Echarts使用及动态加载图表数据 折线图X轴数据动态加载
Echarts简介
echarts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,来自百度。。。我想应该够简洁了
使用Echarts
目前,就官网的文档显示,使用echarts有两种方式,echarts3之前的版本使用“模块化包引入”,echarts3还可以使用标签引入。例如
模块化包引入:这里的echarts.js从这里下载,下载完后解压,用到的文件就是echarts-2.2.7\build\dist下的
// 首先定义一个待用的div,一定要指定宽度、高度,给他一个id,为什么给个id,你懂得
...
// 这个地方很重要,关于echarts的初始化和加载一定要在标签中,而且要放在div定义的下面
标签引入:这里的echarts.js从这里下载,推荐下载这个(如图),因为这个只有一个文件
使用方式超简单:
title
// 一样的定义一个待用的div,一定要指定宽度、高度,给个id
动态加载折线图数据(series),动态加载图例(legend),动态加载X轴(xAxis)
这个是开发经常遇到的,但是官方的示例都是死数据。。。怎样动态获取后台数据呢?
首先,不管你使用哪一种方式使用echarts,数据定义(option)部分都是相同的。我以折线图为例,首先定义option如下:呃,我顺便说一下各个定义项吧
option = {
title: {// 图表标题,可以通过show:true/false控制显示与否,还有subtext:'二级标题',link:'http://www.baidu.com'等
text: '实例'
},
tooltip : {// 这个是鼠标浮动时的工具条,显示鼠标所在区域的数据,trigger这个地方每种图有不同的设置,见官网吧,一两句说不清楚
trigger: 'axis'
},
legend: {// 这个就是图例,也就是每条折线或者项对应的示例,就是这个图例
data:[]
},
toolbox: {
feature: {
saveAsImage: {}// 工具,提供几个按钮,例如动态图表转换,数据视图,保存为图片等
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',// 这几个属性可以控制图表上下左右的空白尺寸,可以自己试试。
containLabel: true
},
xAxis : [
{
type : 'category',
boundaryGap : false,
data : []// X轴的定义
}
],
yAxis : [
{
type : 'value'// Y轴的定义
}
],
series : []// 这里就是数据了
}; jQuery.ajax({
url:"url",
type:'get',
dataType:'json',
success:function(jsons){
var Item = function(){
return {
name:'',
type:'line',
itemStyle: {normal: {areaStyle: {type: 'default',opacity:isArea}}},
label: {normal: {show: isShowAllData,position: 'top'}},
markLine: {data: [{type: 'average', name: '平均值'}]},
data:[]
}
};// series中的每一项为一个item,所有的属性均可以在此处定义
var legends = [];// 准备存放图例数据
var Series = []; // 准备存放图表数据
var json = jsons.data;// 后台返回的json
for(var i=0;i < json.length;i++){
var it = new Item();
it.name = json[i].name;// 先将每一项填充数据
legends.push(json[i].name);// 将每一项的图例名称也放到图例的数组中
it.data = json[i].data;
Series.push(it);// 将item放在series中
}
option.xAxis[0].data = jsons.xcontent;// 这一步是设置X轴数据了,需要注意:option.xAxis.data = json.xcontent这样不行
// 折线图可设置上下两个X轴,所以必须是option.xAxis[0].data = json.xcontent
option.legend.data = legends;// 设置图例
option.series = Series; // 设置图表
myChart.setOption(option);// 重新加载图表
},
error:function(){
alert("数据加载失败!请检查数据链接是否正确");
}
});
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
折线图
附:后台数据返回
@ResponseBody
@RequestMapping("/jsonData")
public Object jsonData(){
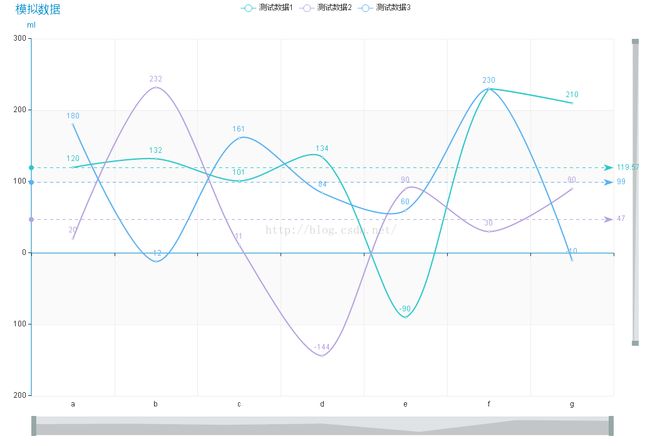
Integer[] data1 = {120, 132, 101, 134, -90, 230, 210};
Integer[] data2 = {20, 232, 11, -144, 90, 30, 90};
Integer[] data3 = {180, -12, 161, 84, 60, 230, -10};
JsonData jd1 = new JsonData();
jd1.setName("测试数据1");
jd1.setData(data1);
JsonData jd2 = new JsonData();
jd2.setName("测试数据2");
jd2.setData(data2);
JsonData jd3 = new JsonData();
jd3.setName("测试数据3");
jd3.setData(data3);
List data = new ArrayList();
data.add(jd1);
data.add(jd2);
data.add(jd3);
String[] xcontent = {"a","b","c","d","e","f","g"};
TestlineData tld = new TestlineData();
tld.setXcontent(xcontent);
tld.setData(data);
return tld;
} 这个数据是一个三条折线,X轴7个项的折线图: