网上总结的字节跳动前端面试题
1.jQuery与Vue的区别是什么?
Vue:vue是一个兴起的前端js库,是一个精简的MVVM。从技术角度讲,Vue.js 专注于 MVVM 模型的 ViewModel 层。它通过双向数据绑定把 View 层和 Model 层连接了起来,通过对数据的操作就可以完成对页面视图的渲染。
区别:JQuery和Vue的主要区别是JQuery主要是通过选择器来选取DOM,对其进行赋值,取值,事件绑定等操作,数据和页面是混合在一起的,它和原生的HTML的区别只在于可以更方便的选取和操作DOM对象;Vue则是通过Vue对象将数据和视图完全分割开来,对数据进行操作,不再需要引用相应的DOM对象,实现了MVVM。(Vue则是通过Vue对象将数据和View完全分离开来了。对数据进行操作不再需要引用相应的DOM对象,可以说数据和View是分离的,他们通过Vue对象这个vm实现相互的绑定。这就是传说中的MVVM。)
代码示例链接:https://www.jianshu.com/p/729b9fc05edf

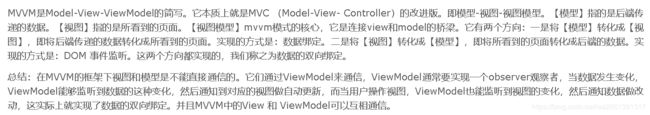
MVVM的理解
javascript数据基本类型有哪些?
Number、String、Boolean、Null、undefined、object、symbol、bigInt

Object 中包含的类型:Data、function、Array

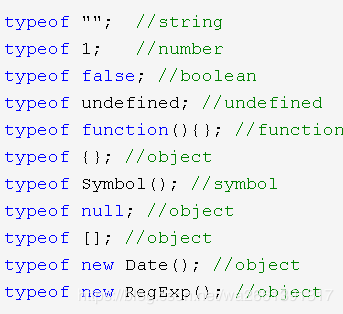
JS数据类型:JS 中 typeof 输出分别是什么?
转载地址:https://blog.csdn.net/u013592575/article/details/95087953
String : function 字符串
Number: function 数据类型
Boolean : function 布尔值
Object : Object
Undefined : Undefined 没有初始化的值
Null : Object 不存在的对象
NaN : number Number 中的特殊数值
{ } : Object
[] : Object

![]()
JS数据类型:如何判断数据类型:
链接:https://www.jianshu.com/p/25c4e63f91cc
1.typeof 一般主要用来检测基本数据类型,因为它检测引用数据类型返回的都是object,还需要注意的一点是:typeof检测null返回的也是object(这是JS一直以来遗留的bug);
总结:typeof可以看作JS内部已经定义好的各个类型返回其对应的字符串,它不深入值本身,不进行类型转换,只针对于当前值返回其对应的类型值。同样的数据类型通过typeof运算符运算都是一样的,它没有原理可言,JS就是这样定义的,我们只管记死它。
2.instanceof 这个方法主要是用来准确地检测引用数据类型(不能用来检测基本数据类型),instanceof 后面一定要是对象类型,并且大小写不能错,该方法适合一些条件选择或分支( instanceof用来判断A是否为B的实例,表达式为:A instanceof B,如果A是B的实例,则返回true,否则返回false。instanceof检测的是原型,内部机制是通过判断对象的原型链中是否有类型的原型。)
instanceof运算符用来检测constructor.prototype是否存在于参数object的原型链上
当typeof无法分辨是null还是object时,就可以用这个方法
可以参考这篇文章JavaScript instanceof 运算符深入剖析



3.Object.prototype.toString.call() 可以用来准确地检测所有数据类型

4.万能无敌法 jQuery.type()

5.constructor
null和 undefined 有什么区别?
JS数据类型:null 不存在的原因是什么?如何解决?
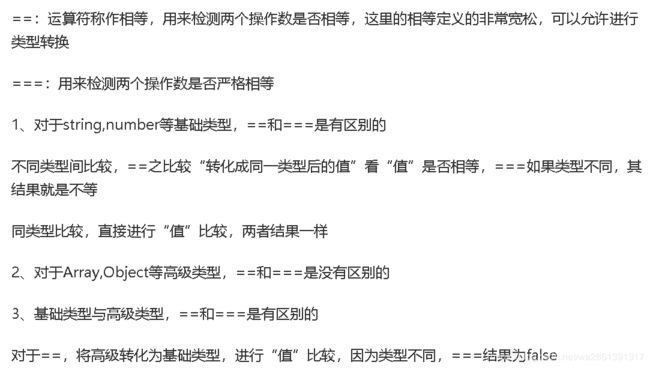
== 和 === 有什么区别,什么场景下使用?
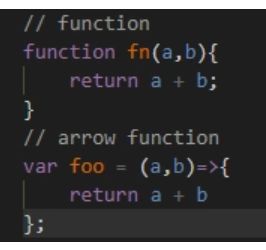
箭头函数与function函数的区别
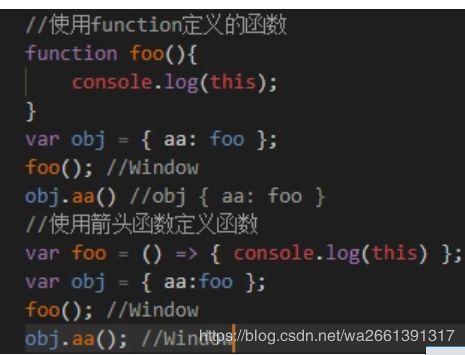
1、function函数与箭头函数的定义写法不同

2.this的指向不同
使用function定义的函数,this的指向随着调用环境的变化而变化的,而箭头函数中的this指向是固定不变的,一直指向的是定义函数的环境。

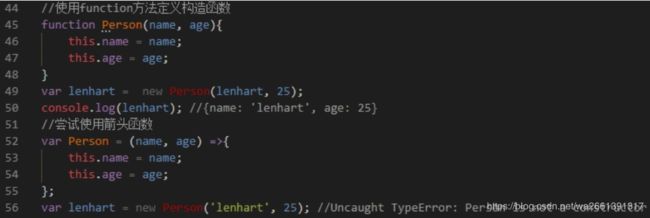
3.构造函数

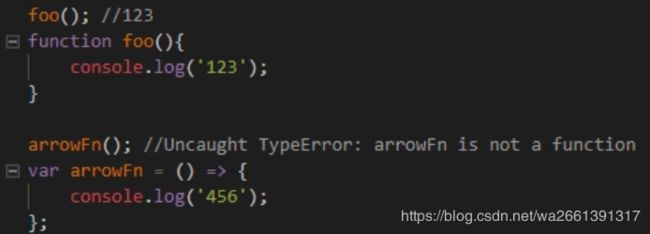
4.变量提升
由于js的内存机制,function的级别最高,而用箭头函数定义函数的时候,需要var(let const定义的时候更不必说)关键词,而var所定义的变量不能得到变量提升,故箭头函数一定要定义于调用之前!

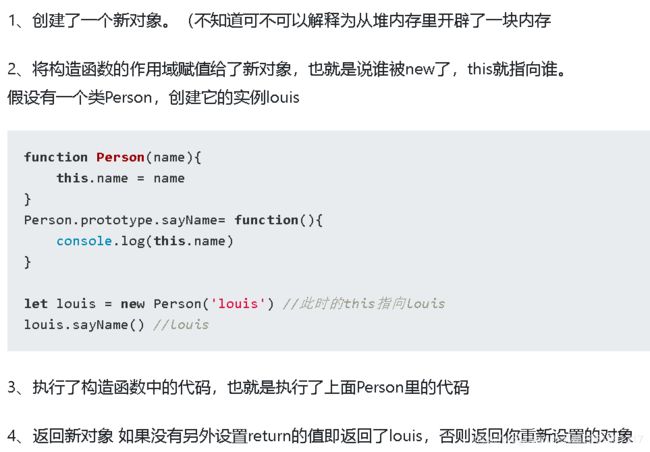
new一个对象过程发生了什么?
类和构造函数的区别?如何编写代码实现构造函数不用new关键字会报错?
通常我们所谓的类就是用new来构造实例的普通函数。
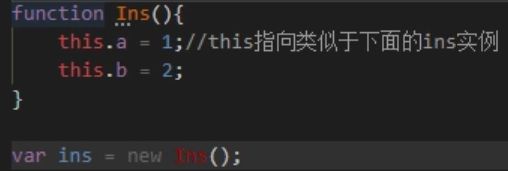
通常实例化一个构造函数的时候,里面的this是指向被实例化的实例的。如下示例所示:

但有的时候我们想直接执行函数来进行实例化,而不是用new。这个时候构造函数里面的this指向便不再是被实例化的实例了,就变成了Ins函数的接受者全局变量window,严格模式下则会直接抛出错误。
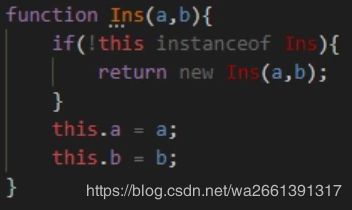
通常的解决方案是判断this是否是构造函数的实例,若是则继续执行,若不是则进行new的操作。代码如下:

在构造函数参数个数固定的情况下这种方案是可行的。这种方式的一个缺点是它需要额外的函数调用,因此代价有点高。
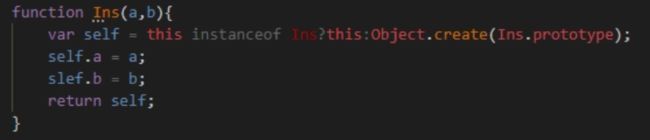
在进行构造函数实例化的时候,如果构造函数内部没有明确return语句返回值,那么该构造函数会自动的构造一个实例对象返回,但是如果我们明确返回了非简单数据类型(简单数据类型还是会自动构造实例对象返回)的对象的话,构造函数实例化的时候返回的就是该对象。如此,我们可以构造如下的通用情况下的构造函数:

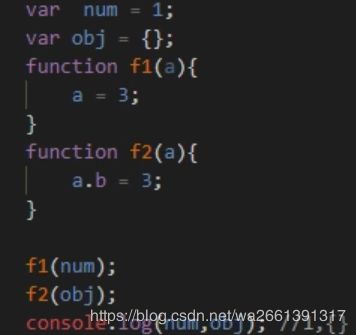
函数传参数是按值还是引用?数据类型或者对象类型都一样吗?
css 水平垂直居中方法
你对React的理解有多少:
链接:https://blog.csdn.net/qq_42925327/article/details/81545249
react把用户界面抽象成一个个组件,如按钮组件button,对话框组件Dialog,日期组件Calendar,开发者通过组合这些组件,最终得到功能丰富、可交互的页面,通过引用jsx语法,复用组件变得非常容易,同时也能保证组件结构清晰,有了组件这层抽象,react把代码和真实渲染目标隔离开来,除了可以在浏览器端渲染到DOM来开发网页外,还能用于开发原生移动应用。
React的核心是组件,精髓是函数式编程,组件的设计目的是提高代码复用率、降低测试难度和代码复杂度。
React 生命周期
React 把每个组件都当作一个状态机来维护和管理,因此每个组件都拥有一套完整的生命周期,大致可以分为三个过程:初始化、更新和销毁。生命周期的每一个过程都明确的反映了组件的状态变化。对于开发来说就能很容易的把握组件的每个状态,不同的状态时期做对应的事情,互不干扰。以下是和组件生命周期相关的几个方法:

你对Vue的理解有多少
链接:https://blog.csdn.net/wangxinxin1992816/article/details/80843397
用css2和css3分别写一下垂直居中和水平居中
https://jingyan.baidu.com/article/a3f121e4da835bfc9052bb1c.html


你对计算机网络的认识怎么样
讲述一下计算机网络的七层
应用层、表示层、会话层、传输层、网络层、数据链路层、物理层
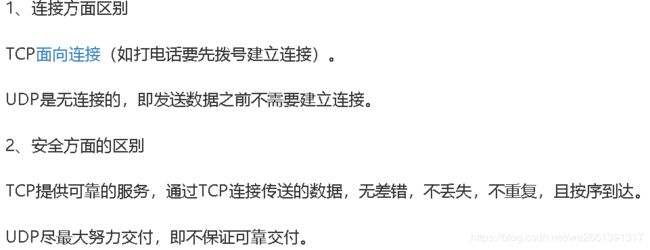
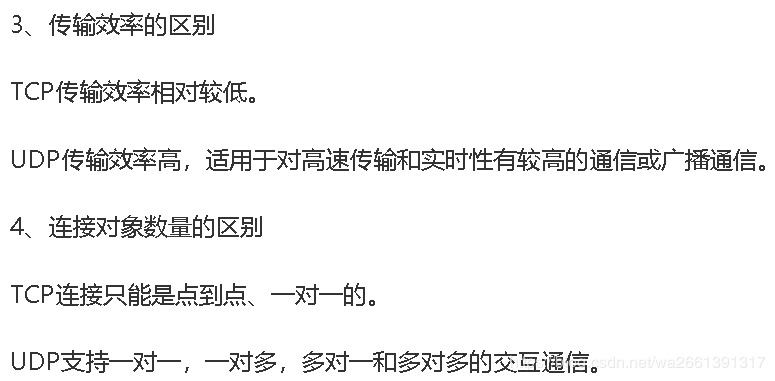
TCP和UDP的区别是什么
TCP和UDP属于计算机网络中的哪一层
HTTPS是什么
HTTPS即加密的HTTP,HTTPS并不是一个新协议,而是HTTP+SSL(TLS)。原本HTTP先和TCP(假定传输层是TCP协议)直接通信,而加了SSL后,就变成HTTP先和SSL通信,再由SSL和TCP通信,相当于SSL被嵌在了HTTP和TCP之间
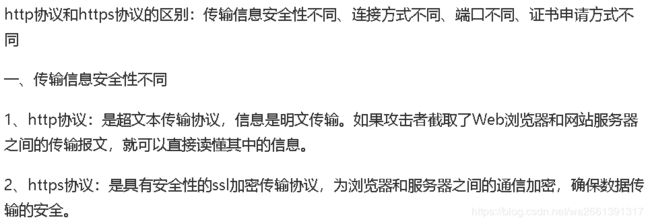
http和https有什么区别?
介绍几种常见的状态码
2XX系列:代表请求已成功被服务器接收、理解、并接受。
200状态码:表示请求已成功,请求所希望的响应头或数据体将随此响应返回
201状态码:表示请求成功并且服务器创建了新的资源,且其 URI 已经随Location 头信息返回。
3XX系列:代表需要客户端采取进一步的操作才能完成请求,这些状态码用来重定向,后续的请求地址(重定向目标)在本次响应的 Location 域中指明。
301状态码:被请求的资源已永久移动到新位置。服务器返回此响应(对 GET 或 HEAD 请求的响应)时,会自动将请求者转到新位置。
302状态码:请求的资源临时从不同的URI响应请求,但请求者应继续使用原有位置来进行以后的请求。
304状态码:自从上次请求后,请求的网页未修改过。服务器返回此响应时,不会返回网页内容。
4XX系列:表示请求错误。代表了客户端看起来可能发生了错误,妨碍了服务器的处理。
401状态码:请求要求身份验证。 对于需要登录的网页,服务器可能返回此响应。
403状态码:服务器已经理解请求,但是拒绝执行它。与401响应不同的是,身份验证并不能提供任何帮助,而且这个请求也不应该被重复提交。
404状态码:请求失败,请求所希望得到的资源未被在服务器上发现。
5xx系列:代表了服务器在处理请求的过程中有错误或者异常状态发生,也有可能是服务器意识到以当前的软硬件资源无法完成对请求的处理。
500状态码:服务器遇到了一个未曾预料的状况,导致了它无法完成对请求的处理。
503状态码:由于临时的服务器维护或者过载,服务器当前无法处理请求。
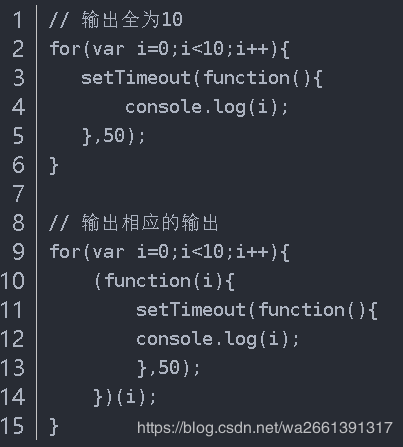
闭包是什么
闭包就是能够读取其他函数内部变量的函数。
闭包的用途:可以读取函数内部的变量,并且让这些变量的值始终保持在内存中。

NaN是什么,用typeof会输出什么
Not a Number
会输出 Number
js的隐性转换和显性转换
隐性转换为: 1 + ‘1’ = ‘11’
显性转换
Number(“24 cccc”);//结果:NaN
ParseInt(“24 cccc”);//结果:24
备注:Number的显性转换比较严格,若无法强转则直接报错
面试官后引伸了两个问题
1 + -‘1’ + 1 等于什么
等于 0 ,'1’前面的负号把其数字化,变为-1,则后值为1
‘A’ - ‘B’ 等于什么
NaN
跨域问题如何解决
同源策略:浏览器安全策略,同协议、ip、端口的脚本才会执行。
只要协议、域名、端口有任何一个不同,都被当作是不同的域
js跨域是指通过js在不同的域之间进行数据传输或通信
- 通过jsonp跨域
jsonp在页面上引入不同域上的js脚本文件实现请求不同域上的数据
(1) 通过script标签引入一个js文件
(2) js文件载入成功后会执行我们在url参数中指定的函数,并且会把我们需要的json数据作为参数传入
注:需要服务器端的页面进行相应的配合 - 通过修改document.domain来跨子域
- 使用window.name来进行跨域
window对象有个name属性,该属性有个特征:即在一个窗口(window)的生命周期内,窗口载入的所有的页面都是共享一个window.name的,每个页面对window.name都有读写的权限,window.name是持久存在一个窗口载入过的所有页面中的,并不会因新页面的载入而进行重置。
知道babel么
可以实现将ES6编译为ES5代码
用js实现判断一个变量是否为整数的函数
实现思路:先判断该变量是否为Number类型,以此来缩小范围,再判断该变量除以1后是否与原值全等,若全等则返回true,若不全等则返回false
进程和线程是什么
线程是最小的执行单元,而进程由至少一个线程组成。如何调度进程和线程,完全由操作系统决定,程序自己不能决定什么时候执行,执行多长时间。
进程指计算机中已运行的程序。
线程指操作系统能够进行运算调度的最小单位。
死锁是什么
当两个以上的运算单元,双方都在等待对方停止运行,以获取系统资源,但是没有一方提前退出时,就称为死锁。
Left Join、Right Join、Inner Join 指的是什么
LEFT JOIN 关键字会从左表那里返回所有的行,即使在右表中没有匹配的行
RIGHT JOIN 关键字会右表那里返回所有的行,即使在左表中没有匹配的行
在表中存在至少一个匹配时,INNER JOIN 关键字返回行
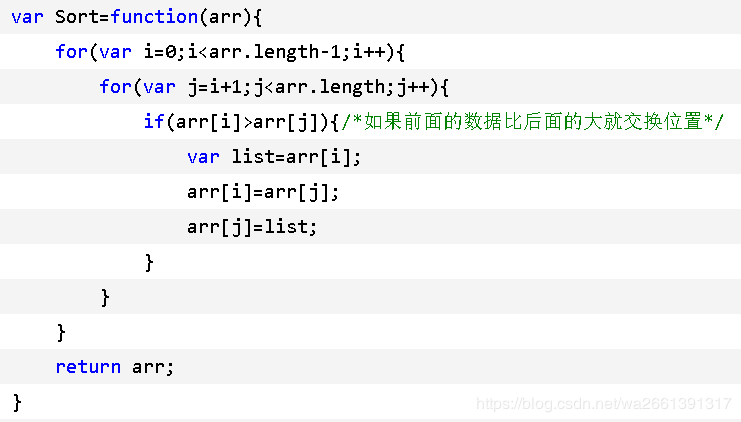
快速排序用js怎么写
es6扩展了哪些东西
https://www.cnblogs.com/xiaohanga/p/11101701.html
http协议
https://www.cnblogs.com/an-wen/p/11180076.html

Get和post的区别是什么
https://www.cnblogs.com/chengchengla1990/p/9004797.html
- Get是不安全的,因为在传输过程,数据被放在请求的URL中;Post的所有操作对用户来说都是不可见的。
2. Get传送的数据量较小,这主要是因为受URL长度限制;Post传送的数据量较大,一般被默认为不受限制。
3. Get限制Form表单的数据集的值必须为ASCII字符;而Post支持整个ISO10646字符集。
4. Get执行效率却比Post方法好。Get是form提交的默认方法。 收起