Android Vsync详解
简介
Android4.1(Jelly Bean)引入了Vsync(垂直同步信号量),用来同步渲染,让AppUI和SurfaceFlinger可以按硬件产生的VSync节奏进行工作。
切入正题
他们怎么做到的
那么,你如何使一个8个月的Galaxy Nexus运行像一个Galaxy S III?这要大量的艰苦工作。这个艰苦工作的详细由两个我最喜欢的I / O主持人Chet Haase和Romain Guy叙述出来。一个小时的PowerPoint演示文稿针对开发人员不是最容易接触的东西,所以我要偷一些幻灯片,并尝试覆盖更有趣的部分,并(希望)将其缩减到几分钟。这听起来不是很有趣吗?
VSync将绘制框架变成一个被很好润滑的机器
PC游戏玩家可能很熟悉术语“VSync”。这是一个防止屏幕图形在视频游戏中被撕裂的选项复选框。
要了解什么是VSync是什么,我们需要一个快速显示引导:视频(即手机显示器做东西)是由称为“帧”的单个图片。平滑动画通常为每秒60帧。帧由像素组成,并且当显示器绘制帧时,逐行填充像素。明白了吗?好的
显示器(LCD,AMOLED等)从图形芯片获取每一帧,并开始逐行绘制。理想情况下,您希望显示器在完成绘制前一帧后从图形芯片获取新帧。当图形芯片在LCD绘图中间加载一个新帧时,会出现撕裂,因此您得到一帧的一半,另半帧的一半。
VSync,这是一个同步的东西。它告诉GPU等待屏幕在加载下一帧之前完成其逐行绘制。
Android一直使用VSync来防止屏幕撕裂,但JellyBean更进一步。VSync脉冲现在用于开始下一帧的所有处理。
大多数Android显示器运行在60帧/秒左右(或在显示行业60Hz)。为了有一个平滑的动画,你必须实际上能够处理每秒60帧 - 这意味着你有16毫秒来处理每一帧。如果你花费的时间超过16ms,动画会停顿卡制,我们瞄准的如黄油般光滑顺畅的感觉就溜走了。
16毫秒不是很多时间,所以你会想充分利用它。在Android Ice Scream sandwich中,下一帧的处理在无论何时系统都是很拖沓的找时间段去处理。在Jelly Bean中,在VSync脉冲开始时,最后一帧完成后,下一帧的整个过程就会开始。换句话说,他们使用尽可能多个16ms。这里有一个例子:错误!
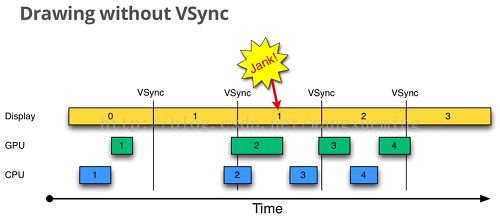
这是没有运行VSync的样子。在这些幻灯片图片,那些数字都是frame。首先,帧由CPU和GPU处理,并且当它完成时,它在下一个VSync的开始处被交给显示器去显示。
因此,在该图片中,frame 0,并且在16ms的显示时间期间,CPU和GPU准备下一帧。计算在时间上完成,并且在下一个VSync脉冲,它们移交下一帧“frame 1”。
我们现在显示的是frame 1,并且这是要开始frame 2工作的时间了。虽然,任何Process会使系统减速,但是下一帧的处理直到我们进入我们的16ms时间限制是不会开始的。系统现在只有大约4ms来计算frame 2,因此frame 2的处理没有及时完成。没有frame 2,显示器被迫再次显示frame 1,这就是另一个16ms了。Android团队称之为“Jank”,它基本上意味着在这段时间内发生的任何动画都不会流畅; 用户将看到迟滞。
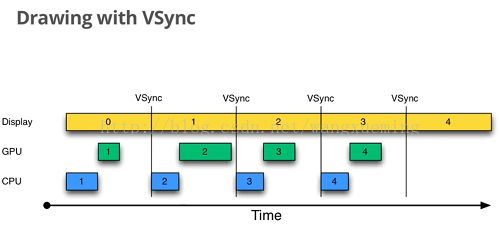
这是在Jelly Bean上处理刷新的新方式。下一帧的所有处理都从VSync脉冲开始,这充分利用了16ms的渲染时间。
frame处理已经从“yeah wheneverwe get around to it,”到一个高度组织的有计划的方式了。这类似汽车修理工和NASCAR坑工人之间的区别。在这个例子中,所有的处理发生在16毫秒的时间限制内,所有的frame都按时转交,你得到一个平稳,灿烂的使用体验。
三重缓存从滚雪球效应防止Jank
VSync不是唯一让动画平滑的因素,Android也能够从延缓绘制中很顺畅地恢复。
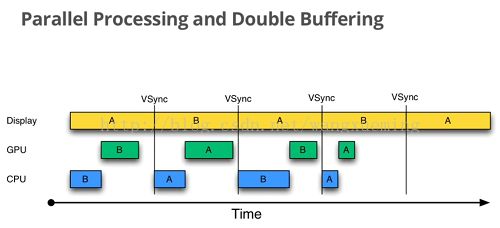
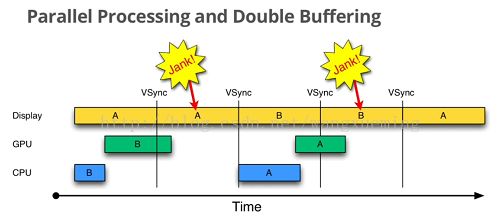
那么,什么是“缓冲区”呢?简单来说,缓冲区是构建和存储帧的容器。我们一直指的是帧数,但是这些帧位于两个缓冲区之一。Android是一种漂亮的典型的双缓冲的设置,意味着一个缓存区显示1帧,而在另一个缓存区进行下一帧的处理。在该图中,缓冲器标记为“A”和“B”。当显示缓冲区A时,系统开始在缓冲区B中建立一个新帧。当准备好时,它们交换缓冲区。B被显示,并且A中的帧被清除并且处理新的帧。
双缓冲区设置也有问题,当画frame的开销超过16ms,缓冲区B上的处理会被终止,这意味着发生了一个(Jank!)。真正的问题在上图CPU和GPU的白色区域,这是浪费时间。在第一帧中,缓冲区B运行,因此缓冲区正在使用中,直到它被显示出来,缓冲区A也在使用,因为它正在连续显示2个帧,因此只能在VSync脉冲中切换帧。CPU和GPU没有可用的缓冲区就只能停止。这停滞拖慢了系统。这是Android Ice Cream sandwich的工作原理。
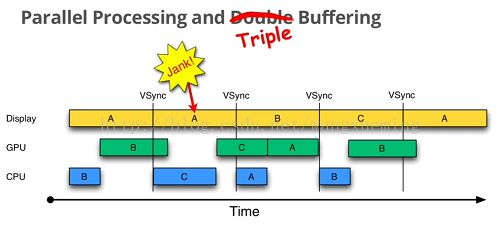
在Jelly Bean中,我们有一个解决方案,引入第三个缓存区!跟之前情况一样,缓存区B的处理需要更长时间,并且A正在使用中显示当前帧。这一次,不是在重复缓存期间浪费处理时间,而是系统创建C缓冲区,并且在下一帧上工作。三级缓存防止了停止了拖滞,并且在初始跳过之后,用户可以看到更平滑的动画。
那么为什么他们不是一直使用三重缓存呢?从图中可以看出,三重缓存在处理过程中有一点输入滞后。例如,在缓存区C(蓝色/绿色部分)的呈现和它的显示C之间的距离。所以,当处理出问题,你就会看到2个结果:输入滞后(你的触摸花更长的时间有效果)或动荡的动画。
为了解决这个问题,Jelly Bean不会一直进行三重缓存。一般用双缓冲区的方式,但第三个缓存区有需要就会出现。这样输入滞后的现象会更少,一旦出问题,第三级缓冲区也可以迅速恢复处理进度。
结果
https://youtu.be/V5E5revikUU
艰苦工作的结果是平滑的动画。团队对他们的新动画能力印象深刻,他们引进了许多过渡动画,现在给你展示细节。我们用超级慢动作对比ICS vs Jelly Bean,
新动画
每个视频Ice Scream(上)Jelly Bean(下)
https://youtu.be/i07HwKt0VUQ
https://youtu.be/-RL8wShbTs8
打开动画效果
https://youtu.be/hHtD8ulAQhQ
https://youtu.be/WDKiOMY93IE
卸载时的过渡效果
https://youtu.be/-pF-zcVQWu0
https://youtu.be/AOGJfwl7vcw
转换时的过渡效果
https://youtu.be/PJtW8uZNu1w
https://youtu.be/njHbEORvWIA
Recent中的动画
https://youtu.be/HMvfUWCMzxs
JellyBean相机动画