学习使用Tengine+Lua+GraphicsMagick 实现图片自动裁剪缩放
学习使用Tengine+Lua+GraphicsMagick 实现图片自动裁剪缩放
使用Tengine+Lua+GraphicsMagick 实现图片自动裁剪缩放,在互联网电商网站( PC、移动)中,根据请求指定尺寸的图片自动生成相应的缩略图
简单介绍
Tengine
(1)淘宝优化改良的Nginx,并集成了Lua模块
(2)负责展示图片和调度Lua脚本、同时带有Nginx的所有功能
Lua
(1)嵌入到应用程序中,提供灵活扩展和定制功能的脚本语言
(2)Tengine通过Lua实现对GM的操作
(3)用于控制图片裁剪和缩放规格
GraphicsMagick
(1)强大的图片处理工具,相当于没有UI的PS,可动态的生成图片,特别适用于互联网的应用
(2)负责图片的处理
环境及安装文件介绍
系统环境
CentOS 6.5 64位
Tengine
安装包:tengine-master.zip
下载地址:https://github.com/alibaba/tengine
Lua
安装包:lua-5.3.1.tar.gz、LuaJIT-2.0.4.tar.gz(Lua依赖包)
下载地址:http://www.lua.org/ftp/、 http://luajit.org/download.html
GraphicsMagick
安装包:GraphicsMagick-1.3.18.tar.gz
下载地址:https://sourceforge.net/projects/graphicsmagick/files/graphicsmagick/
依赖包和类库(可yum安装)
(1)libjpeg、libjpeg-devel
(2)libpng、libpng-devel
(3)giflib、giflib-devel
(4) freetype、freetype-devel
安装环境准备
因为Tengine是淘宝优化改良的Nginx,因此必须安装nginx依赖必不可少,且必须提前安装否则安装Tengine时会无法安装Tengine
安装模块依赖库
(1)pcre库(rewrite)
yum install pcre* -y(2)openssl库(ssl)
yum install openssl* -y(3)zlib库(gzip)
yum install zlib* -y(4)查看是否安装C++的编译环境(rpm -qa|grep gcc*),如果没有安装则安装
yum install gcc-c++ 安装步骤
安装Lua
--》新建文件夹/usr/local/soft,上传安装文件
--》进入文件所在目录,解压
cd /usr/local/soft
tar -zxvf lua-5.3.1.tar.gz![]()
--》安装依赖(readline&readline-devel)
yum install readline -y![]()
yum install readline-devel -y--》进入解压目录进行源码编译安装
cd lua-5.3.1![]()
--》编译,并指定操作系统(注意:安装Lua时必须执行操作系统)
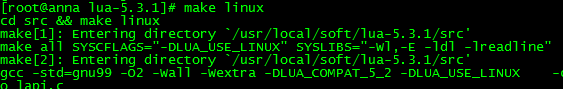
make linux--》安装
make install--》Lua安装完成,如果出错,则根据提示信息解决,然后返回Lua所在根目录,重新安装即可
安装LuaJIT
--》进入文件所在目录,解压
cd /usr/local/soft/
tar -zxvf LuaJIT-2.0.4.tar.gz--》进入源码目录
cd LuaJIT-2.0.4--》编译安装
make![]()
make install![]()
--》查看Lua版本
lua -v--》完成
安装Tengine
--》进入安装文件所在目录
cd /usr/local/soft/tengine-master/--》给configure授权
chmod 775 configure![]()
--》使用configure配置安装路径以及需要安装的模块,nginx依赖模块openssl等需要提前安装 否则会导致失败
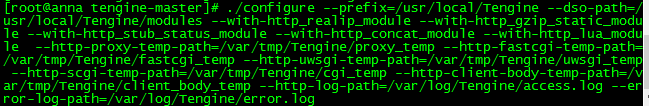
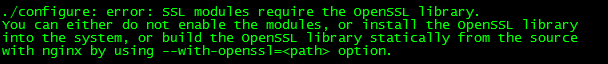
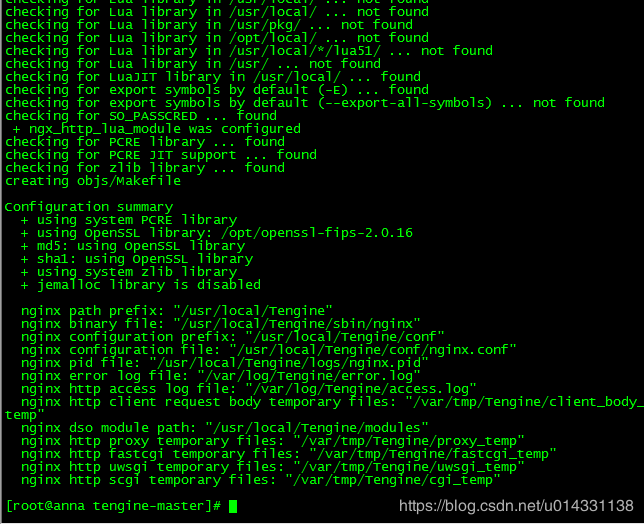
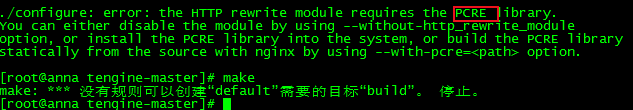
./configure --prefix=/usr/local/Tengine --dso-path=/usr/local/Tengine/modules --with-http_realip_module --with-http_gzip_static_module --with-http_stub_status_module --with-http_concat_module --with-http_lua_module --http-proxy-temp-path=/var/tmp/Tengine/proxy_temp --http-fastcgi-temp-path=/var/tmp/Tengine/fastcgi_temp --http-uwsgi-temp-path=/var/tmp/Tengine/uwsgi_temp --http-scgi-temp-path=/var/tmp/Tengine/cgi_temp --http-client-body-temp-path=/var/tmp/Tengine/client_body_temp --http-log-path=/var/log/Tengine/access.log --error-log-path=/var/log/Tengine/error.log 如果后续报这个错
则,通过yum安装oppnssl
yum install openssl*显示如下则编译正确
--》编译安装
make
--》执行make,如果报错 如下,是缺少哪一个依赖,(因为Tengine是淘宝优化改良的Nginx因此Nginx的模块依赖库都需要安装,具体见《Nginx关键技术学习及运用(二)-Nginx安装(Linux环境)》),根据提示安装所有依赖后再执行make
--》安装所有依赖后,再执行make
--》make install
make install--》启动Tengine
/usr/local/Tengine/sbin/nginx--》如图,报错无法找到libluajit-5.1.so.2动态库,出错原因是因为64位CentOS系统在lib64目录下没有该动态库,那么解决办法,则在/lin64目录下添加一个软连接,相当于windows系统添加一个快捷方式
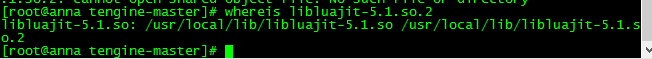
--》查看动态库位置
whereis libluajit-5.1.so.2--》添加软连接
ln -s /usr/local/lib/libluajit-5.1.so.2 /lib64/libluajit-5.1.so.2--》重新启动Tengine
--》查看动态库位置
whereis libluajit-5.1.so.1--》添加软连接
ln -s /usr/local/lib/libpcre.so.1 /lib64/libpcre.so.1--》重新启动Tengine
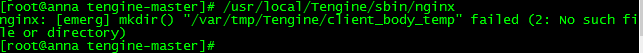
--》创建/var/tmp/Tengine/client_body_temp目录
mkdir -p /var/tmp/Tengine/client_body_temp![]()
--》重新启动Tengine
--》完成
安装GraphicsMagick
--》安装依赖
yum install libjpeg libjpeg-devel libpng libpng-devel giflib giflib-devel freetype freetype-devel -y![]()
-->进入GM安装文件所在目录,解压
cd /usr/local/soft/
tar -zxvf GraphicsMagick-1.3.18.tar.gz--》进入进入GM源码目录
cd GraphicsMagick-1.3.18--》给configure授权
chmod 775 configure![]()
--》使用configure配置安装路径以及需要安装的模块
./configure --prefix=/usr/local/GraphicsMagick --enable-shared--》make
make![]()
--》make install
make install![]()
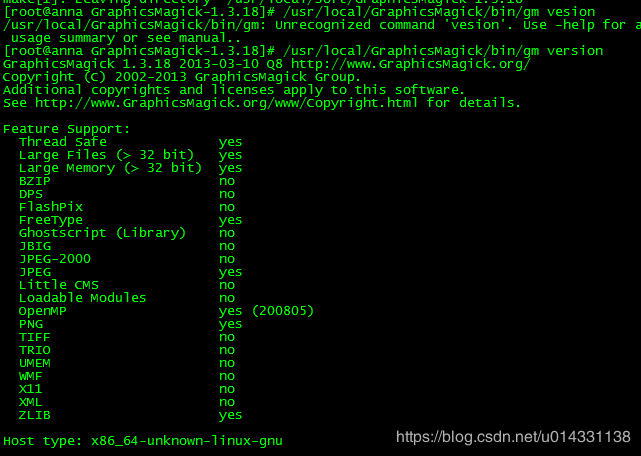
--》查看是否安装成功
/usr/local/GraphicsMagick/bin/gm version--》完成
配置
Lua脚本文件(ImageResizer.lua )
(1) 位置:/usr/local/Tengine/lua/ImageResizer.lua
(2)权限:可执行
--》创建目录,并进入该目录
mkdir -p /usr/local/Tengine/lua
cd /usr/local/Tengine/lua--》进入创建脚本文件,并添加配置信息
命令:
vi ImageResizer.lua配置信息:
local command = "/usr/local/GraphicsMagick/bin/gm convert " .. ngx.var.request_filepath .. " -resize " .. ngx.var.width .. "x" .. ngx.var.height .. " +profile \"*\" " .. ngx.var.request_filepath .. "_" .. ngx.var.width .. "x" .. ngx.var.height .. "." .. ngx.var.ext;
os.execute(command);
ngx.exec(ngx.var.request_uri);
--》授权
chmod 775 ImageResizer.lua![]()
Tengine配置(nginx.conf )
(1) 位置:/usr/local/Tengine/conf/nginx.conf
(2)权限:可执行
--》修改nginx.config文件
#user 指定为root权限,因为裁剪图片需要相应的权限
user root;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
# load modules compiled as Dynamic Shared Object (DSO)
#
#dso {
# load ngx_http_fastcgi_module.so;
# load ngx_http_rewrite_module.so;
#}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
# test.com 为访问域名,本地访问需修改本机hosts文件,这里不再赘述,详细见之前章节Nginx部分
server_name test.com;
#指定图片所在位置
root /data/test/uploadimg;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
#修改指向站点的根目录,用于访问图片
root /data/test/uploadimg;
expires 1h; # 缓存时间
add_header Cache-Control max-age=3600; # 缓存时间
}
#如果 url 格式如:xxxx.gif_数字x数字.gif
location ~* ^(.+\.(jpg|jpeg|gif|png))_(\d+)x(\d+)\.(jpg|jpeg|gif|png)$ {
root /data/test/uploadimg; #这里必须设置,否则根目录,即 $document_root 会是 Nginx 默认的 Nginx Root/html,在 Lua 中会得不到期望的值
if (!-f $request_filename) { #如果文件不存在时才需要裁剪
add_header X-Powered-By 'Lua GraphicsMagick'; #此HTTP Header无实际意义,用于测试
add_header file-path $request_filename; #此 HTTP Header无实际意义,用于测试
lua_code_cache on; #在编写外部 Lua脚本时,设置为off Nginx不会缓存 Lua,方便调试
set $request_filepath /data/test/uploadimg$1; #设置原始图片路径,如:/document_root/1.gif
set $width $3; # 设置裁剪/缩放的宽度
set $height $4; # 设置裁剪/缩放的高度
set $ext $5; # 图片文件格式后缀
content_by_lua_file /usr/local/Tengine/lua/ImageResizer.lua; #加载外部 Lua 文件
}
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
--》查看修改是否成功,是否存问题
/usr/local/Tengine/sbin/nginx -t--》重启Tengine
/usr/local/Tengine/sbin/nginx -s reload![]()
--》创建指定图片所在位置目录
mkdir -p /data/test/uploadimg--》完成
测试
--》上传测试静态图片
--》访问原图,http://域名/图片名称 或者 http://IP地址/图片名称
--》放问裁剪缩放图片,http://域名/图片名称_数字x数字.图片格式 或者 http://IP地址/图片名称_数字x数字.图片格式
--》完成