0. 前言
上一篇我们介绍了布局性能优化里常用的技巧,比如减少布局层级、按需加载、合并等技巧。这篇是受唯鹿的博客的启发,总结的一些Android布局优化的小技巧,虽然不能达到立竿见影的布局优化效果,毕竟优化是一个持之以恒的过程,但是看完一定会带给你耳目一新的感觉,定会有所收获。本文原创,转载请注明出处:http://blog.csdn.net/seu_calvin/article/details/53389356
1. 用TextView同时显示图片和文字
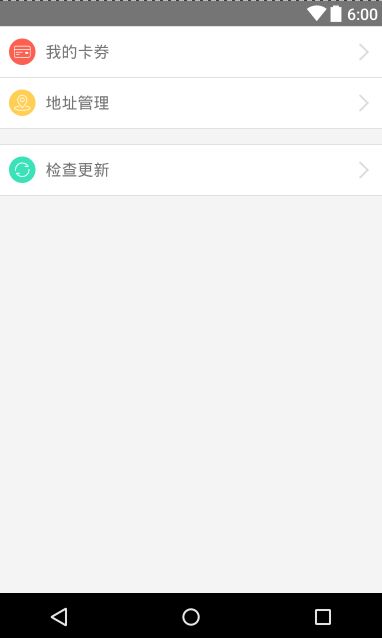
首先来看一下下面这张效果图:
要实现这个效果,先做其中的一个条目。比如上图中“我的卡劵”部分。很多人是不是想到写一个水平的LinearLayout,并分别填入ImageView、TextView以及最后面的ImageView呢。其实这样写效率是很低的。我们其实可以用TextView同时显示图片和文字。实现如下:
- xml version="1.0" encoding="utf-8"?>
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <TextView
- android:drawableLeft="@drawable/icon_1"
- android:drawableRight="@drawable/icon_4"
- android:drawablePadding="10dp"
- android:paddingLeft="10dp"
- android:paddingRight="10dp"
- android:textSize="16sp"
- android:text="我的卡券"
- android:background="@color/white"
- android:gravity="center_vertical"
- android:layout_width="match_parent"
- android:layout_height="50dp" />
- LinearLayout>
效果图:

结果肯定是和一开始的想法所展现的结果是一样的,但是显然少了两个ImageView和去除嵌套LinearLayout。达到了布局优化的目的。当然drawableTop和drawableBottom这两个属性也可以根据需求使用。为了确保文章的实时更新,实时修改可能出错的地方,请确保这篇是原文,而不是无脑转载来的“原创文”,原文链接为SEU_Calvin的博客。
2. 使用CompoundDrables
上面的效果我们在代码里也可以通过CompoundDrawables实现,利用代码setCompoundDrawables(Drawableleft, Drawable top, Drawable right, Drawable bottom)可以让我们动态去设置图片。下面看一下官方API说明和使用示例:
- //Sets the Drawables (if any) to appear to the left of, above, to the right of, and below the text.
- //Use null if you do not want a Drawable there. The Drawables must already have had setBounds(Rect) called.
- //可以在上、下、左、右设置图标,如果不想在某个地方显示,则设置为null
- //但是Drawable必须已经setBounds(Rect)
- //意思是你要添加的资源必须已经设置过初始位置、宽和高等信息
- Drawable drawable= getResources().getDrawable(R.drawable.res);
- drawable.setBounds( 0, 0, drawable.getMinimumWidth(),dra.getMinimumHeight());
- tv.setCompoundDrawables(null, null, drawable, null);
3. 使用LinearLayout自带的分割线
继续实现一开始的效果图,如下图中两个条目之间是有一个灰色的间隔的:
我以前是用一个带颜色和高度的View来实现的,相信一定有人和我一样。但是相信使用LinearLayout自带的分割线一定会效率更高一些。
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- android:divider="@drawable/divider"
- android:showDividers="middle">
- LinearLayout>
核心部分就是android:divider="@drawable/divider",我们在divider.xml中自己画一个带颜色的矩形即可。
- xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android"
- android:shape="rectangle">
- <size android:width="1dp"
- android:height="1dp"/>
- <solid android:color="#e1e1e1"/>
- shape>
showDividers 是分隔线的显示位置,beginning、middle、end分别代表显示在开始、中间、末尾。
还有dividerPadding属性这里没有用到,意思很明确给divider添加padding,感兴趣的同学可以试试。
4. 使用Space控件
最后在上面效果图中的“地址管理”和“检查更新”之间,我们需要留一部分空白,效果图如下:
传统的做法有两种:
(1)添加一个高10dp的透明View。
(2)使用android:layout_marginTop="10dp"。
增加View违背了我们优化布局性能的初衷,使用过多的margin会影响代码的可读性,这时你就可以使用Space,他是一个轻量级的View。它的源码的draw方法中没有绘制任何东西,那么性能肯定是比传统的做法要好啦。使用起来也很简单,在两个TextView之间添加如下代码即可。为了确保文章的实时更新,实时修改可能出错的地方,请确保这篇是原文,而不是无脑转载来的“原创文”,原文链接为SEU_Calvin的博客。
- <Space
- android:layout_width="match_parent"
- android:layout_height="15dp"/>
5. 使用TextView的行间距
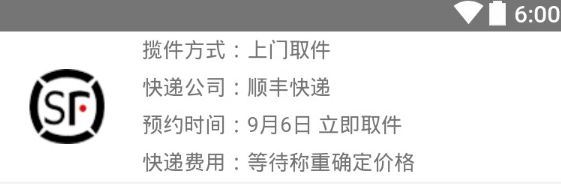
先看一下要实现的效果图:

用4个TextView,并为它们设置一个垂直的子LinearLayout当然可以实现,但是我们可以通过设置TextView的行间距来进行优化:
- xml version="1.0" encoding="utf-8"?>
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_height="100dp"
- android:background="@color/white"
- android:layout_width="match_parent">
- <ImageView
- android:padding="25dp"
- android:src="@drawable/kd_1"
- android:layout_width="100dp"
- android:layout_height="match_parent"/>
- <TextView
- android:textSize="14dp"
- android:lineSpacingExtra="8dp"
- android:gravity="center_vertical"
- android:text="揽件方式:上门取件\n快递公司:顺丰快递\n预约时间:9月6日 立即取件\n快递费用:等待称重确定价格"
- android:layout_width="match_parent"
- android:layout_height="match_parent" />
- LinearLayout>
可以看到我们仅仅利用android:lineSpacingExtra="8dp"这一行代码就省去了3个TextView。
lineSpacingExtra属性代表的是行间距,默认是0,是一个绝对高度值,同时还有lineSpacingMultiplier属性,它代表行间距倍数,默认为1.0f,是一个相对高度值。如果两者同时设置高度计算规则为mTextPaint.getFontMetricsInt(null) * 行间距倍数 + 行间距。
6. 使用Spannable
先看一下要实现的效果图:

如果实现上图红框中的效果,笨办法就是写三个TextView,“¥”,“价格”,“门市价”分别实现,其实用一个TextView就可以实现:
- String text = String.format("¥%1$s 门市价:¥%2$s", 18.6, 22);
- int z = text.lastIndexOf("门");
- SpannableStringBuilder ssb = new SpannableStringBuilder(text);
- ssb.setSpan(new AbsoluteSizeSpan(DisplayUtil.dip2px(mContext,14)), 0, 1, Spannable.SPAN_EXCLUSIVE_INCLUSIVE); //字号
- ssb.setSpan(new ForegroundColorSpan(Color.parseColor("#afafaf")), z, text.length(), Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
- ssb.setSpan(new AbsoluteSizeSpan(DisplayUtil.dip2px(mContext,14)), z, text.length(), Spannable.SPAN_EXCLUSIVE_INCLUSIVE); //字号
- tv.setText(ssb);
如果不熟悉String.format()的使用,可以参考这篇博客。
下面简单介绍一下第5行代码的参数含义:参数1表示颜色,参数2、3表示开始、结束位置,参数4 SPAN_EXCLUSIVE_INCLUSIVE用来对第二个和第三个参数进一步限制和说明,此处表示不包含1,但是包含3,从字面意思也很好理解。AbsoluteSizeSpan显然就是用来设置字号的,参数1单位为像素值,需要自己转换一下,其他参数含义和ForegroundColorSpan一致。为了确保文章的实时更新,实时修改可能出错的地方,请确保这篇是原文,而不是无脑转载来的“原创文”,原文链接为SEU_Calvin的博客。
至此关于布局优化的一些小技巧就介绍到这了,希望对你有用~
也希望看官老爷们多点赞支持~