return super.onTouchEvent(event);
}
}
- 项目需要,自己做的渐变,大家可以参考,源码中做的修改
private void coloringLine(IBarDataSet dataSet, Paint renderer,int canvasWidth, int canvasHeight) {
coloringLine(dataSet, renderer,canvasWidth,canvasHeight, null);
}
private void coloringLine(IBarDataSet dataSet, Paint renderer, int canvasWidth, int canvasHeight,Integer color) {
try {
if(dataSet.getColors().size() == 1){
mRenderPaint.setShader(new LinearGradient(0,0,0,canvasHeight,color,Color.WHITE, Shader.TileMode.CLAMP));
}else{
mRenderPaint.setShader(new LinearGradient(//渐变的类有几个,可以自己选择自己需要的
0,
0,
0,
canvasHeight,
preparePrimitiveColors(dataSet),
null,
Shader.TileMode.CLAMP
));
}
} catch (NullPointerException | IndexOutOfBoundsException ex) {
renderer.setColor(dataSet.getColor());
ex.printStackTrace();
}
}
private int[] preparePrimitiveColors(IBarDataSet dataSet) {
int[] colors = new int[dataSet.getColors().size()];
int i = 0;
for (int color : dataSet.getColors()) {
colors[i] = color;
i++;
}
return colors;
}大家想要使用渐变:楼主的修改很简单,修改了之后直方图都变成了渐变。
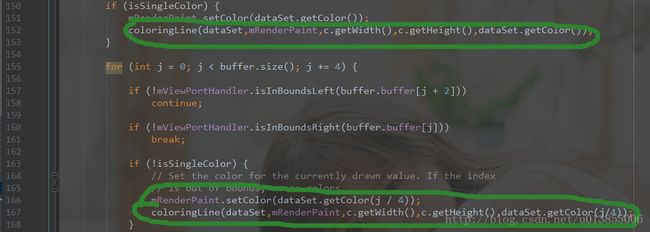
如何修改:导入MPAndroidChart依赖包,然后找到renderer包,然后找到BarChartRenderer类,修改这两处的调用coloringLine()方法,如图。

下一步就是找到coloringLine()方法,修改如下图。

楼主需要的渐变就是LinearGradient(线性渐变),还有很多比如SweepGradient、RadialGradient、ComposeGradient等,根据自己需要选择,效果我忘了,大家可以去一个一个的试一下,^_^。
下面直接贴出代码
private void coloringLine(IPieDataSet dataSet, Paint renderer, float pointX, float pointY, float radious) {
coloringLine(dataSet, renderer,pointX,pointY,radious,null);
}
private void coloringLine(IPieDataSet dataSet, Paint renderer, float pointX, float pointY, float radious, Integer color) {
try {
if(dataSet.getColors().size() == 1){
//mRenderPaint.setShader(new LinearGradient(0,0,0,canvasHeight,color,Color.WHITE, Shader.TileMode.CLAMP));
mRenderPaint.setShader(new RadialGradient(pointX,pointY,radious,Color.WHITE,color, Shader.TileMode.CLAMP));
}else{
//mRenderPaint.setShader(new SweepGradient(canvasWidth,canvasHeight,preparePrimitiveColors(dataSet),null));
mRenderPaint.setShader(new RadialGradient(
pointX,
pointY,
radious,preparePrimitiveColors(dataSet),
null,
Shader.TileMode.CLAMP
));
/*mRenderPaint.setShader(new LinearGradient(
0,
0,
canvasWidth,
canvasHeight,
preparePrimitiveColors(dataSet),
null,
Shader.TileMode.CLAMP
));*/
}
} catch (NullPointerException | IndexOutOfBoundsException ex) {
renderer.setColor(dataSet.getColor());
ex.printStackTrace();
}
}
private int[] preparePrimitiveColors(IPieDataSet dataSet) {
int[] colors = new int[dataSet.getColors().size()];
int i = 0;
for (int color : dataSet.getColors()) {
colors[i] = color;
i++;
}
return colors;
}