Android SVG矢量图
矢量图
也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。矢量文件中的图形元素称为对象。每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。
Android资源文件中我们可以看见矢量图定义
图像宽度: android:width
图像高度: android:height
视区宽度:android:viewportWidth
视区高度:android:viewportHeight
具体矢量数据:android:pathData
pathData值
pathData值有下面几种类型
M = moveto 相当于 android Path 里的moveTo(),用于移动起始点
L = lineto 相当于 android Path 里的lineTo(),用于画线
H = horizontal lineto 用于画水平线
V = vertical lineto 用于画竖直线
C = curveto 相当于cubicTo(),三次贝塞尔曲线
S = smooth curveto 同样三次贝塞尔曲线,更平滑
Q = quadratic Belzier curve quadTo(),二次贝塞尔曲线
T = smooth quadratic Belzier curveto 同样二次贝塞尔曲线,更平滑
A = elliptical Arc 相当于arcTo(),用于画弧
Z = closepath 相当于closeTo(),关闭path
大写表示绝对位置,小写表示相对位置
空格表示连续上一个命令
简单测试
方法1:大写绝对位置
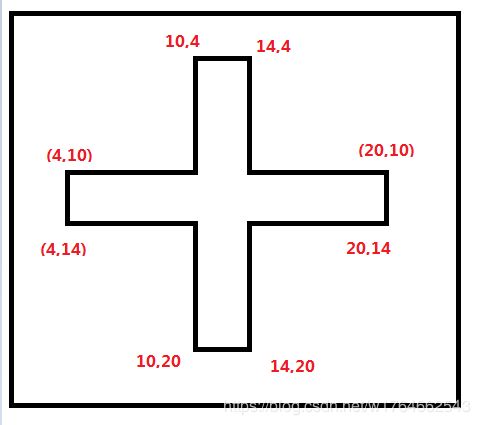
描述: 移动到 (4,10),连接到(4,14)->(10,14)->(10,20)->(14,20)->(14,14)->(20,14)->(20,10)->(14,10)->(14,4)->(10,4)->(10,10)
输入: M4,10L4,14 10,14 10,20 14,20 14,14 20,14 20,14 20,10 14,10 14,4 10,4 10,10z
后面补个z表示闭合
方法2:小写相对位置
描述: 移动到 (4,10)下4,右6,下6,右4,上6,右6,上4,左6,上6,左4,下6,
M4,10l0,4 6,0 0,6 4,0 0,-6 6,0 0,-4 -6,0 0,-6 -4,0 0,6z
由于画的横竖线,可以用V和H代替L
如:
M4,10v4h6v6h4v-6h6v-4h-6v-6h-4v6z