一个RXJava+Retrofit的简单应用。接口调用天行数据。这里还使用了一些开源库。glide加载图片,Easyrecyclerview一个封装的recyclerview。
项目地址https://github.com/icecrea/helloretrofit
添加的依赖如下。
compile 'com.android.support:recyclerview-v7:24.2.0'
compile 'com.jude:easyrecyclerview:4.4.0'
compile 'com.android.support:design:24.2.1'
compile 'com.squareup.retrofit2:retrofit-converters:2.1.0'
compile 'com.squareup.retrofit2:converter-gson:2.1.0'
compile 'io.reactivex:rxandroid:1.2.1'
compile 'com.squareup.retrofit2:adapter-rxjava:2.1.0'
compile 'com.squareup.retrofit2:retrofit:2.1.0'
compile 'com.squareup.retrofit2:converter-scalars:2.1.0'
compile 'com.github.bumptech.glide:glide:3.7.0'
根据retrofit的特性 首先声明一个接口 (配合RXjava主要用到第一个。第二个是在仅retrofit的时候用的)
public interfaceApiService {
@GET("apple/")
ObservablegetNewsData(@Query("key")String key,@Query("num") String num,@Query("page")intpage);
@GET("apple/")
CallgetNewsDataCall(@Query("key")String key,@Query("num") String num,@Query("page")intpage);
}
发送网络请求获取数据的代码如下
public voidgetData(){
Log.d("page",page+"");
Retrofit retrofit =newRetrofit.Builder()
.baseUrl("http://api.tianapi.com/")
//增加返回值为String的支持
.addConverterFactory(ScalarsConverterFactory.create())
//增加返回值为Gson的支持(以实体类返回)
.addConverterFactory(GsonConverterFactory.create())
//增加返回值为Oservable的支持
.addCallAdapterFactory(RxJavaCallAdapterFactory.create())
.build();
ApiService service=retrofit.create(ApiService.class);
//用rxjava+retroift进行网络请求
service.getNewsData("6ccd95e92c8481e4b1584316244b6a97","10",page)
.subscribeOn(Schedulers.io())
.map(newFunc1>() {
@Override
publicListcall(NewsGson newsGson) {
returnnewsGson.getNewslist();
}
})
.observeOn(AndroidSchedulers.mainThread())
.subscribe(newSubscriber>() {
@Override
public voidonCompleted() {
}
@Override
public voidonError(Throwable e) {
Toast.makeText(MainActivity.this,
"网络连接失败",Toast.LENGTH_LONG).show();
}
@Override
public voidonNext(List newsList) {
//几个小时的教训!此处不能这样等于
// newsListx=newsList;
//这个可以
//newsListx.addAll(newsList);
adapter.addAll(newsList);
}
});
page=page+1;
}
根据返回数据的格式建立对应的实体类NewsGson和News
因为Retrofit通过配合RXjava可以直接将数据转换成JSON格式(即实体类非常方便操作)
//这两种是进行GSON格式转换和字符串转换的依赖
compile 'com.squareup.retrofit2:converter-gson:2.1.0'
compile 'com.squareup.retrofit2:converter-scalars:2.1.0'
public class NewsGson {
/**
* code : 200
* msg : success
* newslist : [{"ctime":"2017-03-03 11:07","title":"台湾通缉犯遭警方盘查谎报身份 母亲:你别演了","description":"搜狐社会","picUrl":"","url":"http://news.sohu.com/20170303/n482240919.shtml"},{"ctime":"2017-03-03 11:16","title":"环卫工怕82岁老人孤单 带着患脑梗婆婆扫大街","description":"搜狐社会","picUrl":"","url":"http://news.sohu.com/20170303/n482247355.shtml"},{"ctime":"2017-03-03 11:16","title":"女子为美容一年花80多万 借完亲友又借高利贷","description":"搜狐社会","picUrl":"","url":"http://news.sohu.com/20170303/n482247354.shtml"},{"ctime":"2017-03-03 11:17","title":"市民拎大桶直饮水点排队取水 记者拍照被骂","description":"搜狐社会","picUrl":"","url":"http://news.sohu.com/20170303/n482247357.shtml"},{"ctime":"2017-03-03 11:19","title":"天坛公园回应厕纸被\u201c打包\u201d:不会取消免费厕纸","description":"搜狐社会","picUrl":"","url":"http://news.sohu.com/20170303/n482242422.shtml"},{"ctime":"2017-03-03 11:22","title":"陕西一路段10公里设3个收费站 管理方:可以撤俩","description":"搜狐社会","picUrl":"http://photocdn.sohu.com/20170303/Img482247363_ss.jpg","url":"http://news.sohu.com/20170303/n482243280.shtml"},{"ctime":"2017-03-03 11:28","title":"广西土豪村探秘:身家亿元以上2人 千万级14人","description":"搜狐社会","picUrl":"http://photocdn.sohu.com/20170303/Img482240921_ss.jpg","url":"http://news.sohu.com/20170303/n482245153.shtml"},{"ctime":"2017-03-03 11:29","title":"楼盘烂尾10年:业主等房结婚 未婚妻等成别人妻","description":"搜狐社会","picUrl":"http://photocdn.sohu.com/20170303/Img482243281_ss.jpeg","url":"http://news.sohu.com/20170303/n482245324.shtml"},{"ctime":"2017-03-03 11:32","title":"49岁古装女神张敏宣布复出 往日剧照现盛世美颜","description":"搜狐社会","picUrl":"http://photocdn.sohu.com/20170303/Img482245154_ss.jpeg","url":"http://news.sohu.com/20170303/n482247499.shtml"},{"ctime":"2017-03-03 11:33","title":"90后相亲大会:2个小时里大家都在玩手机","description":"搜狐社会","picUrl":"http://photocdn.sohu.com/20170303/Img482245325_ss.jpeg","url":"http://news.sohu.com/20170303/n482247179.shtml"}]
*/
private int code;
private String msg;
private List newslist;
public int getCode() {
return code;
}
public void setCode(int code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public List getNewslist() {
return newslist;
}
public void setNewslist(List newslist) {
this.newslist = newslist;
}
}
public class News {
/**
* ctime : 2017-03-03 11:07
* title : 台湾通缉犯遭警方盘查谎报身份 母亲:你别演了
* description : 搜狐社会
* picUrl :
* url : http://news.sohu.com/20170303/n482240919.shtml
*/
private String ctime;
private String title;
private String description;
private String picUrl;
private String url;
public String getCtime() {
return ctime;
}
public void setCtime(String ctime) {
this.ctime = ctime;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getPicUrl() {
return picUrl;
}
public void setPicUrl(String picUrl) {
this.picUrl = picUrl;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
}
接下来是搭建适配器 因为用到了EasyRecyclerView 所以方法和recyclerview有些不同 (该控件地址:https://github.com/Jude95/EasyRecyclerView)
同时还用Glide对图片进行平滑加载
布局文件的配置
NewsViewHolder继承了BaseViewHolder. 这个ViewHolder将每个item与adapter解耦。adapter只管实例化对应ViewHolder.每个Item的view生成,findviewbyid,UI修改都由viewHolder自己管理。
public class NewsViewHolder extends BaseViewHolder {
private TextView title;
private ImageView imageView;
private TextView date;
@Override
public void setData(News news) {
date.setText(news.getCtime());
title.setText(news.getTitle());
Glide.with(MyApplication.getContext()).load(news.getPicUrl()).into(imageView);
}
public NewsViewHolder(ViewGroup parent) {
super(parent, R.layout.news_recycler_item);
title=$(R.id.news_item_title);
date=$(R.id.news_item_date);
imageView=$(R.id.news_item_image);
}
}
NewsAdapter中继承了RecyclerArrayAdapter
public class NewsAdapter extends RecyclerArrayAdapter {
public NewsAdapter(Context context){
super(context);
}
@Override
public BaseViewHolder OnCreateViewHolder(ViewGroup parent, int viewType) {
return new NewsViewHolder(parent);
}
}
在activity中添加下拉刷新,上拉更多,点击事件
recyclerView.setRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
adapter.clear();
page=0;
getData();
}
});
adapter.setMore(R.layout.view_more, new RecyclerArrayAdapter.OnMoreListener() {
@Override
public void onMoreShow() {
getData();
}
@Override
public void onMoreClick() {
}
});
adapter.setOnItemClickListener(new RecyclerArrayAdapter.OnItemClickListener() {
@Override
public void onItemClick(int position) {
ArrayList data=new ArrayList();
data.add(adapter.getAllData().get(position).getPicUrl());
data.add(adapter.getAllData().get(position).getUrl());
Intent intent=new Intent(MainActivity.this,NewsDetailsActivity.class);
Bundle bundle=new Bundle();
bundle.putStringArrayList("data",data);
intent.putExtras(bundle);
startActivity(intent);
}
});
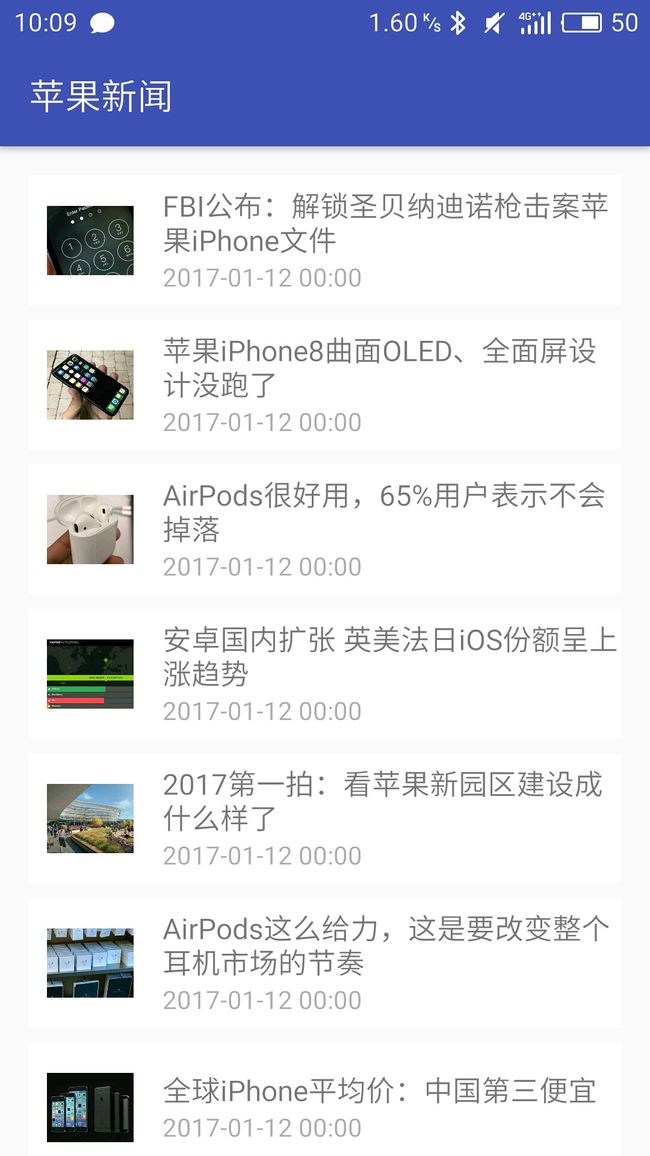
这样就完成了初始界面
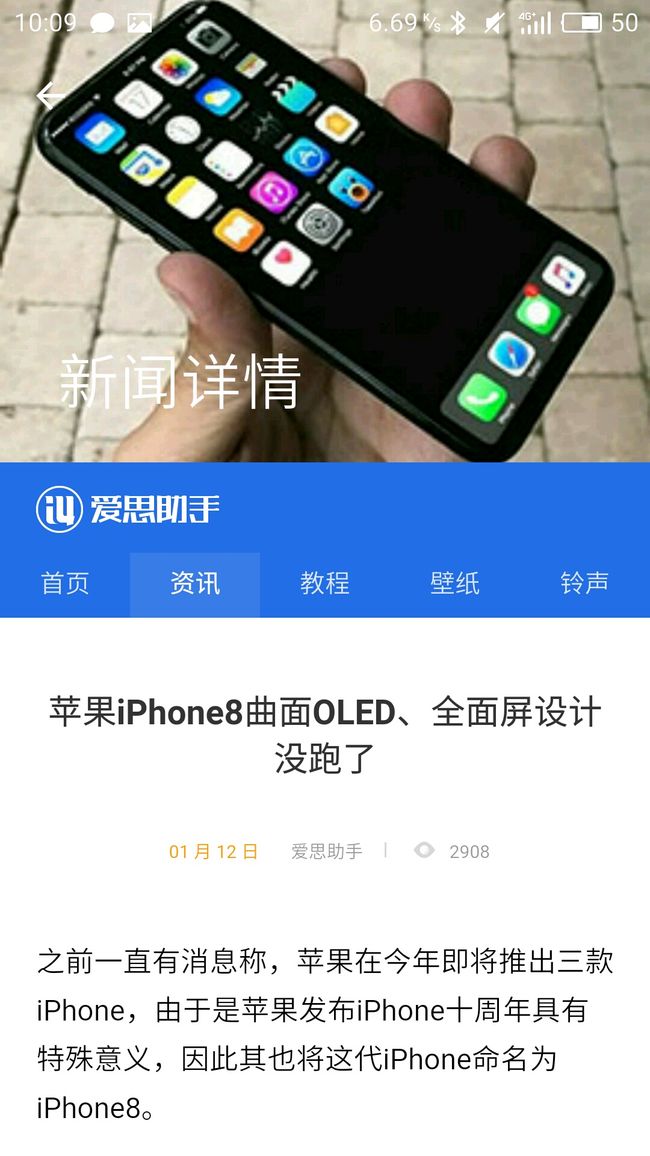
接下来通过WEBVIEW设置点击之后的详情界面 具有可伸缩下拉框,透明导航栏等效果
新闻详情的activity页面
public class NewsDetailsActivity extends AppCompatActivity {
private Toolbar toolbar;
private WebView webView;
private ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.news_detail);
webView=(WebView)findViewById(R.id.webview);
toolbar=(Toolbar)findViewById(R.id.toolbar);
imageView=(ImageView)findViewById(R.id.ivImage);
toolbar.setTitle("新闻详情");
setSupportActionBar(toolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
//新页面接受数据
Bundle bundle=this.getIntent().getExtras();
final ArrayList data=bundle.getStringArrayList("data");
Log.d("url",data.get(0));
webView.getSettings().setJavaScriptEnabled(true);
webView.setWebViewClient(new WebViewClient(){
});
webView.loadUrl(data.get(1));
Glide.with(this).load(data.get(0)).error(R.mipmap.ic_launcher)
.fitCenter().into(imageView);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case android.R.id.home:
finish();
return true;
}
return super.onOptionsItemSelected(item);
}
}
上拉伸缩效果
这样一个简单的结合RXJAVA和Retrofit的小应用就初步完成了!
3月9日更新
因为使用到了RXJAVA,而RXJAVA一个特性就是解耦性强。所以希望在原工程的基础上进行修改。做出一个集合多种标签查询的新闻APP。完成图如下。
首先是自定义接口的更新,利用了@PATH和@QUERY注释,在实际代码中只需要改动一行即可完成不同接口的查询工作,十分高效。
public interface ApiService {
@GET("{part}/")
Observable getNewsData(@Path("part") String part, @Query("key") String key, @Query("num") String num, @Query("page") int page);
}
然后主题采用了viewpager+fragment+tablayout
fragment处代码.注意到:只需要设定数组,在不同fragment加载时传入不同的参数即可以进行不同查询。另外注意查询page是从1开始计数的。传入0会重复。
public class PageFragment extends Fragment {
public static final String PATH = "args_page";
private int mPage;
private List newsListx;
private NewsAdapter adapter;
private int page=1;
private String part;
private static String[] path={"social","guonei","world","huabian","tiyu","nba","football"
,"keji","startup","apple"};
public static PageFragment newInstance(int position) {
Bundle args = new Bundle();
args.putString(PATH, path[position]);
PageFragment fragment = new PageFragment();
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
part = getArguments().getString(PATH);
adapter=new NewsAdapter(getActivity());
newsListx=new ArrayList();
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.news_recycler,container,false);
EasyRecyclerView recyclerView=(EasyRecyclerView)view.findViewById(R.id.recycler_view);
LinearLayoutManager linearLayoutManager=new LinearLayoutManager(getActivity());
recyclerView.setAdapter(adapter);
recyclerView.setLayoutManager(linearLayoutManager);
getData(part);
SpaceDecoration itemDecoration = new SpaceDecoration((int) PixUtil.convertDpToPixel(8,getActivity()));//参数是距离宽度
itemDecoration.setPaddingEdgeSide(true);//是否为左右2边添加padding.默认true.
itemDecoration.setPaddingStart(true);//是否在给第一行的item添加上padding(不包含header).默认true.
itemDecoration.setPaddingHeaderFooter(false);//是否对Header于Footer有效,默认false.
recyclerView.addItemDecoration(itemDecoration);
recyclerView.setRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
adapter.clear();
page=1;
getData(part);
}
});
adapter.setMore(R.layout.view_more, new RecyclerArrayAdapter.OnMoreListener() {
@Override
public void onMoreShow() {
getData(part);
}
@Override
public void onMoreClick() {
}
});
adapter.setOnItemClickListener(new RecyclerArrayAdapter.OnItemClickListener() {
@Override
public void onItemClick(int position) {
ArrayList data=new ArrayList();
data.add(adapter.getAllData().get(position).getPicUrl());
data.add(adapter.getAllData().get(position).getUrl());
Intent intent=new Intent(getActivity(),NewsDetailsActivity.class);
Bundle bundle=new Bundle();
bundle.putStringArrayList("data",data);
intent.putExtras(bundle);
startActivity(intent);
}
});
return view;
}
public void getData(String part){
Log.d("page",page+"");
Retrofit retrofit = new Retrofit.Builder()
.baseUrl("http://api.tianapi.com/")
//增加返回值为String的支持
.addConverterFactory(ScalarsConverterFactory.create())
//增加返回值为Gson的支持(以实体类返回)
.addConverterFactory(GsonConverterFactory.create())
//增加返回值为Oservable的支持
.addCallAdapterFactory(RxJavaCallAdapterFactory.create())
.build();
ApiService service=retrofit.create(ApiService.class);
//用rxjava+retroift进行网络请求
service.getNewsData(part,"6ccd95e92c8481e4b1584316244b6a97", "10", page)
.subscribeOn(Schedulers.io())
.map(new Func1>() {
@Override
public List call(NewsGson newsGson) {
return newsGson.getNewslist();
}
})
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new Subscriber>() {
@Override
public void onCompleted() {
}
@Override
public void onError(Throwable e) {
Log.d("hello",e.getMessage());
Toast.makeText(getActivity(),
"网络连接失败", Toast.LENGTH_LONG).show();
}
@Override
public void onNext(List newsList) {
//几个小时的教训!此处不能这样等于
// newsListx=newsList;
//这个可以
//newsListx.addAll(newsList);
adapter.addAll(newsList);
}
});
page=page+1;
}
}
FragmentAdapter设置。设置tablayout的标题.在activity中通过 tabLayout.setupWithViewPager(viewPager);进行绑定
public class MyFragmentAdapter extends FragmentPagerAdapter {
public final int COUNT=10;
private String[] titles=new String[]{"社会","国内","国际","娱乐","体育","NBA","足球","科技","创业","苹果"};
public MyFragmentAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return PageFragment.newInstance(position + 1);
}
@Override
public int getCount() {
return COUNT;
}
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
}
这样一个分页多查询的新闻APP就完成了~