- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 浅谈大模型 SFT 的实践落地:十问十答
大模型与自然语言处理
NLP与大模型人工智能大数据深度学习多模态大模型SFT
节前,我们星球组织了一场算法岗技术&面试讨论会,邀请了一些互联网大厂朋友、参加社招和校招面试的同学.针对算法岗技术趋势、大模型落地项目经验分享、新手如何入门算法岗、该如何准备、面试常考点分享等热门话题进行了深入的讨论。汇总合集:《大模型面试宝典》(2024版)发布!今天给大家带来一篇大模型SFT的实践落地经验总结SFT现在往往被称为“低端”工作,但它与业务紧密相连。相较于难以实施且多数公司没资源训
- 购买莆田鞋有哪些套路和陷阱?怎样避免踩坑
芒果不芒
购买莆田鞋有哪些套路和陷阱?怎样避免踩坑小白在购买莆田鞋时有很多不懂的问题,而且莆田鞋商家卖的货又良莠不齐,为了避免踩坑今天我就把经验分享给大家,记住最重要的一点就是找到一个比较实在的良心商家购买,因为真正做生意的诚信商家是不会为了一点蝇头小利去坑人的,假如找到一个无良商家,它变着法的想着坑你,你怎样都会被骗的,俗话说得好:不怕贼偷就怕贼惦记!今天我顺便给大家推荐三家专门做高品质的莆田鞋商家也:k
- JavaScript 中 xml 的解析(dom4j 解析器),web前端开发规范手册
2401_84094868
程序员前端javascriptxml
创建元素:Elementschool=DocumentHelper.createElement(“school”);创建文本:school.addText(“光明小学”);指定位置添加:list.add(1,school);回写xml:和在末尾添加一样7、获取属性值attributeValue():获取属性值publicstaticvoidmain(String[]args)throwsDocum
- API 接口应该如何设计?如何保证安全?如何签名?如何防重?
「已注销」
安全SpringBoot安全githubspringspringboot后端
说明:在实际的业务中,难免会跟第三方系统进行数据的交互与传递,那么如何保证数据在传输过程中的安全呢(防窃取)?除了https的协议之外,能不能加上通用的一套算法以及规范来保证传输的安全性呢?下面我们就来讨论下常用的一些API设计的安全方法,可能不一定是最好的,有更牛逼的实现方式,但是这篇是我自己的经验分享.token简介Token:访问令牌accesstoken,用于接口中,用于标识接口调用者的身
- 【职场】公开发言的万能公式
蜗牛yimi
职场中,经常需要公开发言,比如个人述职、工作竞聘、经验分享等等。但很多同学会因为怯场、没有做好准备等原因,表现不好,错失了机会。得到公认的职场写作高手罗砚老师说,做好公开发言并不难,这儿有一个万能公式:公开发言=一个挑战+三点方案+一次返场。一个挑战。一开始就要告诉听众,你今天要带着他们解决一个什么问题,让对方带着疑问听你的发言。如果你的发言主题是“2020年北京餐饮行业的经营概况”,可以改为“疫
- 大规模 K8s 集群管理经验分享 · 上篇
尔达 Erda
数据库javajenkins
11月23日,Erda与OSCHINA社区联手发起了【高手问答第271期–聊聊大规模K8s集群管理】,目前问答活动已持续一周,由ErdaSRE团队负责人骆冰利为大家解答,以下是本次活动的部分问题整理合集,其他问题也将于近期整理后发布,敬请期待!Q1:K8s上面部署不通的应用对于存储有不同的要求,有的要高吞吐,有的是要低响应。大规模K8s部署的时候是怎么协调这种存储差异的问题?还是说需要根据不同的场
- 英语心得1
小坤的梦呓
姑且这段学习记录的名字就这么叫吧。现在看了很多学习方面的经验分享,自己也在实践当中。正如贾兄在经验分享中看到的那样,学习英语而不是学习知识。英语是语言,语言是用来说的,既然要说语言,那必然要从听开始。很多原理和道理也不细说了,这个还需要学习很久。我现在要做的就是根据这些经验和自己的感悟去学习,然后加以改进方法,提高学习效率。现在也有给自己定了一个短期的小目标,争取年底或明年初可以考过雅思。至少达到
- 五款好用的设计软件帮你提升设计水平
办公室的一块砖
大学四年里因为基本没什么课,为了兴趣,在网上浏览了不少大牛的设计作品和经验分享,开始接触设计行业,掌握了一些设计软件,从而转行进入设计行业。今天就根据我的自学经验,和大家一起分享下这也适合新手尝试的设计软件吧!Pixso这是国内有名的软件公司万兴科技筹备了一年多推出的在线设计软件。我个人觉得是非常适合新手的,集原型,设计,交付,协作和资源管理于一体,UI设计功能方面可以说已经比较全面了,具备矢量网
- 【经验分享】虚拟机Ubuntu20.04一招解决无法连接网络问题
Jason Yan
linux系统学习ubuntulinux
虚拟机Ubuntu20.04一招解决无法连接网络问题网上试了很多方法都没解决无法上网的问题,最后一招解决!!!(简单的网上一堆教程自己找下,此教程适合解决不了的同学)第一步:先关闭虚拟机的ubuntu系统,然后虚拟机—>设置---->网络适配器,选择NAT模式。第二步:编辑—>虚拟网络编辑器-----选择更改设置,允许配置。第三步:还原默认设置打开虚拟机,大功告成!!解决问题的同学留下你的心得,谢
- 千万级规模高性能、高并发的网络架构经验分享
搬砖养女人
网络架构经验分享
主题:INTO100沙龙时间:2015年11月21日下午地点:梦想加联合办公空间分享人:卫向军(毕业于北京邮电大学,现任微博平台架构师,先后在微软、金山云、新浪微博从事技术研发工作,专注于系统架构设计、音视频通讯系统、分布式文件系统和数据挖掘等领域。)架构以及我理解中架构的本质在开始谈我对架构本质的理解之前,先谈谈对今天技术沙龙主题的个人见解,千万级规模的网站感觉数量级是非常大的,对这个数量级我们
- 《经验分享:Ubuntu 22.04 安装微信》
陈在天box
ubuntulinux运维
一、引言在Ubuntu22.04系统中,虽然有很多优秀的开源软件可供使用,但对于一些习惯了使用微信进行沟通和办公的用户来说,能够在Ubuntu上安装微信是非常必要的。本文将分享在Ubuntu22.04上安装微信的方法,希望能帮助到有需要的人。二、安装方法方法一:通过Snap安装打开终端。检查Snap是否已经安装,如果没有安装,可以使用以下命令进行安装:sudoaptinstallsnapd安装微信
- HTML 文本标签
一壶浊酒..
前端开发html前端
一个静态页面绝大部分都是由文字、图片、超链接、音频、视频组成。动态页面和静态页面的区别在于:是否与服务器进行数据交互标题标签这是一级标题这是二级标题这是三级标题这是四级标题这是五级标题这是六级标题web前端开发床前明月光,疑是地上霜。举头望明月,低头思故乡这是普通文本这是粗体文本这是粗体文本斜体文本斜体文本斜体文本--->(a+b)2=a2+b2+2abH2SO4是指硫酸分子水果原价:6元现在:5
- 利用PHP和Selenium自动化采集数据、实现爬虫抓取
IT大数据小助手
phpselenium自动化
随着互联网时代的到来,抓取互联网上的数据成为越来越重要的工作。在web前端开发领域,我们经常需要获取页面中的数据来完成一系列的交互操作,为了提高效率,我们可以将这个工作自动化。本文将介绍如何利用PHP和Selenium进行自动化数据采集和爬虫抓取。一、什么是SeleniumSelenium是一个免费的开源自动化测试工具,主要用于自动化测试Web应用程序,可以模拟真实的用户行为,实现自动交互。使用S
- 开源项目的认识理解
禁默
话题探讨开源程序人生
目录开源项目有哪些机遇与挑战?1.开源项目的发展趋势2.开源的经验分享(向大佬请教与上网查询)3.开源项目的挑战开源项目有哪些机遇与挑战?1.开源项目的发展趋势1.持续增长与普及-开源项目将继续增长,特别是在云计算、大数据、人工智能等领域。-开源软件在企业中的应用将更加普及,成为企业IT战略的一部分。2.企业的参与-企业将继续增加对开源项目的投资,通过赞助、捐赠或直接参与开发来推动开源项目的发展。
- 大数据面试刷题
陈吉俊
学习方法
de的题目解析和讨论区也非常活跃,可以帮助求职者更好地理解题目和解题思路。牛客网(牛客网-找工作神器|笔试题库|面试经验|实习招聘内推,求职就业一站解决_牛客网):牛客网是国内内容超级丰富的IT题库,不仅提供了大量的面试题,还涵盖了笔试题库、面试经验分享、实习招聘内推等多个方面。对于大数据方向的求职者来说,牛客网是一个一站式的学习平台,可以帮助他们系统地提升面试竞争力。超级码客(www.chaoj
- 阿里云服务器如何购买才更便宜,便宜购买经验分享
阿里云最新优惠和活动汇总
虽然阿里云各种便宜活动中都推出了不少便宜的云服务器,但是有些用户可能觉得活动中没有自己想要购买的云服务器配置,即使有自己想要的配置,有些朋友还想以更加便宜的价格购买阿里云服务器,下面小编分享的目前行之有效的便宜购买阿里云服务器的方法,总共4点经验,以供大家参考。第一,要想便宜购买阿里云服务器,必须先领取阿里云满减优惠券满减优惠券领取地址:阿里云官方活动中心满减优惠券面额:30元、50元、80元。阿
- StarRocks Lakehouse 快速入门——Apache Paimon
StarRocks_labs
数据库大数据数据分析数据湖湖仓一体Paimonflink
StarRocksLakehouse快速入门指南为您提供了湖仓技术概览,旨在帮助您迅速掌握其核心特性、独特优势和应用场景。本指南将指导您如何高效地利用StarRocks构建解决方案。文章末尾,我们集合了来自阿里云、饿了么、喜马拉雅和同程旅行等行业领导者在StarRocksxPaimonStreamingLakehouse活动中的实战经验分享。通过这些真实案例,您可以更直观地了解如何在实际应用中发挥
- 五个为什么分析法:项目负责人的视角
洋葱蚯蚓
比赛经验个人开发学习方法经验分享
五个为什么分析法:项目负责人的视角前言1.**问题识别:深入挖掘问题的根源**2.**系统性思考:构建问题解决框架**3.**团队协作:促进团队成员的参与**4.**持续改进:将问题解决转化为持续改进的机会**5.**经验分享:将五个为什么分析法融入团队文化**结语前言 在当今快节奏和不断变化的工作环境中,项目管理已经成为企业和个人成功的关键。无论是在技术、商业还是非营利组织中,有效的项目管理技
- 第66期 | GPTSecurity周报
云起无垠
GPTSecurityAIGCgpt
GPTSecurity是一个涵盖了前沿学术研究和实践经验分享的社区,集成了生成预训练Transformer(GPT)、人工智能生成内容(AIGC)以及大语言模型(LLM)等安全领域应用的知识。在这里,您可以找到关于GPT/AIGC/LLM最新的研究论文、博客文章、实用的工具和预设指令(Prompts)。现为了更好地知悉近一周的贡献内容,现总结如下。SecurityPapers1.利用高级大语言模型
- 考研经验分享(仅供参考)
大江小竹
本人本科是双非一本,19年考研很幸运能够一战上岸,顺利考取某211高校。很荣幸有机会分享我的考研经历,考虑到每个人的情况不尽相同,所以接下来我分享的经验都是仅供大家参考,切不可生搬硬套,我只能保证下面这些话都是我的切身感受、亲身经历。众所周知,考研是场持久战。我从大三下学期开学3月份开始真正进入准备考研的学习状态到前不久3月底被正式录取,历时整整一年。这一年中绝大部分时间是在枯燥的学习和无尽的自我
- 【Leetcode:3174. 清除数字 + 栈】
硕风和炜
LeetCode每日一题打卡leetcode算法java栈
算法题算法刷题专栏|面试必备算法|面试高频算法越难的东西,越要努力坚持,因为它具有很高的价值,算法就是这样✨作者简介:硕风和炜,CSDN-Java领域优质创作者,保研|国家奖学金|高中学习JAVA|大学完善JAVA开发技术栈|面试刷题|面经八股文|经验分享|好用的网站工具分享恭喜你发现一枚宝藏博主,赶快收入囊中吧人生如棋,我愿为卒,行动虽慢,可谁曾见我后退一步?算法题目录题目链接⛲题目描述求解思路
- 华为0830-题解-频率搬移值分配| 二叉树构建+层序遍历
2301_79125431
java
开出50w+最受欢迎的IC公司合集及面试经历(下)快手一面凉哥们被学历卡闷了,哥们这简历不乱杀吗?用友一面阿里国际一面凉经西门子终面,秋招恒生电子面经嵌入式面经_20届师兄谈笔试_八股文_简历_项目经验分享快手Java商业化一面腾讯视频后台开发一面9.2得物一面发个帖记录一下秋招进度快手Java商业化一面得物Java二面,15min结束,最快凉经腾讯面试直接寄一个985废物的春招诈骗史恒生电子C+
- 哺乳期妈妈堵奶了怎么办?二胎上岸妈妈成功经验分享
晨光微晓
作为一位母乳喂养的二宝妈,就此问题说说我的经验。哺乳期妈妈乳房硬块出现的原因:一般情况下,当妈妈分娩之后,身体会产生泌乳激素,分泌母乳,母乳分泌也是由少到多。母乳分泌突然躲起来的时候,母乳堆积就有可能出现肿块,母乳堆积过多过久而堵塞乳腺、或者压迫到了乳腺,就有可能出现乳腺炎。出现肿块如何应对如果是刚开始出现硬块,可以通过哺乳、吸奶器吸出哺乳后多于母乳等方式,清理淤积的乳汁。其次,如果通过吸奶器已经
- 机器学习面试题目分享面试经验分享 机器学习算法工程师深度学习 经典问题
好家伙VCC
面试机器学习面试经验分享stm32嵌入式硬件单片机fpga开发
标题机器学习面经总结的常见面试题目等作业帮实习视觉算法一面凉凉经3.16号投递图像算法实习生,昨天hr打电话约了今早上牛客面试面试官还是很和蔼的,问了很多基础和细节,平时我都没有注意到的,肯定凉了,在这里记录一下,分享给大家由于我本科研究生都是计算机的,因此问了一些计算机基础的东西,但是由于年代久远,我都不记得了机器学习方面知识因为缺少一些动手实践,因此很多细节都不了解感谢面试官让我了解到这么多不
- 新手猎头快速入门经验分享
艾米正能量
我去年6月成为一名猎头,11月转为生命科学方向,后续接连成了几个药企的offer,业绩在全公司AC中排NO1,同事都蛮惊讶的,想让我分享一下经验,于是有了这篇文章。之所以把它也在公共号上进行分享,是想让大家看到:很多工作之间都是相通的,工作内容即使会有差异,但要求的能力是不变的。关键是两份工作间的无暇转换,如何把过去的经验作为一个优势得到传承。在观察到优劣势差异后,如何去弥补这些劣势差异,让自己坐
- 【经验分享】软考-高级系统架构师经验分享
努力努力再努力~~
规划其他linux疑难问题排查实战软考高级系统架构师
linux问题排查实战专栏,分享了作为公司专家,在解决内存、性能、各类死机等疑难问题的排查经验,认真学习可以让你在日后工作中大放光彩。【摘要】2022年7月17从女朋友嘴里了解到有软考这个东西,7月20——7月23日,上班空闲时间百度详细了解了软考的内容、大纲、通过之后的收益,于是决定备考高级架构师考试并上网收集了所有能收集的资料(不论好坏,完成收集后再筛选);经过3个月的复习,2022年11月5
- 【第十三届蓝桥杯单片机国赛满分代码】
代码能跑就可以
蓝桥杯单片机竞赛蓝桥杯单片机职场和发展开发语言笔记嵌入式硬件linux
其他相关文章:【提分必看!】蓝桥杯单片机提分技巧(国一经验分享)【国一超全代码分享!】蓝桥杯单片机各模块代码整合【蓝桥杯单片机客观题知识点汇总】本代码经过编译后生成的hex文件经过了4T测试平台的满分测试。读者对代码有疑问的可以在评论区里提出。主函数#include"stdio.h"#include"intrins.h"#include"bsp_init.h"#include"bsp_led.h"
- 前端框架与库的区别:深入解析与实战指南
DTcode7
HTML网站开发#前端基础入门三大核心之htmlHTML前端webJavaScriptH5
前端框架与库的区别:深入解析与实战指南基本概念和作用框架库功能使用思路与代码示例示例一:使用React框架构建组件示例二:使用Lodash库进行数据处理示例三:使用Vue.js框架进行双向数据绑定实际工作中的使用技巧经验分享自行拓展内容在前端开发领域,框架(Framework)和库(Library)是两个经常被提及但又容易混淆的概念。它们都是构建Web应用程序的重要工具,但各自拥有不同的设计哲学和
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
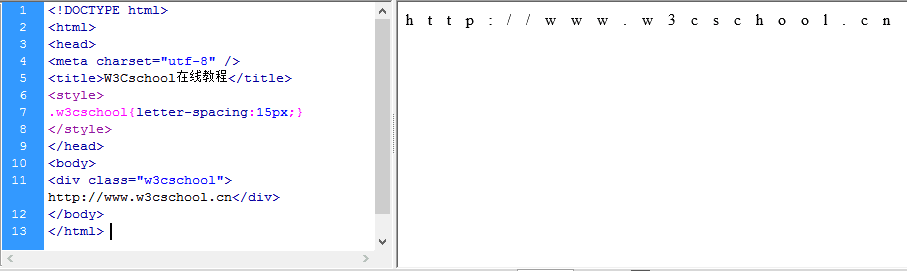
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那