关于vue项目在低版本浏览器中不支持ES6的解决方案
原因:低版本浏览器内核版本太低,无法解析 ES2015最新的一些语法。
babel是一个转译器,把同种语言的高版本规则翻译成低版本规则
一般搭建项目时webpack会在最外层配置一个.babelrc文件用于默认解析ES2015(es6)中的特殊语法(例如: let,const,class等)
而babel默认只转换新的JavaScript句法(syntax),而不转换新的API,比如Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise等全局对象,以及一些定义在全局对象上的方法(比如Object.assign)都不会转码。
所以需要使用babel-polyfill,为当前环境提供一个垫片,需要在Webpack中配置babel-loader。
按照步骤:
(一)、首先检查根录下.babelrc文件:
)presets字段设定转码规则,官方提供以下的规则集,你可以根据需要安装。
点击此处到Babel中文presets配置页面:Babel Plugins
1)ES2015转码规则
$ npm install --save-dev babel-preset-es2015
2)react转码规则
$ npm install --save-dev babel-preset-react
3)ES7不同阶段语法提案的转码规则(共有4个阶段),选装一个就可以了
$ npm install --save-dev babel-preset-stage-0
$ npm install --save-dev babel-preset-stage-1
$ npm install --save-dev babel-preset-stage-2
文件内容如下:
{ "presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"es2015",
"stage-2"
],
"plugins": ["transform-vue-jsx", "transform-runtime",["component", {"libraryName":"element-ui","styleLibraryName": "theme-chalk"}]],
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": ["transform-vue-jsx", "transform-es2015-modules-commonjs", "dynamic-import-node"]
}
}
}
(二)、接着:安装 "babel-polyfill"
-
命令:
npm install --save-dev babel-polyfill -
在入口main.js文件引入:
import babel-polyfill -
在build文件夹下找到webpack.base.conf.js.修改入口方式:
entry: {
app: ["babel-polyfill", "./src/main.js"]
},
- 再依赖一个插件解决ES6/ES7高级语法兼容:
npm install --save-dev babel-preset-es2015
(三)、然后:配置"babel-loader"
命令:
npm install -D babel-loader@7 babel-core babel-preset-env webpack
可以在package.json中 “devDependencies{}”看到:
并且在“devDependencies{}” 的同级下面添加如下代码:
"babel": {
"presets": [
"env"
],
"plugins": []
}

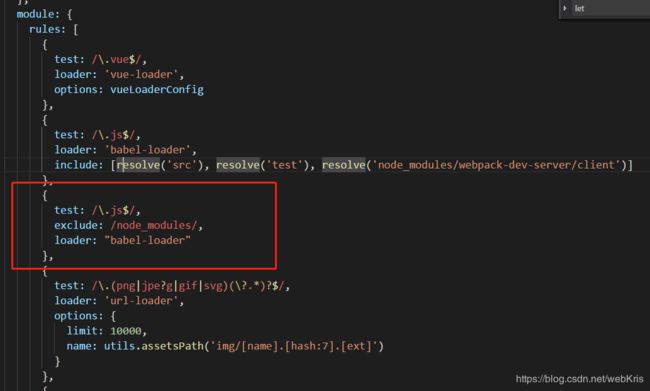
在Wabpack的webpack.config.js (我的是webpack.base.config.js)配置文件中添加:
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader"
},
上面这些步骤都执行了,还报错出问题的,请给我留言一起讨论!!!
在解决兼容问题的道路上从未停止!!!
友情ps:以上那些单独命令名词不太了解的可以参考这个:
https://www.jianshu.com/p/e9b94b2d52e2