Vue.js 核心精要实战解析
课程简介
前端框架领域,Angular、React、Vue.js 三足鼎立,而 Vue.js 因其性能、通用、易用、体积、学习成本低等特点深受广大前端们的追捧,并吸引了一大批前端初学者。作为 Vue.js 的入门教程,此达人课共计16篇文章,涵盖了所需了解的核心基础知识,并通过小小电商网站的搭建,在实战过程中带大家快速掌握 Vue.js。
本课程共包含三大部分。
第一部分(第1-2篇)带你初步认识 Vue.js,包括 Angular、React、Vue.js 三者对比、框架选择标准、Vue.js 技术优势解析及基础语法初探。
第二部分(第3-7篇)基础功能演练,包括开发环境的搭建,Vue.js 实例的创建、条件渲染与列表渲染、组件开发、路由与交互等核心功能的解析,为后面的实战部分打好基础。
第三部分(第8-16篇)开发进行时,通过项目实战开发,带你更直观深入地了解 Vue.js 的各个功能,并高效地运用到实际开发项目中,全方位提升你的技术实力与思维方式。同时还将了解到项目从立项、需求分析、功能开发、打包发布整体开发流程。
作者简介
罗忠浩,现就职于某网络公司担任前端工程师,CSDN 博客专栏作者,APICloud 论坛版主,长期活跃于各大论坛,擅长前端开发、微信开发、App 开发,创办有公众号《前端成都》。毕业于中国工程物理研究院工学院,曾在校担任助教。
课程内容
第01课:关于 Vue.js 的那些事儿
从去年开始,在各大论坛技中,与 Vue.js 这一相关词语的内容爆炸式增长,在前端技术增速中独领风骚,迅速成为前端三巨头之一。记得在某个社区中有人这样介绍三巨头“来自 Google 的 Angular,来自 Facebook 的 React,来自开源社区的 Vue.js”,Vue.js 的成功是大家有目共睹的。
回顾前端框架的发展历程,2006年 JQuery 发布至今十一年过去了,它的辉光也随之过去了,当前版本的 JQuery 在未来不会再拥有曾经的地位,2012年之后随着 W3C 的推进一批新性质的框架出现了,他们一步一步占据了 JQuery 同时期框架的位置,许多框架就此在历史的长河中隐秘起来。
Vue.js 在2016年崛起,NG 也发布了全新的版本2,前端的世界仿佛回到了东汉末年三国鼎立时期(React Native、Vue.js、NG)。前端这条路,一旦离开就不在容易回来跟上步伐,爆炸式的增长让我们不得不时刻准备着迎接新的一波潮流,未来怎样谁也不知道,但是现在,我相信 Vue.js 就是一把举世无双的利刃,能够帮助我们在前端的路上劈荆斩棘。
Vue.js 及相关信息介绍
Vue.js 的创始人是国人尤雨溪。关于为什么开发这样一款框架,网上也有各种说法。
2012年初,36Kr 有一篇文章对作者进行了相关报道,其中有这么一句话:“Evan 希望能通过这个举动引起科技公司的注意,向他伸出橄榄枝。”,并附上了作者尤雨溪的微博、Twitter 与个人网站。作者的做法,我觉得大家应该借鉴,掌握好 Vue.js,让你心仪的公司注意到你。
针对知乎上关于 Vue.js 的一个提问,尤雨溪的回答说出了最初的开发初衷,即“做 Vue.js 的初衷很单纯,不是为了赚大钱,不是为了成为大神,也不是因为我发现了什么不得了的创新点。我只是想做一个我自己会喜欢的框架。很巧,我把我想要的东西做出来以后,也有很多其他人喜欢,所以用户越来越多。我从没说过,也不认为 Vue.js 比所有其他框架都好(我一直的观点都是开发者偏好的多样性使得多框架/语言的共存有益无害,甚至是必要的) 。”
说到此,也希望大家在学习框架或者技术时不要带着主观意愿去评判。当在学习 Vue.js 的时候,网络上充斥着各种各样的帖子,很多帖子都在讲述 Vue.js 如何如何的差,哪里是抄袭的。我希望做程序开发的人都应该是理智的,不应该带着情绪去对待一个技术性的事物,尤其是它和你本身就不存在什么关联。有一句话叫做存在的既是合理的,如果它不合理,早晚会被时间淘汰掉,技术之间的替换更新是不可避免的,请不要因为你对于一门技术的热爱去诋毁另一门技术。
接触 Vue.js 之前,我使用的是 Angular。通过一段时间的使用,感觉 Vue.js 更加简单轻便,在中小型项目开发中比 Angular 可能更加适用,于是在后来的项目中我放弃了 Angular 转战 Vue.js。
基于一段时间的深入研究,也积累了很多实战经验,希望通过该达人课与大家分享。该课程以实用为主,不会过多地深入讲解原理,主要面向已有前端开发基础的研发员。如果您缺少前端基础,可能在整体上会吃力许多。
Angular、Vue.js、React 三者的区别
曾有很多人问我关于Angular、Vue.js、React 三者的优劣,我觉得三者并不存在优劣,而是具有不同的特性,再次为大家分析下它们与 Vue.js 的一些共同点与不同点。
React 与 Vue.js 都采用虚拟 DOM,而且它们的核心功能都在核心库中,其他类似路由这样的功能则由其它库进行处理。
React 在我看来并非一个纯粹的 MVVM 框架,它有着一个庞大的生态系统,它比 Vue.js 优秀,因为它脱离了一般框架的范畴,但是 Vue.js 并非在它面前一无是处。事实上,Vue.js 在许多时候都是占据优势的,因为 Vue.js 较 React 而言要轻得多。React的整体都是由 JavaScript 功能来实现的,这对于一般的前端开发者而言,把 CSS/HTML 都融入 JavaScript 不是那么容易接受,而 Vue.js 则是基于传统的 Web 技术进行扩展,这无疑更能让用户接受。
Angular1 与 Angular2 在我看来并非同一个框架,他们在语法上与 Vue.js 几乎一致,所以很多人都说 Vue.js 是抄袭Angular,对于这样的帖子看得太多,我认为就是 Vue.js 早期的思路,部分确实来源 Angular1,这样的问题也就不想过多阐述,仁者见仁智者见智。
Vue.js 在许多方面没有像 Angular 一样深入开发,但也保证了基础的功能完善。对于 Angular 的全面带来的庞大, Vue.js 选择了不同的方向, Vue.js 很多时候要比 Angular 快,还有对于 Angular 的脏检查机制带来的性能问题,这也是 Vue.js 不用去管的。
为什么选择 Vue.js
首先我们谈谈 Vue.js 的诸多优点。
1.不存在依赖关系;
2.轻便(25k min+gzip 72K min);
3.适用范围广(大中小型项目,PC,移动端,混合开发);
4.本土框架,社区非常活跃,对于国产的大家的热情度非常得高(主要还是东西本身好);
5.学习成本低,语法升级平滑(Anguler1升级到2算得上新学一门语言了);
6.双向数据绑定(所见即所得);
7.语法简洁。
接下来,我们研究一些 Vue.js 的语法。
1.如何创建一个 Vue.js 实例。
var vm = new Vue({ // 选项})就是这么简单,new 一个 Vue.js 对象。
2.如何添加数据。
var vm = new Vue({ data: { text:"这是文本!" }})简明扼要,容易读懂, Vue.js 的数据都存储在 data 中。
3.双向数据绑定的实现。
- Anguler1实现数据双向绑定的方式:
{{ inputData }} - Vue.js实现数据双向绑定的方式:
{{ inputData }} 对比 Anguler1 整体一致,Vue.js 的更加简洁一些,v-model 将数据与 DOM 绑定,{{}}两个花括号将数据直接展示为文本,你修改 input 框的内容,上面所展示的就会跟随改变,就是所谓的,所见即所得。
4.写一个简单的事件。
The button above has been clicked {{ inputData }} times.
每次点击 Add 1 下面展示的内容就会增加1,通过 v-on:click 来绑定点击事件,与原生的 onclick 效果一致,当然原生的 onclick 不支持上面的写法。你也可以选择将 click 绑定一个函数,像下面这个。
The button above has been clicked {{ inputData }} times.
函数的写法与原生只有名字顺序变化,但是其中有非常重要的一点,在 Vue.js 中的 this 与原生的 this 所指的并不相同,Vue.js 中的 this 指向的是 vm 这个 Vue.js 实例,在实例中调用 data 中的数据直接使用 this.Dataname 就可以了(dataName数据名),调用函数也是相同的方法 this.functionName(functionName函数名),关于 this 还存在许多其他需要注意的地方,在后续的课程中会为大家讲解。
methods 是在实例中用来存放函数的地方,写在 methods 中的函数都可以通过上述的 this.functionName 调用,也可以直接绑定在 DOM 元素上,通过 v-on:click="functionName" 就绑定成功了。实例 vm 中的 el 就是实例挂载的元素 ID,要与上面 DOM 的 ID 保持一致,也就是说,你挂在哪个 DOM 上,你的实例作用范围就在这个 DOM 元素内。
当前,前端开发实际过程中对浏览器的兼容性要求不再像以往那么苛刻,IE8 及以下的版本已经被大多数人放弃, Vue.js 、Angular、React三者中只有 React 兼容 IE8。所以在我们工作中进行考虑的时候,对于浏览器的兼容在大多数的项目中都没有苛刻的要求。
使用框架开展一个项目的时候,需要考虑哪些方面?
1.性能
如果一个网站在性能方面存在问题,它将会损失超过一半以上的用户。
对于框架性能,你可以在网上查询到各类测试,你可以了解框架的代码结构、逻辑处理,判断是否能够满足你对性能的需求。
2.扩展性
对于一个需要长期维护的项目而言,经常会有各种各样的功能添加进来,这时扩展性就显得尤为重要,如果你在前期选择了一款满足前期的框架,但后期你需要使用某个插件来完成某个功能,或者基于什么完成一个功能,这时候你发现网上并没有检索到相关内容,内心是否充满了心塞。
3.维护性
一个项目的生命周期不是三天两天,而前端的发展则是爆炸式的。在你选择框架的时候是否考虑过官方在后续的一段时间是否会一直对框架进行更新维护?如果不确定,是否已经有了官方放弃维护后的解决方案?
4.兼容性
这里的兼容性指的不是浏览器兼容,而是框架与其他框架及工具的兼容,使用这个框架对于你的开发环境是否有影响,对于你的开发 IDE 是否有影响。
Vue.js 作为一款当前十分流行的框架,在你选择它的时候其实以上内容都不需要你思考太多,很多过来人用他们的经验告诉你这是可行的。你只需要去判断,Vue.js 是否适合你的项目。
个人总结 Vue.js 适用具有以下性质的项目:
对浏览器兼容要求不高,不需要兼容至IE6-8;
SPA开发;
对性能较高要求;
组件化。
总的来说,如果你是一个 MVVM 框架新手,那么 Vue.js 就是你最好的进阶工具,如果你是一个已经掌握了其他 MVVM 框架的老手,那你会发现 Vue.js 更加简单轻便。
Vue.js 是一款适合每个人的框架,个人看来它的适用范围在 MVVM 框架中是最广泛的。
第02课:入门前的概述——初识 Vue.js
阅读完上一篇文章,相信你对 Vue.js 有了整体认知。如果它引起了你的兴趣,接下来我将带你深入研究它。
学习 Vue.js 之前的基础准备
在 Vue.js 官方文档中有这么一段话。
官方指南假设你已有 HTML、CSS 和 JavaScript 中级前端知识。如果你刚开始学习前端开发,将框架作为你的第一步可能不是最好的主意——掌握好基础知识再来!
这句话意味着,学习 Vue.js 之前,首先要有合格的 HTML、CSS、JavaScript 基础。之后去阅读官网文档,了解 Vue.js 有什么,能做什么,也可以深入学习了解它们为什么要这么做以及是怎样实现的。
当你对 Vue.js 有了一定的认知,在学习过程中又有很多不清楚的地方时,可以结合别人的教程进行学习。
后续内容将会以读者已对官网文档进行过学习为基准进行讲解。你无需全部掌握官网文档中的内容,只需系统的看过一遍,知道 Vue.js 是什么,包含什么即可。本系列教程并不会和官网文档一样对 Vue.js 的功能进行挨个讲解,所以需要大家自己去了解某些东西。
Vue的模版语法
学习任何框架都需要遵循它的语法,现在我们就来谈谈关于 Vue.js 的语法。
Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue.js 实例的数据。 Vue.js 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统。 结合响应系统,在应用状态改变时, Vue.js 能够智能地计算出重新渲染组件的最小代价并应用到 DOM 操作上。
这段话是官网对于 Vue.js 语法的介绍,简单来说,就是Vue.js的语法都是写在 HTML 代码上的,依靠它提供的语法,就可以实现对 DOM 的渲染,如果你的内容发生了改变也会自动渲染新的内容。接下来,我们看下几个重要的语法点。
- 文本插值:相当于将在 JavaScript 中定义的变量写到 HTML 中,用{{}}两对大括号将你的变量名包住,渲染的时候它就会自动将变量所对应的常量渲染到HTML中。请见下面代码示例。
{{ message }}- 输出代码:v-html,这个与原生的 innerHTML 插入功能类似,v-html="HTMLCode",将 HTML 代码放置在变量中,渲染时 Vue.js 会将变量中写好的结构渲染至页面中。请见下面代码示例。
- 属性绑定:在 Vue.js 中可以使用 v-bind 来绑定属性,如 id、class、src 等等,请见下面代码示例。
看到这里,如果你觉得这个类功能很没用,还不如直接写个 id 来的方便。那还请你耐心点,我会在后续的课程将它们的作用都展示出来。
- 表达式:就是 JavaScript 中的表达式,同样也可以作用于 Vue.js 的语法中,甚至还可以与绑定属性一起配合使用,请见下面代码示例。
{{5+5}}
{{ test ? 'YES' : 'NO' }}
{{test.split('').reverse().join('')}}
{{test}}
对于表达式与绑定属性的使用,再举一个常用的例子,代码如下所示。你可以根据 isActive 的真假来觉得 active 这一 CSS 是否会对所在的 DOM 进行样式渲染。
- 指令:指令指的是带有 v- 前缀的特殊属性,与 Angular 中的 ng- 类似。一般格式为 v-if="show",它的作用是根据表达式来决定指令功能的实现与否,如 v-if="show" 就表示渲染当前DOM,请见下面代码示例。
当前DOM可见
- 事件监听:v-on,它的作用就是监听 DOM 事件,和元素的事件监听类似,请见下面代码示例。
...- 缩写:v-bind 以及 v-on 都可以进行缩写,功能不会变化,v-bind 缩写为 :,一个冒号,而 v-on 则缩写为 @,一个 @ 符号,请见下面代码示例:
......看了以上内容,你应该对 Vue.js 的语法有所认识了。在这里给大家补充一点,语法中表达式的使用,如同我上面的某个例子写的:
{{test.split('').reverse().join('')}}
模版内使用表达式的初衷是为了提供简单的运算,但如同上面一个例子,你会发觉它不再是一个简单的计算,而是要实现一个翻转字符串的功能,这样的功能我们不应该放在模板内通过表达式来实现,而应该通过类似JavaScript方法来实现,这种方法叫做计算属性。
举个简单的例子,如下。
正确的顺序: "{{ test }}"
计算属性后的顺序: "{{ testCode }}"
var vm = new Vue({ el: '#app', data: { test: 'vuejs' }, computed: { testCode: function () { return this.test.split('').reverse().join('') } }})而我们一般的方法则是这样完成的:
正确的顺序: "{{ test }}"
执行方法后的顺序: "{{ testCode() }}"
var vm = new Vue({ el: '#app', data: { test: 'vuejs' }, methods: { testCode: function () { return this.test.split('').reverse().join('') }}})两者输出的结果都一样,在 Vue.js 中,通过这样的方法进行复杂的逻辑处理以及其它功能的实现。可以将 testCode 理解为方法名,function 里面就是执行的方法。
但你会发现我们为什么使用计算属性而不是方法呢?
涉及到计算部分的时候,计算属性是基于它们的依赖进行缓存的,如果说你的 test 值不变,那么它就不会去重新执行,只有当值发生了改变,它才会去重新执行一次,其它时候它都是缓存的。而方法则会反复计算处理。二者之间的差距就在于此。
当然如果你不希望缓存,那就使用方法来完成这一功能。
如果你想更深入了解计算属性与相关内容,可以查看官方文档
Vue.js 的语法简介就到这里,接下来为大家介绍平时开发中常用的两种开发模式。
常用的两种开发模式
第一种是在 script 中引入 Vue.js。
对于这种模式的使用,一般是项目中涉及到有页面使用 Vue.js,不是所有而只是部分页面在使用,而且并不需要大量的第三方 Vue.js 组件。
第二种是利用 vue-cli 搭建单页面开发,这就是一个完全使用 Vue.js 构成的项目,全套使用 Vue.js。
上一篇文章中的简单代码功能演示,使用的是第一种方法,后续课程中简单功能演示也会继续使用第一种方式,而正式开始项目时,将会采用 vue-cli 搭建,下一篇文章将会单独针对 Vue.js 开发环境的搭建做讲解。
下面对两种方法进行讲解。
1.script 标签引入。
使用这种方法,你只需要下载一个 vue.js 文件,然后通过 script 标签引入就可以使用了,非常方便。
官网在下载 Vue.js 文件时,有这么一个提示“重要提示:在开发时请用开发版本,遇到常见错误它会给出友好的警告。一般开发的时候,使用开发版本的 Vue.js ,在正式发布的时候替换为生产版本。
引入 Vue.js 之后,就可以在 script 中实例化一个 Vue.js 对象,代码如下。
var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' }})而在 HTML 中也要有相对应的部分。
{{ message }}实例化出来的 Vue.js 对象中,el 就是承载 Vue.js 对象的 DOM 节点的 ID,也就是说实例化的 Vue.js 就只在节点内生效。
一个直接引入 Vue.js 的 HTML 页面应该是这样的。
VUE教程 {{ message }}
你可以在官方下载 Vue.js 到本地引入,也可以使用网络路径。
直接引用的这种方法和用脚手架搭建的 Vue.js 项目是大不相同的,这种方法就像是引用一般的 JavaScript 插件一样,引入之后直接使用。
如果你想使用路由和 VueX 或者其他的功能,那么还需要单独引入你需要的功能模块的 JavaScript 文件。
2.vue-cli 搭建
单页 Web 应用(Single Page Web Application,SPA),就是只有一个 Web 页面的应用,即加载单个 HTML 页面并在用户与应用程序交互时动态更新该页面的 Web 应用程序。这是一种目前比较受欢迎的前端开发模式,也是前端人员应当掌握的开发模式。
vue-cli 是一个官方发布 Vue.js 项目脚手架,它可以快速创建 Vue.js 项目。
使用 vue-cli 构建的就是一个 Vue.js 单页面项目。它合适于单页面开发,使用一整套的 Vue.js 来构建你的项目,与第一种单文件引入是完全不一样的,整体也要难一些,因为你需要额外学习一部分知识,包括项目的搭建过程,项目的打包发布,此外,还需要学习了解Node.js、npm、webpack等等。
学习 Vue.js,不能再像萌新一样,一个 HTML 文件,一个 CSS 文件,一个 JavaScript 文件,写完之后放在服务器上就完了,你需要对各类工具都有所了解,从构建一个项目到打包发布,都需要工具。
vue-cli 构建的项目,在开发过程中创建的均是 .vue 文件,代码写在 .vue 中,等打包发布之后它就会生成 .html、.css、.js 文件。所以通过脚手架搭建的项目,需要使用 Node.js。
一个 .vue 文件的结构如下。
{{demo}} template 模版中装的是 HTML 代码,style 中装的是 CSS 代码,script 中装的是 JavaScript 代码,这里的代码有特殊的格式,与一般 JavaScript 文件中的写法有所差异,script 中的内容与单文件引用中 script 里也有所不同,大家需要注意它们之间写法及内容的区别。template、script、style 在.vue 文件中都是具有唯一性的。
本文为大家介绍了学习 Vue.js 之前需具备的前端知识、Vue.js 的模版语法及两种常用的开发模式,下一篇文章将正式带大家开始 Vue.js 实战开发之旅。
第03课:开发前期准备——开发环境的搭建
读完上一篇文章,相信你对 Vue.js 有了整体了解,且知道了 Vue.js 有两种开发模式,一种是直接引入 JavaScript 文件,另一种则是使用 vue-cli 构建项目。接下来,本文将带你开启 Vue.js 实战开发的第一步:搭建你的开发环境。
搭建项目前需要做的准备
子曰:工欲善其事,必先利其器。要做好一件事,准备工作是少不了的。
在做 Vue.js 开发时,大家需要了解并安装以下开发工具。
1.Node.js
Node.js是一个基于Chrome JavaScript运行时建立的平台,用于方便地搭建响应速度快、易于扩展的网络应用。Node.js 使用事件驱动,非阻塞 I/O 模型而得以轻量和高效,非常适合在分布式设备上运行数据密集型的实时应用。
它是前端框架,后台语言。对于Node,大家不用深入研究只需会安装配置即可,可参考此教程。
2.npm
npm 是随同 Node.js 一起安装的包管理工具,能解决 Node.js 代码部署上的很多问题,常见的使用场景有以下几种:
从 npm 服务器下载别人编写的第三方包到本地使用。
从 npm 服务器下载并安装别人编写的命令行程序到本地使用。
将自己编写的包或命令行程序上传到 npm 服务器供别人使用。
3.webpack
本质上,webpack 是一个现代 JavaScript 应用程序的模块打包器(Module Bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(Dependency Graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 Bundle。
它就是一款模块加载器兼打包工具,在开发过程中,需要依靠它才能将内容呈现在你面前。
4.vue-cli
vue-cli 脚手架构建工具,用来快速构建 Vue.js 项目。
以上内容推荐安装最新版,以避免出现一系列问题。
如何确认自己的电脑是否安装了对应的工具?
在命令提示符中输入:工具名称 + v,如果已经安装它,就会弹出对应的工具版本,如:
node -v 搭建开发环境
如果你已经做好了上述准备,那就跟着我开始完善我们的开发环境吧,主要包括以下四步。
1.安装 Node.js;
2.基于 Node.js 安装npm(淘宝镜像);
npm install -g cnpm --registry=https://registry.npm.taobao.org3.安装 webpack;
cnpm install webpack -g4.安装 vue-cli 脚手架;
npm install vue-cli -g新项目的创建
1.打开存放新建项目的文件夹。
首先使用 CMD 打开新建项目要存放的文件位置。具体步骤如下。
打开开始菜单,输入 CMD,或使用快捷键 win+R,输入 CMD,敲回车,弹出命令提示符。
打开之后路径默认为“C:\Users\Administrator>”。
如果你的文件不在C盘,请输入盘符+":",如“D:”。
它会进入D盘下,接着输入CD+空格+文件路径,如“cd myWork\demo”。
2.根据模版创建新项目。
在当前目录下输入“vue init webpack-simple 项目名称(使用英文)”。
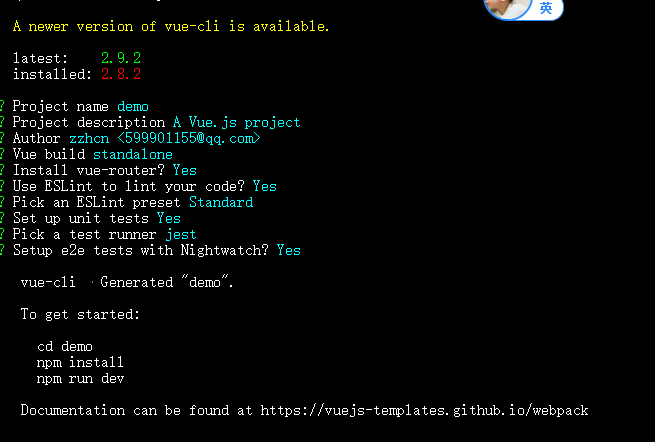
接下来的设置默认全部敲回车,最后作者 Author 写上你的名字就OK了。结果如下图所示。
- Project name demo:项目名称为demo,项目名称一定要是英文。
- Install vue-router? (Y/n):是否安装 Vue.js 的路由模块;
- Use ESLint to lint your code? (Y/n):否启用 ESLint 检测规则,看个人对自己代码的把握,我都是选的是。
- 最后的三个命令告诉你如何启动:
- cd demo
- npm install
- npm run dev
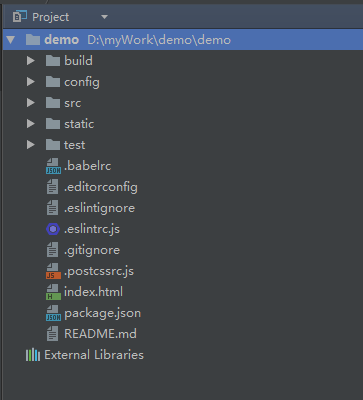
这时,原本的空文件夹下将会产生你的项目文件夹,如下图所示。
创建完成后在项目目录下,执行npm install命令,如下图所示。
![]()
然后开始慢慢的等待,大约几分钟之后完成安装。
接下来可以选择安装路由(vue-router)和网络请求模块(vue-resource),但是,vue-resource 已经停止了更新,所以推荐大家使用 axios.js 进行交互,而 vue-router 会在新建项目的时候询问你是否安装,如果已经安装了就不需要再安装。
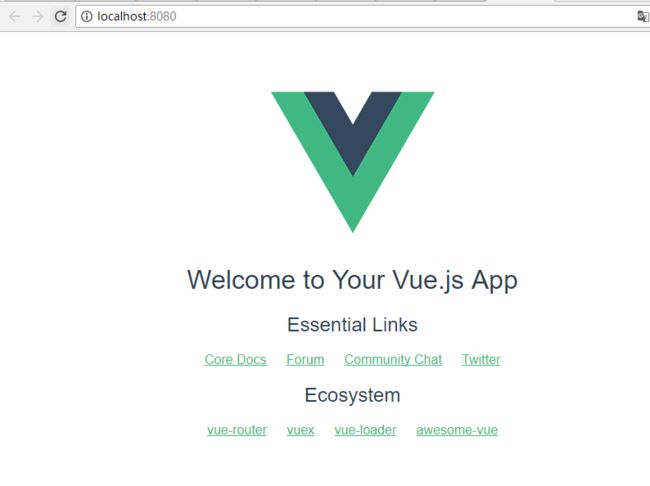
最终,执行npm run dev,启动项目。如下图所示。
浏览器将弹出一个 Vue.js 页面,地址为localhost:8080。
如果在到这个步骤之前就出错了,那么请再确认下,保证所安装的工具都是最新版本。
遇到类似这样的提示:Cannot find xxxx,那就重新安装使用cnpm install xxxx --save-dev,重新安装xxxx。
最后附带告诉大家两个简单的命令操作。
1.切换所在分区:分区+,如“e:”
2.返回上一级:cd ..
在 IDE 中打开 Vue.js 项目
接下来就该准备开发IDE了,前端开发IDE有很多,我使用过的也有很多种,今天给大家推荐的是 WebStorm。
首先在网上下载安装好 WebStorm,我使用的版本是2017.1.4。在 WebStorm 中打开我们的项目文件夹。
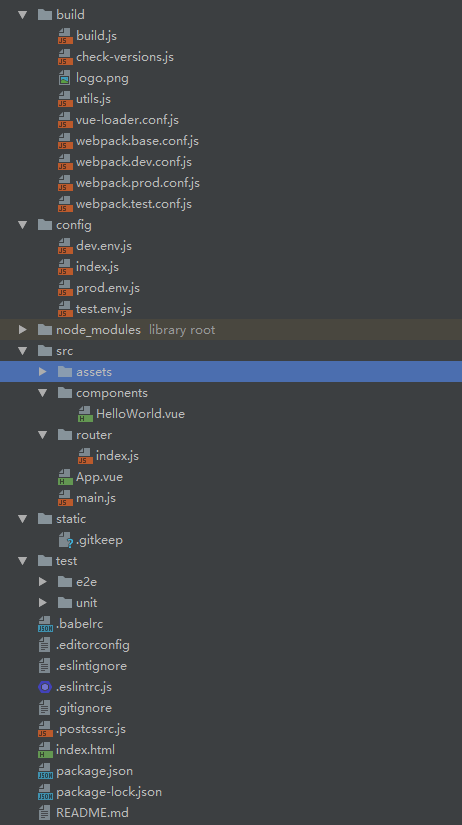
下面我们一块看看项目文件夹中的各个部分。
- build:最终发布代码的存放位置。
- config:配置目录,包括端口号等。我们初学可以使用默认的。
- node_modules:这是执行 npm install 后产生的,里面包含了 Node.js 和 npm 依赖的文件以及后续安装的第三方组件或者第三方功能。
- src:我们要开发的目录,用于存放页面相关的文件,基本上要做的事情都在这个目录里。其中还包含了以下几个目录及文件:
- assets: 放置一些图片,如:Logo等;
- components: 存放了一个组件文件,可以不用;
- App.vue:是我们的主文件,项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录;
- main.js: 项目的核心文件;
- router:其中包括的index.js,则是项目的路由;
- static:一般用于存放静态资源,如图片、字体等。
- .babelrc文件:用来设置转码的规则和插件的,一般情况不需要设置。
{ "presets": ["es2015", "stage-2"],//表示预设,表示babelrc转换预先需要安装的插件 "plugins": ["transform-runtime"],//把ES6的方法做转换 "comments": false //false表示转换后代码不生成注释}- .editorconfig文件:用于规范代码缩进等的风格。
charset = utf-8 //编码indent_style = space //缩进风格,基于空格做缩进indent_size = 2 //缩进大小是2格end_of_line = lf //换行符的风格insert_final_newline = true //当你创建一个文件,会自动在文件末尾插入新行trim_trailing_whitespace = true //自动移除行尾多余空格.gitignore文件:如果你需要将项目放到 git 目录里,你又不想提交其中的某一部分文件,那么你就可以在.gitignore文件中添加它们。
package.json文件:用来管理所安装的包,里面包含项目的各类信息,如第三方版本、项目名称等。
{ "name": "demo", "version": "1.0.0", "description": "demoApp", "author": "", "private": true, "scripts": { /*表示可以执行一些命令,例如:npm run dev会执行node build/dev-server.js,npm run build会执行node build/build.js,因此可以通过scripts配置脚本*/ "dev": "node build/dev-server.js", "build": "node build/build.js", "lint": "eslint --ext .js,.vue src" }, "dependencies": { /*项目的依赖*/ "vue": "^2.2.2", "vue-router": "^2.2.0" }, "devDependencies": { //编译需要的依赖 ....................... }, "engines": { "node": ">= 4.0.0", "npm": ">= 3.0.0" }, "browserslist": [ "> 1%", "last 2 versions", "not ie <= 8" ]}- package-lock.json 文件:主要功能是确定当前安装的包的依赖,以便后续重新安装的时候生成相同的依赖,而忽略项目开发过程中有些依赖已经发生的更新。
- index.html 首页入口文件,你可以添加一些 meta 信息或者统计代码等。
- README.md:是项目的说明文档,Markdown 格式。
当开始工作时你会发现,WebStorm 无法打开 .vue 文件。因为 .vue 是 Vue.js 的文件格式,WebStorm 需要安装额外的插件并进行对应设置才能进行编辑。
该插件的安装步骤请见如下说明。
在 WebStorm 中选择 setting->plugin,点击plugin,在内容部分的左侧输入框输入 vue,会出现关于 Vue.js 的插件,点击安装即可。
接着按这个步骤操作:settings->editor->file and code templates,在右边的列表中选择 vuefile,如果第一步没有安装成功,这里就不会出现。然后你可以选择手动添加,点击绿色的加号,name 处输入vue,Extension 处输入 html,下面的区域就是代码模块了,我在这里一般设置代码块如下。
其中,template 中书写 HTML代码,方式与一般写法一样,可以把 template 看作 body 标签。script 中写的是JavaScript,name 为你当前页面名字,components 中是你会引入的组件,data return 这个对象中就是你需要用的数据,它的作用域是当前整个页面,只要在其中写了就行,不需要额外定义。methods里包含的是方法,在页面中都可以调用。而 mounted 类似原生 JavaScript 的 onload 函数,在页面加载的时候会执行,里面可以写单独的方法,也可以调用其它方法。style 标签中就是页面的 CSS 部分。
保存之后,在新建选项时,就会出现 Vue 了,新建之后默认代码就会如上。
寄语
刚入行的前端开发者,编写代码使用简单的 IDE,JavaScript文件直接通过 script 引入,CSS 文件 link 引入,这样就写完了一个项目。
架构、性能、优化等等这些都不会去考虑。随着接触的项目变多,变得越来越复杂,原本的技术在新的项目中显得很不足,我们开始需要对项目进行管理优化发,就要开始使用各种工具。前面说到的工具,就是在工作中要不断学习的。随着前端的不断发展,自己接触的东西也越来越多,要想自己的技术能站住脚,你需要掌握的技能也要不断的增多。虽说多不如精,但对于前端而言,这些多样化的技术都是你需要掌握的,千万不要有“我现在可以用其他方法解决,我就不去学习”的心态,要多接触新的技术,要适应整个前端的发展速度。
如今的前端开发工作,不再是简单地会写一些代码就可以了,社会需要技能广泛的前端人才,你掌握的技能也得多样化。
一个初级前端与一个中级前端,他们之间必然存在差别就是对于各类前端技术的认知,如果你想提升自己,不妨根据本文的介绍进行额外的扩充。
第04课:基础功能演练——Vue.js 实例中的元素
第05课:基础功能演练——条件渲染与列表渲染
第06课:基础功能演练——组件开发
第07课:基础功能演练——路由与交互
第08课:开发进行时之小小登陆页
第09课:开发进行时之组件开发首页
第10课:开发进行时之商品展示页
第11课:开发进行时之购物车
第12课:开发进行时之订单流程
第13课:开发进行时之订单中心
第14课:开发进行时之用户中心
第15课:开发进行时之项目的打包发布
第16课:开发结束语 Vue.js 项目总结
阅读全文: http://gitbook.cn/gitchat/column/5a4af1c5658b7c0d9ebe1131