vue多级菜单的实现
本次记录基于iview3框架实现多级菜单+vue router实现页面切换
方法一:
使用Tree 树形控件,官方文档https://www.iviewui.com/components/tree
以官方demo为例,数据中添加URL属性,用于路由跳转,正式项目中该tree控件的数据由后端给出,需要注意的是后端给出的URL跳转地址最前一定要看清有没有"/" ,如果没有自己手动加或后端改,没有这个"/" 斜杠会导致路由跳转失败。
思路:根据官方文档里面写用on-select-change事件返回当前已选中的节点数组、当前项,就利用返回的当前项数据拿到URL,并使用router跳转。
//方法一:使用Tree树控件,绑定点选事件
路由配置,这里子路由中的路径要和后端给出的路由地址保持一致,才能正确跳转
import Vue from 'vue'
import Router from 'vue-router'
import component1 from '@/components/component1'
import component2 from '@/components/component2'
import component3 from '@/components/component3'
import component4 from '@/components/component4'
import Index from '../view/Index'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name:'Index',
component: Index,
children:[
{
path: '/chpo/chpo/chpoShow',
name:'component1',
component: component1
},
{
path: '/chpo/chpoCollection/chpocollectionshow',
name:'component2',
component: component2
},
{
path: '/company/course/courseshow',
name:'component3',
component: component3
},
{
path: '/system/sysgamutgame/gamutgameshow',
name:'component4',
component: component4
},
]
},
]
})方法二:
使用Menu 导航菜单和递归来实现,组件官方文档:https://www.iviewui.com/components/menu
思路:①根据官方文档 MenuItem有 to和target属性,使用其一都能实现跳转,但跳转结果可能不一样,这里使用to属性跳转
②在子组件内进行是否为最终子项,若不是则使用递归进行再次循环,直到最终子项
子组件
{{model.title}}
// v-if判断是否为最终的子项,如果是则进行MenuItem渲染,否则进行递归调用
//递归调用
在父组件中调用,使用v-for循环组件,传入当前item值即可,调用的代码已经在上面写过,不在赘述。
在MenuItem上绑定属性:to 跳转的router路径,即可实现页面切换。
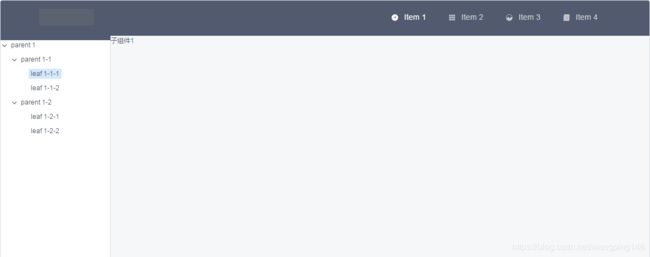
最后截图展示效果:
方法一:使用tree树形组件效果
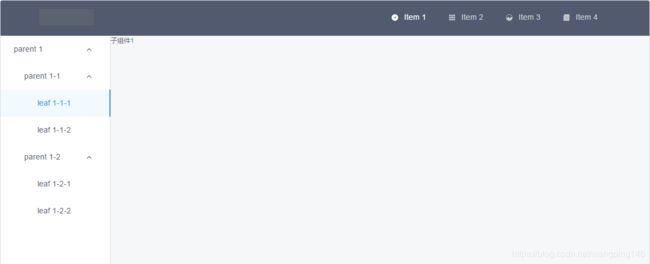
方法二:Menu组件和递归使用效果
至此,两种方法写完了,自己学习记录,仅供参考思路。
THE END