- 【虚拟仿真】Unity3D中如何实现让3D模型显示在UI前面
恬静的小魔龙
#Unity3DVR/AR开发unity3dui
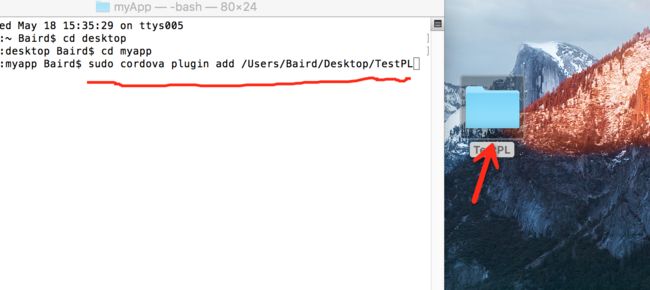
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:1040082875大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言最近有小伙伴在群里问我,如何将3D模型显示在UI前面,比如这样:
- 云贝餐饮连锁V3独立版全开源+vue源码
kaui52066
kaui52066精品源码开源uni-app小程序php源码下载微信小程序
一.介绍云贝餐饮连锁V3独立版,作为一款全开源、全插件的源码部署系统,其在餐饮行业软件系统中独树一帜。该系统不仅功能全面,涵盖了餐饮连锁企业的日常运营、财务管理、库存管理、会员管理等多个方面,而且框架结构清晰,模块化设计使得系统易于扩展和定制,满足不同餐饮企业的个性化需求。在实用性方面,云贝餐饮连锁V3独立版通过智能化的订单处理、菜品管理、报表分析等功能,大大提高了餐饮企业的运营效率和服务质量。同
- Qt Creator用法详解
不如温暖过生活
C++界面开发框架Qt最新资讯Qtqtcreator
Qt自带集成开发环境(IDE),名为QtCreator。它可以在Linux、OSX和Windows上运行,并提供智能代码完成、语法高亮、集成帮助系统、调试器和剖析器集成,还集成了所有主要的版本控制系统(如git、Bazaar)。除了QtCreator外,Windows上的开发人员还可以使用Qt的VisualStudio插件。也可以使用其他的IDE(如KDE上的KDevelop)。但当然绝不是必须使
- Android 模拟手柄摇杆输入,模拟MotionEvent
BrainZou
Androidandroid手柄摇杆MotionEvent
背景需求是在系统应用模拟摇杆,达到对所有应用都能模拟输入的效果,所以一定会使用到InputManager。但是大多demo和文章模拟摇杆和功能使用都是在同一个应用,所以可以自定义实现此类功能,不需要模拟构造MotionEvent给InputManager相关代码和使用建议先查看Google的对手柄处理文档,对手柄有一定的了解:https://developer.android.com/traini
- vue中onclick如何调用methods中的方法
库库的写代码
jsvue.jsjavascript前端
文章目录前言一、代码一开始效果二、解决方案前言今天在开发vue项目中使用的第三方地图,地图上绘制的marker内容需要自定义,因为绘制的内容是原生HTML,所以遇到点击事件的时候就用了onclick来定义,此时想要调用methods中的方法,直接通过this.xx是获取不到的,因为onclick后面的事件是调用的window中的事件,所以需要把此事件绑定到window上即可一、代码一开始效果thi
- chrome://命令大全
sina_wjz
chrome
chrome://.......命令集结Chrome有很多的特性在界面菜单中是没有体现的,可以通过chrome://命令来访问我搜集了下面这些!!!当然也是在网上找的!有的我自己也不知道是什么,具体作用是什么!还是等高人来探讨吧!chrome://.......后面还有很多命令chrome://plugins(插件)chrome://flags(实验室)chrome://performance(性
- hping3工具介绍及使用方法
璃靡
网络安全测试工具安全
文章目录hping3的特点hping3的常见功能1.发送ICMP请求(类似ping)2.TCPSYN扫描3.SYN洪水攻击4.TCPACK扫描5.UDP洪水攻击6.模拟IP欺骗7.自定义数据包8.ICMP路由追踪9.Ping洪水攻击总结hping3是一个强大的命令行网络工具,主要用于发送自定义的TCP/IP数据包,进行网络测试、分析以及漏洞扫描等。它可以像ping命令一样发送ICMP请求,但它提供
- 【微服务】springboot 构建docker镜像多模式使用详解
小码农叔叔
linux与容器实战springboot相关springboot微服务java
目录一、前言二、微服务常用的镜像构建方案3.1使用Dockerfile3.2使用dockerplugin插件3.3使用dockercompose编排文件三、环境准备3.1服务器3.2安装JDK环境3.2.1创建目录3.2.2下载安装包3.2.3配置环境变量2.2.4查看java版本3.3安装maven3.3.1下载maven安装包并解压3.3.2配置setting文件3.3.3配置maven的环境
- 微软Edge浏览器全解析
109702008
#windowsedge人工智能学习
GPT-4o(OpenAI)微软Edge浏览器是由微软开发的一款网络浏览器,深受用户喜爱,以下是对其全面解析:1.简介微软Edge浏览器最早在2015年伴随Windows10发布。最初版本基于EdgeHTML引擎,2019年微软宣布Edge浏览器将基于开源的Chromium引擎重新构建,并于2020年1月正式发布。2.用户界面-简洁设计:Edge浏览器的界面简洁、现代化,易于导航。-自定义:用户可
- JavaScript系列(75)--代理模式专题
ᅟᅠ 一进制
JavaScriptjavascript代理模式开发语言
JavaScript代理模式专题JavaScript的Proxy提供了强大的对象代理能力,能够拦截和自定义对象的基本操作。本文将深入探讨Proxy的各种模式、应用场景和最佳实践。代理基础小知识:代理模式允许我们创建一个对象的代理,从而可以控制对这个对象的访问。JavaScript的ProxyAPI提供了13种基本操作的拦截器(trap),使我们能够自定义对象的行为。//基础代理操作consttar
- python多线程:Thread类的用法
m0_74824661
面试学习路线阿里巴巴pythonjavajvm
我们要创建Thread对象,然后让他们运行,每个Thread对象代表一个线程,在每个线程中我们可以让程序处理不同的任务,这就是多线程编程。创建Thread对象有两种方法:1.直接创建Thread,将一个callable对象从类的构造器传递出去,这个callable就是回调函数,用来处理任务。2.编写一个自定义类继承Thread,然后复写run()方法,在ru()方法中编写任务处理代码,然后创建Th
- Vue 实现全球国家国旗的使用,附全球国家的JSON数据
Song_Estelle
vue前端vue.jsjsonjavascript
有时在前端展示中需要用到全球国家的国旗图标,我们可以用到flag-icon-css这个插件。1.安装flag-icon-cssnpminstallflag-icon-css2.在main.js中全局引用import'flag-icon-css/css/flag-icons.css'3.在界面中使用换不同的国旗,将flag-icon-后的国家代码换掉就行,国家代码对照表iso-3166-1全球国家名
- Dio分析-HttpClientAdapter
anthonyzhu
flutter
官方描述用于Dio与底层HttpClient间的桥接。Dio向业务层开发者提供标准和友好的API接口HttpClient,Dart底层真实的网络请求处理对象。通过HttpClientAdapter,开发者可以使用各种自定义HttpClient,而非dart:io:HttpClient,只需要通过HttpClientAdapter实现桥接。如果开发者想要定制HttpClientAdapter,可以使
- 深入解析 iOS 视频录制(一):录制管理核心MWRecordingController 类的设计与实现
胖虎1
媒体捕捉开发经验分享音视频音视频录制自定义录制AVFoundation
深入解析iOS视频录制(一):录制管理核心MWRecordingController类的设计与实现深入解析iOS视频录制(二):自定义UI的实现深入解析iOS视频录制(三):完整录制流程的实现与整合引言在iOS应用开发中,视频录制功能越来越常见,尤其是在直播、短视频和社交应用中,用户经常需要录制高质量的视频内容。为了实现这个功能,我们不仅需要处理视频的输入和输出,还要控制摄像头的切换、录制的开始与
- DRF框架使用djangorestframework-simplejwt实现自定义用户类的token校验
lj907722644
PythonpythondjangojwtDRFsimplejwt
1.安装simplejwt库并修改settings.py安装simplejwtpipinstalldjangorestframeworkpipinstalldjangorestframework-simplejwt修改settings.py注册应用INSTALLED_APPS=[...'rest_framework','rest_framework_simplejwt',]设置jwt鉴权REST_
- DRF框架使用djangorestframework-simplejwt实现自定义用户类的登录逻辑
lj907722644
Pythonpythondjangosimplejwttoken
1.token校验生成并校验token,参考上一篇文章:https://blog.csdn.net/u013071014/article/details/144562716?spm=1001.2014.3001.55022.新建role、menu子模块新建role、menu这两个子模块在PyCharm->Tools->Runmanage.pyTask中执行命令#创建role子模块startappr
- yum repolist命令
鸭梨山大哎
linuxlinuxyum
显示所有仓库[root@mypc01soft]#yumrepolistall已加载插件:fastestmirrorLoadingmirrorspeedsfromcachedhostfile*base:mirrors.163.com*epel:epel.01link.hk*extras:mirrors.ustc.edu.cn*updates:mirrors.ustc.edu.cn源标识源名称状态C7
- C语言.h头文件的写法
佩佩(@ 。 @)
c语言开发语言
头文件的内容#ifndef__SEQUENCE_LIST_H//定义以防止递归包含#define__SEQUENCE_LIST_H//(1)、其它头文件#include#include#include#include//(2)、宏定义(函数、变量、常量)//(3)、自定义类型(结构体、联合体、枚举、函数指针类型等...)//顺序表的管理结构体typedefstructsequence_list{i
- FFmpeg源码:av_strlcpy函数分析
崔杰城
FFmpeg源码分析ffmpeg
一、引言在C/C++编程中经常会用到strcpy这个字符串复制函数。strcpy是C/C++中的一个标准函数,可以把含有'\0'结束符的字符串复制到另一个地址空间。但是strcpy不会检查目标数组dst的大小是否足以容纳源字符串src,如果目标数组太小,将会导致缓冲区溢出。针对该问题很多C/C++开源库都会选择自己实现strcpy函数来保证安全性。而FFmpeg自定义了av_strlcpy函数,在
- 【蓝牙信号异地空间还原术】解决异地蓝牙信号还原模拟,自定义mac蓝牙信号数据远程神器。dd,企维,盖娅,劳冻力人员,PICC,码上J2等等蓝牙信号的设备!
linghuchong2025
蓝牙mac蓝牙信号模拟自定义mac钉钉企业微信
痛点一:如何设置相同的蓝牙信号数据,以达到异地实现蓝牙信号还原?蓝牙设备在工作的时候,会发出一个广播信号包,这个包如果能找到,就可以实现蓝牙信号模拟还原。痛点二:如何才能获取到目标设备的蓝牙信号数据?查找蓝牙信号数据是个很简单的事情,只需要用安卓手机下载个软件就能获取到。❓如何获取信号数据?➯安卓手机+蓝牙嗅探APP轻松抓包;痛点三:那应该如何实现异地蓝牙信号还原的问题呢?利用支持写入蓝牙信号数据
- remix中为什么Dev -Ganache Provider没有了; remix中区块链常见的链接方式有哪些
ZhangJiQun&MXP
教学2021区块链2021论文区块链智能合约语言模型人工智能自然语言处理深度学习
remix中区块链常见的链接方式有哪些目录remix中区块链常见的链接方式有哪些remix中为什么Dev-GanacheProvider没有了Custom-ExternalHttpProvider:自定义外部HTTP提供者,允许用户连接到自定义的外部HTTP节点,可用于连接到自己搭建的区块链节点或第三方提供的节点服务,有较大灵活性,能满足不同网络环境和特定需求。RemixVM(Cancun):Re
- HoRain云--浅析CoreDNS的工作机制
HoRain 云小助手
贪心算法算法CoreDNS
HoRain云小助手:个人主页⛺️生活的理想,就是为了理想的生活!⛳️推荐前些天发现了一个超棒的服务器购买网站,性价比超高,大内存超划算!忍不住分享一下给大家。点击跳转到网站。目录⛳️推荐一、插件化架构1.常见插件类型2.插件执行顺序二、动态配置(Corefile)1.配置结构2.热重载机制三、请求处理流程四、Kubernetes集成1.服务解析规则2.自动更新机制五、性能优化1.缓存加速2.并发
- Mybatis 的插件,环境配置,映射器
or77iu_N
MyBatismybatisjava
1、插件(plugins)MyBatis允许你在映射语句执行过程中的某一点进行拦截调用。默认情况下,MyBatis允许使用插件来拦截的方法调用包括:Executor(update,query,flushStatements,commit,rollback,getTransaction,close,isClosed)ParameterHandler(getParameterObject,setPar
- MyBatis-Plus分页查询
pan_junbiao
MyBatis-Plus我の原创java数据库开发语言
在实际开发中,对于大量数据的查询,可以通过分页查询的方式来减少查询量和提高查询效率。在MyBatis-Plus中,分页查询可以通过使用Page对象和IService接口提供的分页方法来实现。MyBatis-Plus的分页插件PaginationInnerInterceptor提供了强大的分页功能,支持多种数据库,使得分页查询变得简单高效。官方文档:《MyBatis-Plus分页插件》Page类的说
- 面试官:谈谈RabbitMQ的队头阻塞问题?
java
RabbitMQ延迟消息的队头阻塞问题是指,在使用死信队列(DLX)和TTL(消息过期时间)实现延迟消息时,由于队列的先进先出(FIFO)特性,在队列头部消息未过期的情况下,即使后续消息已经过期也不能及时处理的情况。实现原理RabbitMQ延迟消息的实现方式有以下两种:死信队列+TTL。使用rabbitmq-delayed-message-exchange插件。而我们本文要讨论的“RabbitMQ
- React 自定义 hooks实现自动上报 页面浏览量|点击事件
一个00后前端开发
前端框架react.js
通过自定义hooks,来控制监听DOM元素,分清楚依赖关系exportconstLogContext=createContext({});exportconstuseLog=()=>{/*定义一些公共参数*/constmessage=useContext(LogContext);constlistenDOM=useRef(null);/*分清依赖关系*/constreportMessage=use
- Vue 3 Composition API进阶指南
前端学步
Vue3技术分享专栏vue.jsjavascript前端
在上一篇文章中,我们介绍了Vue3的CompositionAPI基础,包括如何使用setup函数、ref和reactive来创建响应式数据,以及使用watchEffect来监控数据变化。本文将继续深入探讨CompositionAPI的高级用法,帮助你更好地理解和利用Vue3的新特性。组合多个Hooks在实际开发中,我们经常需要组合使用多个自定义的Hooks来实现复杂的功能。Vue3的Composi
- vue 解决image-conversion图片处理插件压缩后图片底色变黑问题
qq_48354174
vue.jsjavascript
官方文档https://www.npmjs.com/package/image-conversion将el-upload封装为一个组件,并将图片上传到对象存储引用方式importSingleUploadfrom"@/components/upload/singleUpload"//isWatermark是否需要水印changeFile方法判断是否是透明图片,如果是透明图片将底部改为透明色impor
- 安装本地jar到仓库
dingchengyu
maven
在开发过程中出现一些自定义包或无法远程下载的jar包,可以通过手动安装的方式将jar包安装到本地仓库共项目使用如:axisaxis-ant1.4.RELEASE安装命令:mvninstall:install-file-Dfile=jar包的位置-DgroupId=上面的groupId-DartifactId=上面的artifactId-Dversion=上面的version-Dpackaging=
- 【Excel笔记_6】条件格式和自定义格式设置表中数值超过100保留1位,超过1000保留0位,低于100为默认
科熊小猪
Officeexcel笔记
方法一:自定义格式选中需要设置格式的单元格区域。右键选择设置单元格格式,或者在工具栏中选择开始->数字->自定义格式。在类型框中输入以下自定义格式:[>1000]0;[>100]0.0;G/通用格式解释:[>1000]0:大于1000时,保留0位小数。[>100]0.0:大于100且小于等于1000时,保留1位小数。G/通用格式:其余情况下(即小于等于100),显示为默认格式(即一般的数字格式)。
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p